Read the statement by Michael Teeuw here.
Develop module with API
-
I used the example from MMM-UFO, and started the module.
How can I check if there is data from the API URL? -
Oke, got it. I had to add some console.log settings…:flushed_face:
-
@Mykle1 I’m using MMM-UFO as example and trying to figure out. I’m getting somewhere but… The data is retrieved through the api and this is the result:
Asr: "16:01" Dhuhr: "12:46" Fajr: "05:12" Imsak: "05:02" Isha: "20:21" Maghrib: "18:49" Midnight: "00:46" Sunrise: "06:44" Sunset: "18:49"The module is generated on the MM

But as you can see, it cannot read or display the data in the correct way.
This is the code that I use to get the data from the resultset.// Fajr from data var mptFajr = document.createElement("div"); mptFajr.classList.add("small", "bright", "fajr"); mptFajr.innerHTML = "Fajr : " + MPT.Fajr; wrapper.appendChild(mptFajr);I can’t figure out what the problem is. It seems have something to do with the time-string that is returned. But whatever I try, no luck. Any idea?
-
@htilburgs said in Develop module with API:
mptFajr.innerHTML = "Fajr : " + MPT.Fajr;
Is this correct? MPT.Fajr above? Not mpt.Fajr?
-
@Mykle1 it’s not json format. Same problem as your PC stats
-
@Mykle1, @sdetweil ,
Looking at the website from the API Prayer Times API, the result are all displayed in JSONThe API has several endpoints to assist developers. Note that all the endpoints return JSON and are available over http and https.I’ve looked at the code again and it should be MPT.Fajr.
I’ve made the module public on github, so you can take a look if you like.
MMM-MyPrayerTimeMeanwhile I’m trying to solve it…
-
I don’t know what you exactly want,
but ,
Insteadvar MPT = this.MPT[Keys[this.activeItem]];Use this;
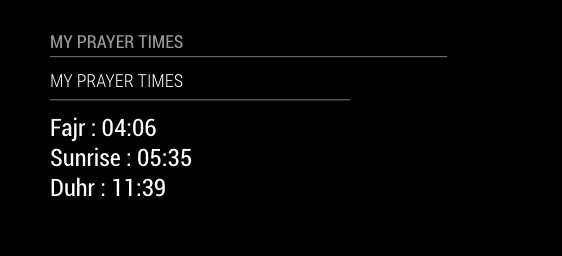
var MPT = this.MPTYou can get above picture.
-
@Sean,
This is what I want. Thanx for the quick reply!Can you tell me what is the difference in the code?
This was an example from the MMM-UFO where information is rotated.
Because I don’t need it, I’m going to cleanup. -
@htilburgs
Well, I don’t know what exactly you’ve tried, so difficult to tell what was wrong.
But,
You’ve already gottentimingsfrom response of API innode_helper.js, and transfered it to your main module.var result = JSON.parse(body).data.timings;So your
this.MPTmight have this object structure;{ "Fajr":"04:06", "Sunrise":"05:35", "Dhuhr":"11:39", ... }So, All you need is just refer it like
this.MPT.Fajr. -
@Sean,
Thank you for explaining and pointing me out.
I understand what was the issue. I’ve cleaned up the code and removed the caroussel part (and unneeded variables), because I don’t use that.Added the possibility for showing or not showing some items.
Up to the next part… HTML Markup