Read the statement by Michael Teeuw here.
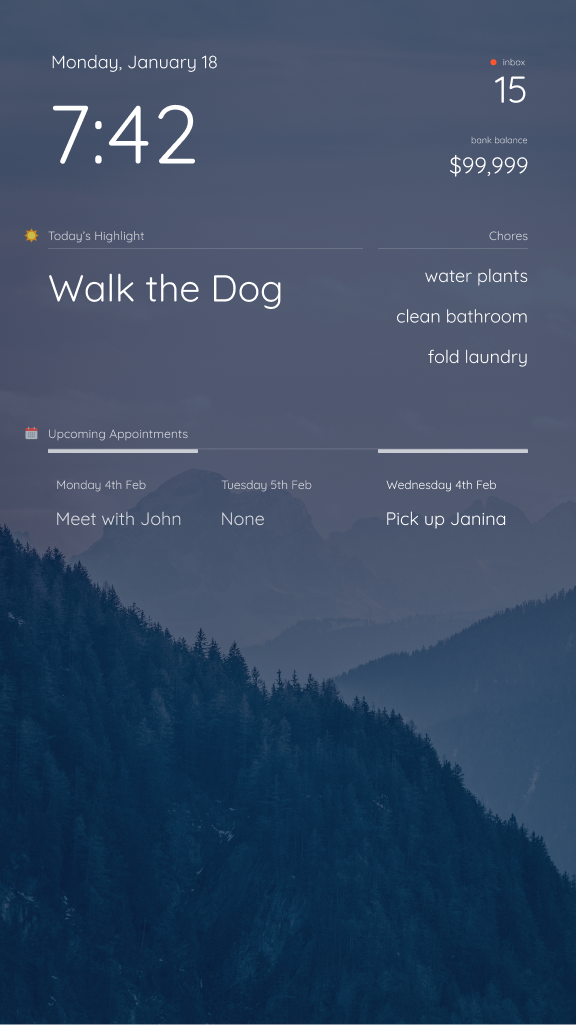
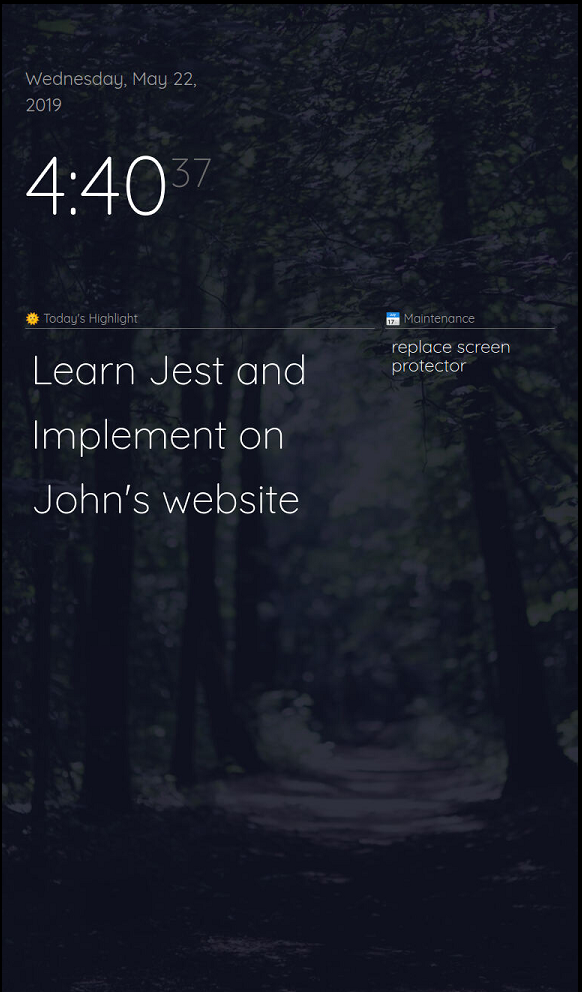
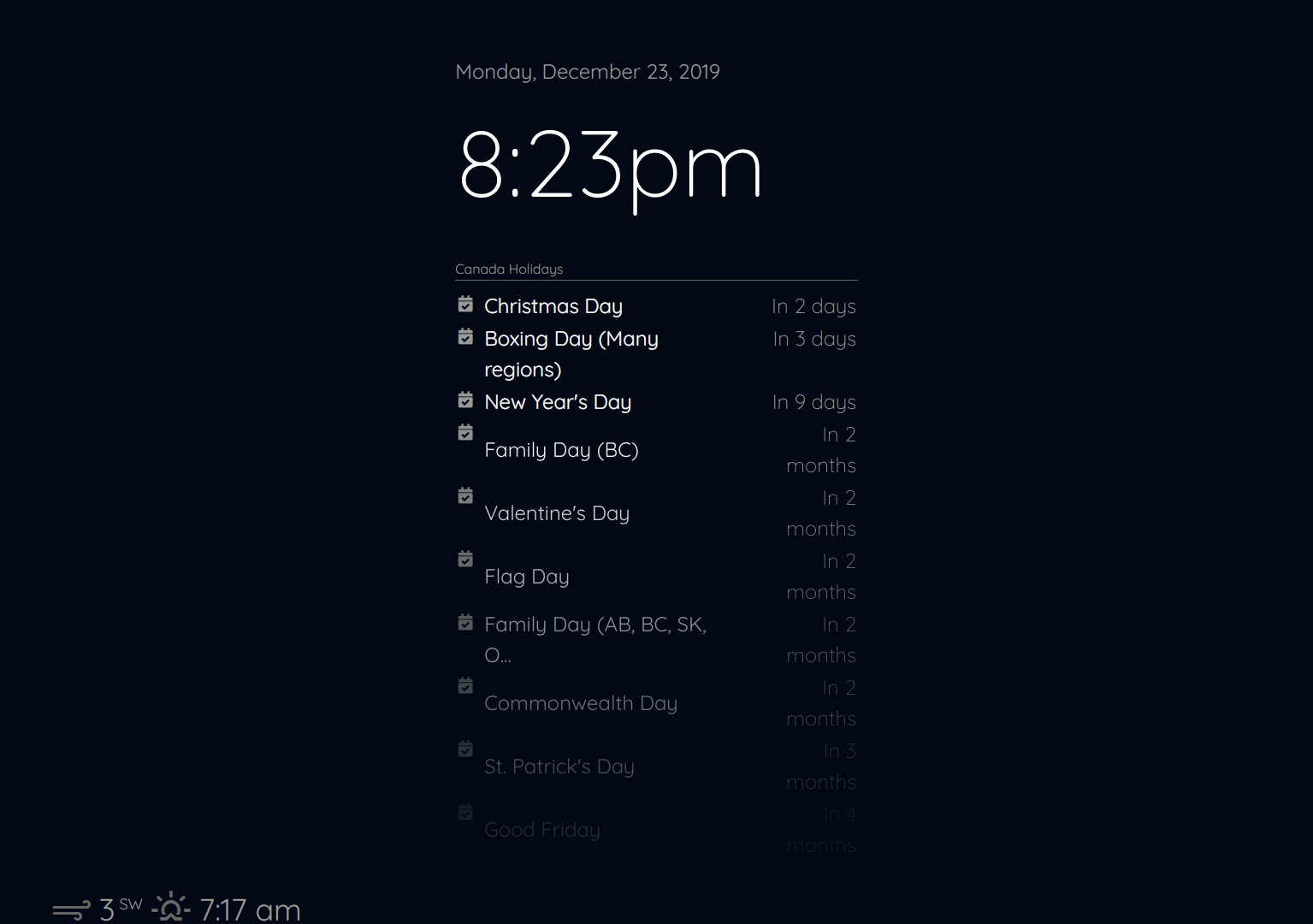
Magic Mirror Redesign WIP :D
-
@smackenzie5 nice good news, glad it was quick to get.
What sdetweil said, did ya put quotes around the key?
