Read the statement by Michael Teeuw here.
MMM-CalendarExt
-
Hello,
I would like to decrease the size of characters in “{
module: ‘MMM-CalendarExt’,” “calendars: [”
In title and description.
How to do this? -
How can I adjust the height and ad the month to the daily header?

I want it to say 1 June Sat, 2 June Sun and so on & adjust the height
RT
-
@Doudy @Robtrowb
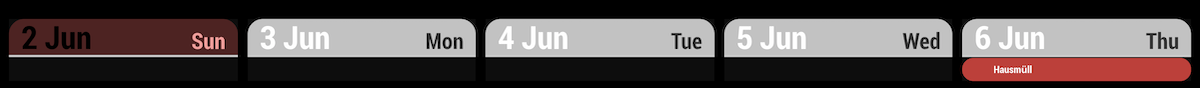
1)Left side of slot header would betitleand Right side would besubtitle. So you can formatting withtitleFormatandsubtitleFormat.
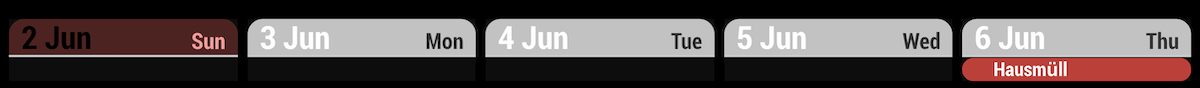
By example;titleFormat: "D MMM ddd", subtitleFormat: " ",would be

Or,
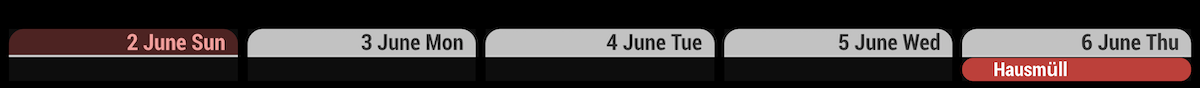
titleFormat: " ", subtitleFormat: "D MMM ddd",would be

Or,
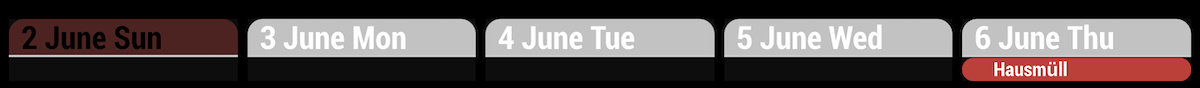
titleFormat: "D MMM", subtitleFormat: "ddd",would be

