Read the statement by Michael Teeuw here.
Develop module with API
-
@htilburgs said in Develop module with API:
mptFajr.innerHTML = "Fajr : " + MPT.Fajr;
Is this correct? MPT.Fajr above? Not mpt.Fajr?
-
@Mykle1 it’s not json format. Same problem as your PC stats
-
@Mykle1, @sdetweil ,
Looking at the website from the API Prayer Times API, the result are all displayed in JSONThe API has several endpoints to assist developers. Note that all the endpoints return JSON and are available over http and https.I’ve looked at the code again and it should be MPT.Fajr.
I’ve made the module public on github, so you can take a look if you like.
MMM-MyPrayerTimeMeanwhile I’m trying to solve it…
-
I don’t know what you exactly want,
but ,
Insteadvar MPT = this.MPT[Keys[this.activeItem]];Use this;
var MPT = this.MPTYou can get above picture.
-
@Sean,
This is what I want. Thanx for the quick reply!Can you tell me what is the difference in the code?
This was an example from the MMM-UFO where information is rotated.
Because I don’t need it, I’m going to cleanup. -
@htilburgs
Well, I don’t know what exactly you’ve tried, so difficult to tell what was wrong.
But,
You’ve already gottentimingsfrom response of API innode_helper.js, and transfered it to your main module.var result = JSON.parse(body).data.timings;So your
this.MPTmight have this object structure;{ "Fajr":"04:06", "Sunrise":"05:35", "Dhuhr":"11:39", ... }So, All you need is just refer it like
this.MPT.Fajr. -
@Sean,
Thank you for explaining and pointing me out.
I understand what was the issue. I’ve cleaned up the code and removed the caroussel part (and unneeded variables), because I don’t use that.Added the possibility for showing or not showing some items.
Up to the next part… HTML Markup -
Strugling with formatting. When I use the basic code, I got the result I like but it’s not displayed nice. I like to have 3 columns.
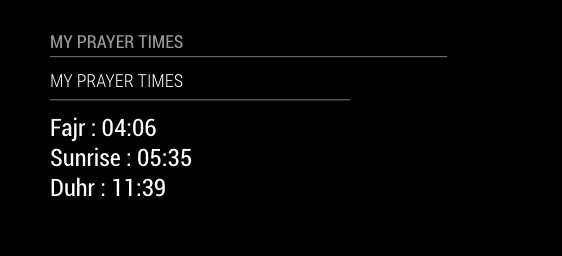
var MPT = this.MPT; // Creating the div's for your data items var top = document.createElement("div"); top.classList.add("list-row"); // Fajr from data var mptFajr = document.createElement("div"); mptFajr.classList.add("small", "bright", "Fajr"); mptFajr.innerHTML = "Fajr : " + MPT.Fajr + " الفجر"; wrapper.appendChild(mptFajr); // Sunrise from data if (this.config.showSunrise != false) { var mptSunrise = document.createElement("div"); mptSunrise.classList.add("small", "bright", "Sunrise"); mptSunrise.innerHTML = "Sunrise : " + MPT.Sunrise + " شروق الشمس"; wrapper.appendChild(mptSunrise); } // Dhuhr from data var mptDhuhr = document.createElement("div"); mptDhuhr.classList.add("small", "bright", "Dhuhr"); mptDhuhr.innerHTML = "Duhr : " + MPT.Dhuhr + " الظهر"; wrapper.appendChild(mptDhuhr); // Asr from data var mptAsr = document.createElement("div"); mptAsr.classList.add("small", "bright", "Asr"); mptAsr.innerHTML = "Asr : " + MPT.Asr + " العصر"; wrapper.appendChild(mptAsr); // Sunset from data if (this.config.showSunset != false) { var mptSunset = document.createElement("div"); mptSunset.classList.add("small", "bright", "Sunset"); mptSunset.innerHTML = "Sunset : " + MPT.Sunset + " غروب الشمس"; wrapper.appendChild(mptSunset); } // Maghrib from data var mptMaghrib = document.createElement("div"); mptMaghrib.classList.add("small", "bright", "Maghrib"); mptMaghrib.innerHTML = "Maghrib : " + MPT.Maghrib + " المغرب"; wrapper.appendChild(mptMaghrib); // Isha from data var mptIsha = document.createElement("div"); mptIsha.classList.add("small", "bright", "Isha"); mptIsha.innerHTML = "Isha : " + MPT.Isha + " العشاء"; wrapper.appendChild(mptIsha); // Midnight from data if (this.config.showMidnight != false) { var mptMidnight = document.createElement("div"); mptMidnight.classList.add("small", "bright", "Midnight"); mptMidnigh
Now I trying for several hours to figure out how to create table, columns, rows…
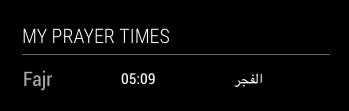
I’ve changed the code part tovar MPT = this.MPT; var logs = document.createElement("table"); var callWrapper = document.createElement("tr"); callWrapper.classList.add("small"); // Fajr var FajrTextCell = document.createElement("td"); FajrTextCell.className.add = "xsmall bright fajrtext"; FajrTextCell.innerHTML = "Fajr"; callWrapper.appendChild(FajrTextCell); var FajrTimeCell = document.createElement("td"); FajrTimeCell.className = "xsmall bright fajrtime"; FajrTimeCell.innerHTML = MPT.Fajr; callWrapper.appendChild(FajrTimeCell); var FajrArabCell = document.createElement("td"); FajrArabCell.className = "xsmall bright fajrarab"; FajrArabCell.innerHTML = "الفجر"; callWrapper.appendChild(FajrArabCell); logs.appendChild(callWrapper); wrapper.appendChild(logs); return wrapper;The result for 1 item is nice

But when I repeat this for the other items, no rows are created and everything is on the same row.
var MPT = this.MPT; //Table Test var logs = document.createElement("table"); var callWrapper = document.createElement("tr"); callWrapper.classList.add("small"); // Fajr var FajrTextCell = document.createElement("td"); FajrTextCell.className.add = "xsmall bright fajrtext"; FajrTextCell.innerHTML = "Fajr"; callWrapper.appendChild(FajrTextCell); var FajrTimeCell = document.createElement("td"); FajrTimeCell.className = "xsmall bright fajrtime"; FajrTimeCell.innerHTML = MPT.Fajr; callWrapper.appendChild(FajrTimeCell); var FajrArabCell = document.createElement("td"); FajrArabCell.className = "xsmall bright fajrarab"; FajrArabCell.innerHTML = "الفجر"; callWrapper.appendChild(FajrArabCell); // Sunrise var SunriseTextCell = document.createElement("td"); SunriseTextCell.className.add = "xsmall bright sunrisetext"; SunriseTextCell.innerHTML = "Sunrise"; callWrapper.appendChild(FajrTextCell); var SunriseTimeCell = document.createElement("td"); SunriseTimeCell.className = "xsmall bright fajrtime"; SunriseTimeCell.innerHTML = MPT.Sunrise; callWrapper.appendChild(SunriseTimeCell); var SunriseArabCell = document.createElement("td"); SunriseArabCell.className = "xsmall bright sunrisearab"; SunriseArabCell.innerHTML = "شروق الشمس"; callWrapper.appendChild(SunriseArabCell); logs.appendChild(callWrapper); wrapper.appendChild(logs); return wrapper;
Any help to get me on the right track again?
-
@htilburgs
Insert “tr” element after each row. -
Don’t I do this with this?
var callWrapper = document.createElement("tr"); callWrapper.appendChild(FajrTextCell);