-
@lavolp3 Yup, no problem :D hope it works out, if you’re having layout troubles feel free to post a screenshot. Haven’t tested this on a more filled out layout so I’d be curious how it looks
-
-
@earlman
I have question
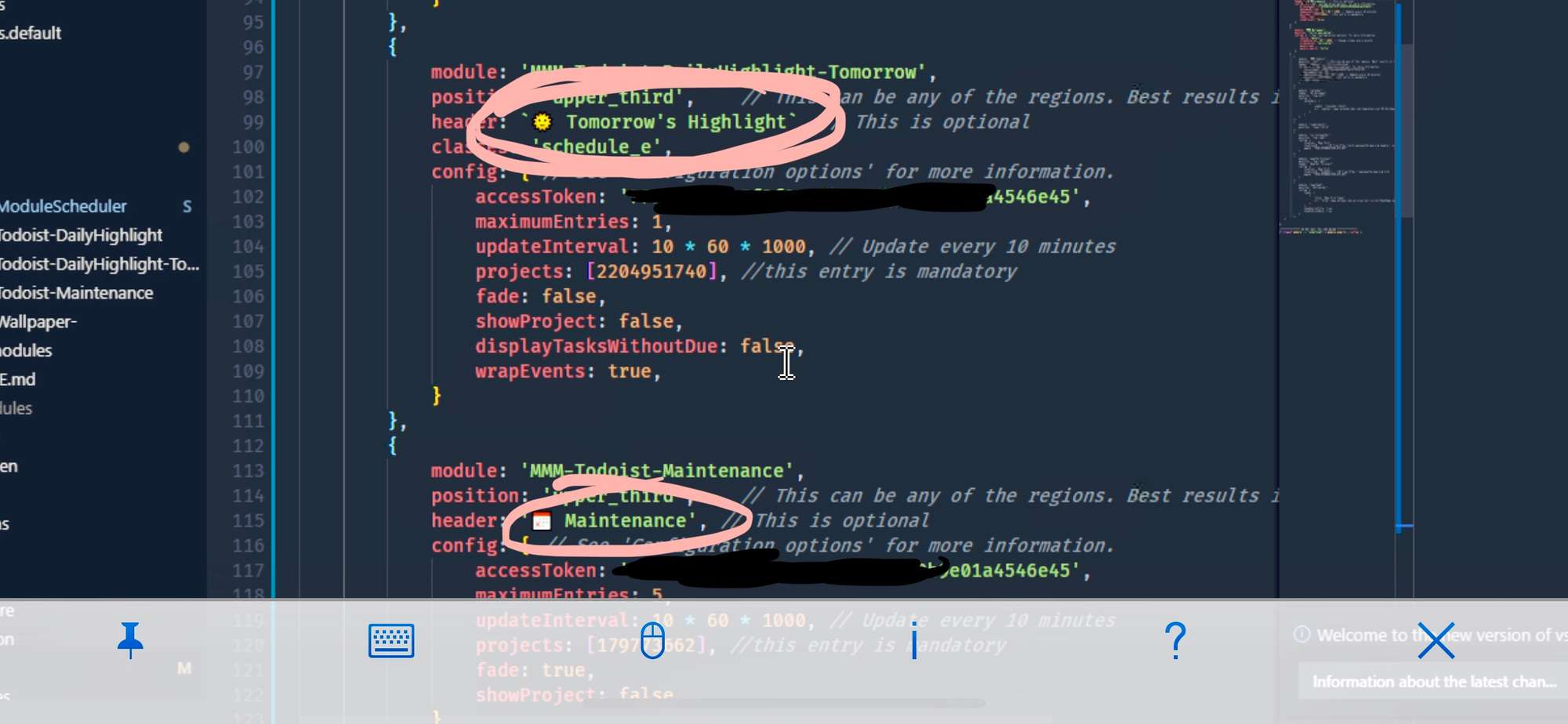
how to add emoji or Icon on Header Text
Thanks for hint -
@nobita You can put them straight into the “header” field on your config file. If you’re using Windows, press [WINDOWSKEY + .] Not sure how to insert emojis on a mac, though. Hope that helps.

-
@earlman I See, Thanks for quick hint answer
-
Hi, it’s really pretty! Can these templates be downloaded for my mirror? or is it a private job?