- CSS Selectors of
titleanddescriptionwould be.CALEXT .eventContentand.CALEXT .eventDescription. So if you add this intocss/custom.cssyou can get smaller title.
.CALEXT .eventContent { font-size:10px; }
Read https://github.com/eouia/MMM-CalendarExt/wiki and try by yourself.
- CSS Selectors of
-
@Sean TY
-
@Sean
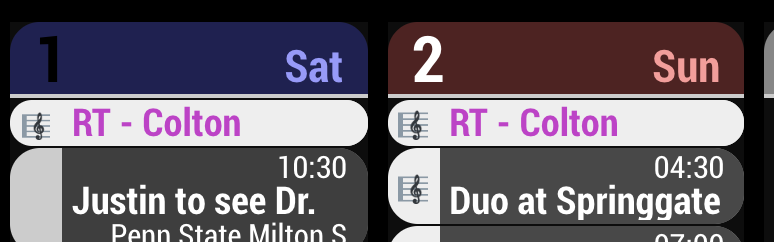
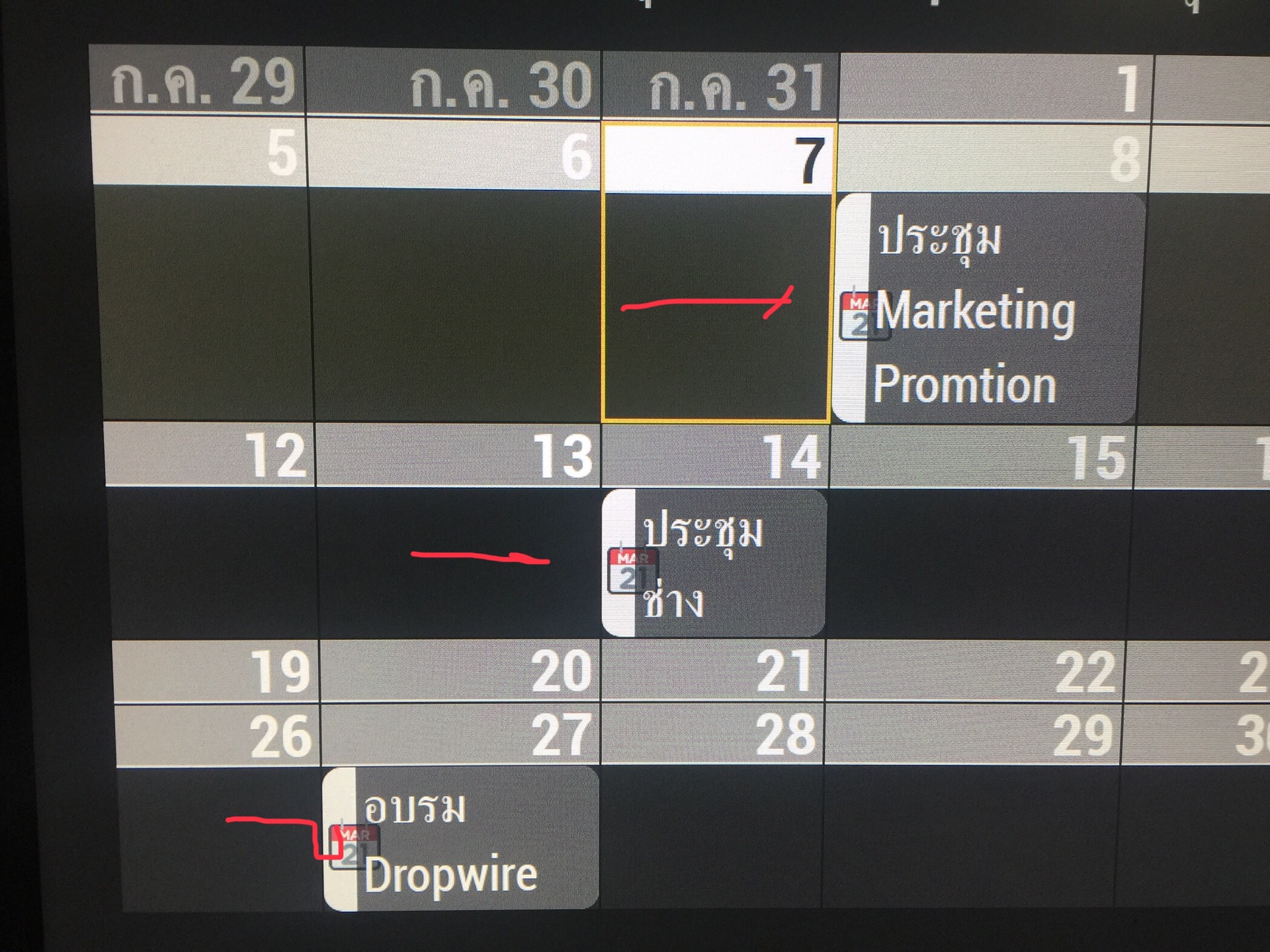
How can i solve this problem like photo
the width of column not match the width of symbol
Thanks for your help
-

Basically It should be resized. but your custom css modification might be the reason of preventing works.
How have you modified? -
@nobita
Or where have you placed themonthview? That view is such a wide so it will not fit in smaller area for displaying normally. -
Hello, I’m working with CalendarExt. Its a great module! Ihave a small feature request that would be very helpful to me. currently there are several views “upcoming,” “current,” etc. I would like to request a “recent” view which shows items in the recent past. This should be fairly straitforward. What is the process to get an addition like that? Thanks.
-
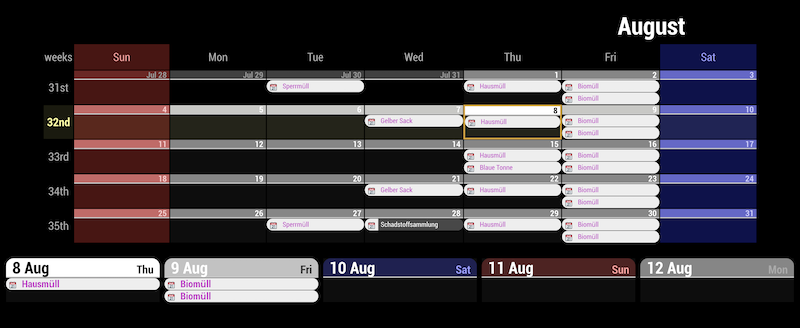
Hi, great looking module.
Would you be able to post your config for the first screenshot please? I am having trouble working out the config.
Thanks :)
-
I can´t seem to enable the event time (eg. 17:00-19:00 next to the event title), what might be the problem here?
Well, I assumed in month view and weeks view people might not need exact time, (Mirror is too small to display many things), So I disabled it by default.
Add this to yourcss/custom.cssdiv.CALEXT div.tableStyle div.eventContainer div.eventTime { display:block; }This is from a while ago but I am running into a problem. I would also like to add time stamps to my month view. I have add the recommended code to the end of my custom.css file but the time stamps still do not appear. Should be code refer to the “month” view somewhere?