-
Hey…
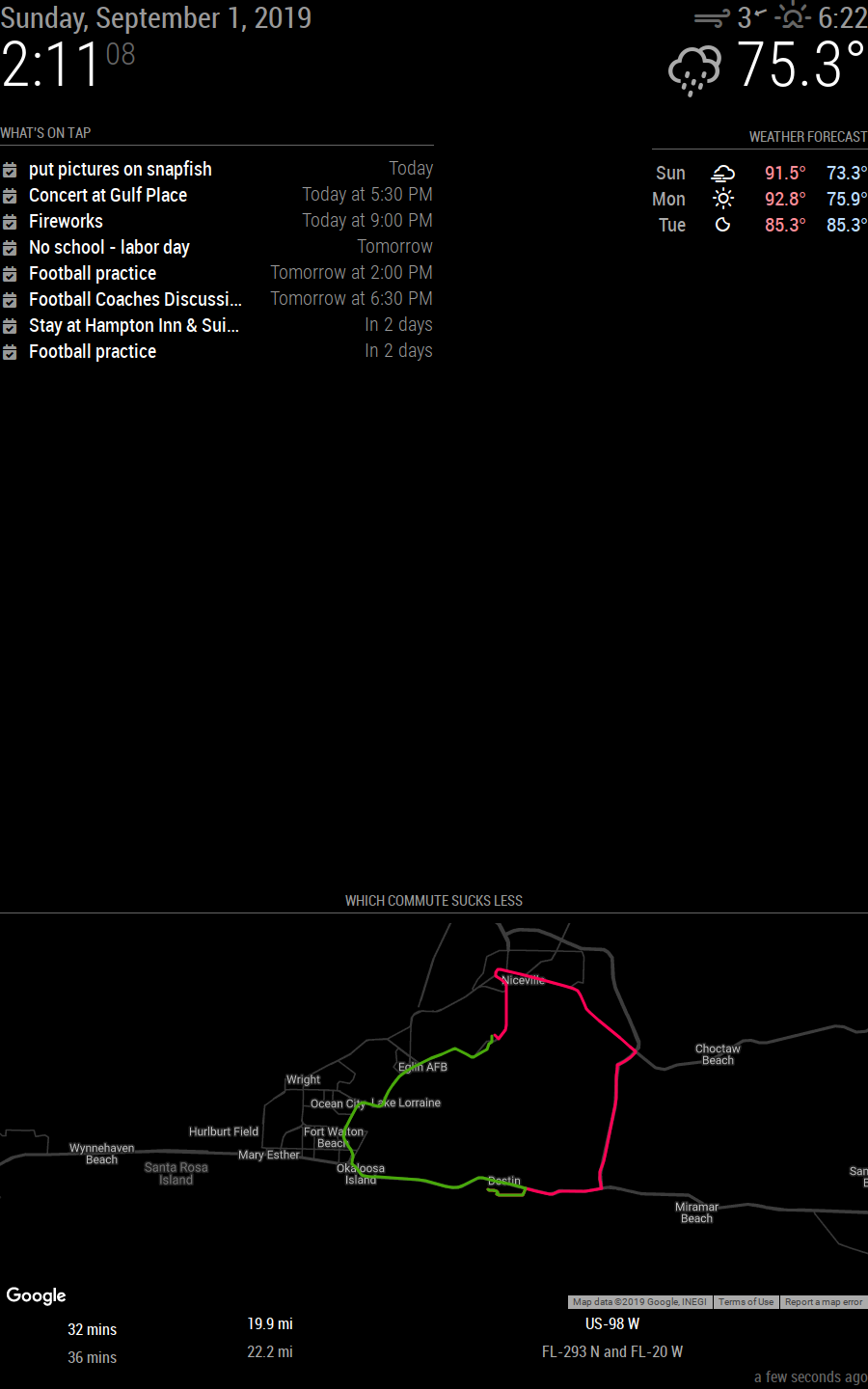
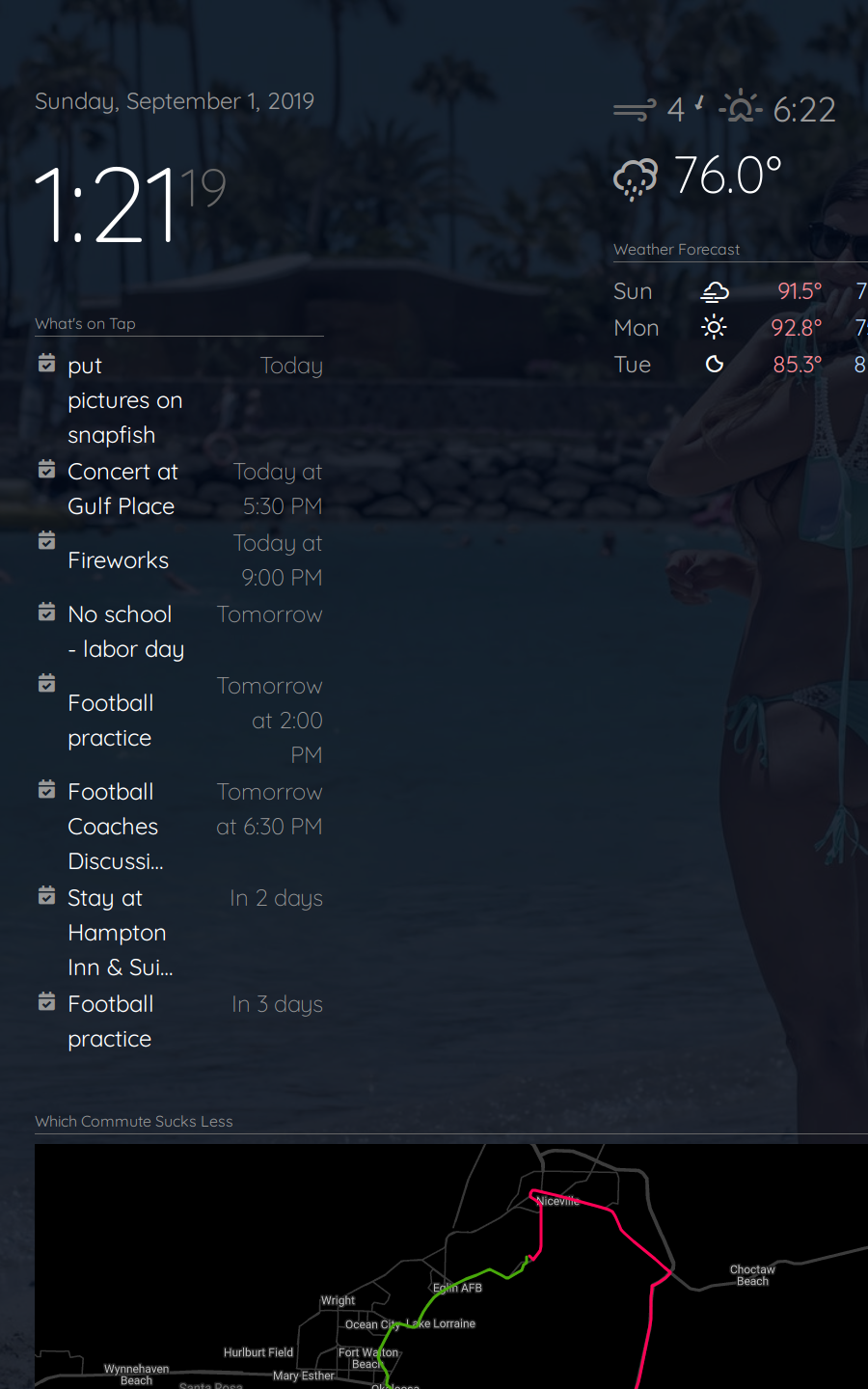
So I am trying to make this a dashboard instead of behind a mirror so I wanting to completely change the look. This looks like a great start. Thanks. I am on a 32" monitor and it doesn’t look correct. Is the code for portrait only?
This is with the default config, so clock and calendar should be top left.

-
I am having the exact same issue. Is this thread still open? @earlman
-
I have this same problem as well. I am no CSS expert and don’t have a solution yet but it appears that the “updatenotification” module is taking up that spot on the left. You can comment it out and test this. I think he said this would work with existing configurations but I don’t see how it will. It uses a grid layout, which again, I don’t know exactly how it is works, but this does not seem to allow the same layout. It also pushes stuff off the bottom, in your picture I would imagine the Weather module is “top_right” but it gets pushed down because of the grid layout and the length of the calendar. So if yours is like mine the clock & calendar are top_left and the weather is top_right. There’s probably other information (modules) in your layout it is not even showing, the “compliments” perhaps, which might be lower_third.
If you just want the look, you could just use the original main.css file and add the first line from his main.css file to load the Quicksand font, then change all the references in the file from “Roboto Condensed” to “Quicksand”. You can also add the “custom.css” information as he explained which will changes the clock and wallpaper, if you use that module. Still trying to see if there is a way to get this to work.