Read the statement by Michael Teeuw here.
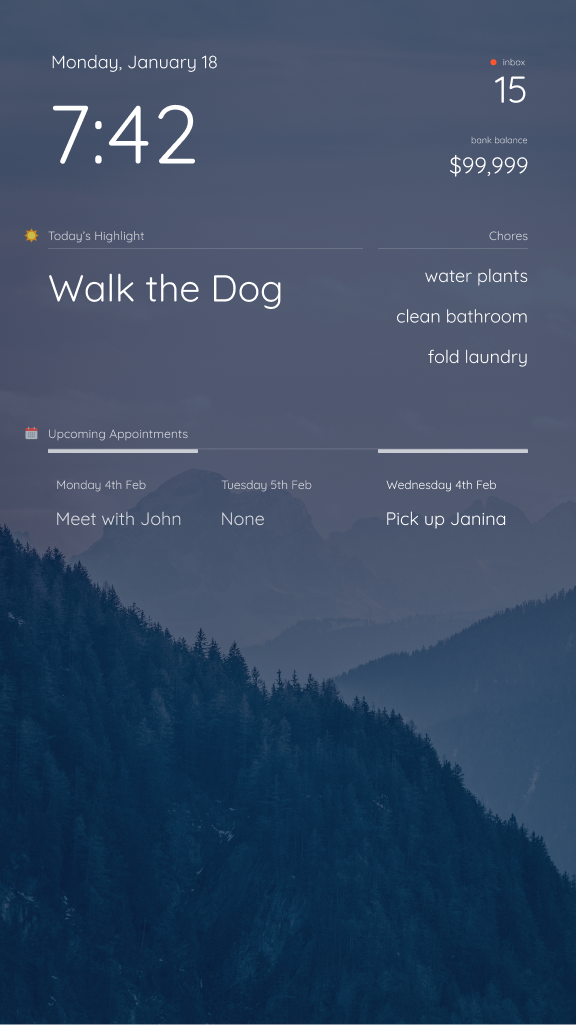
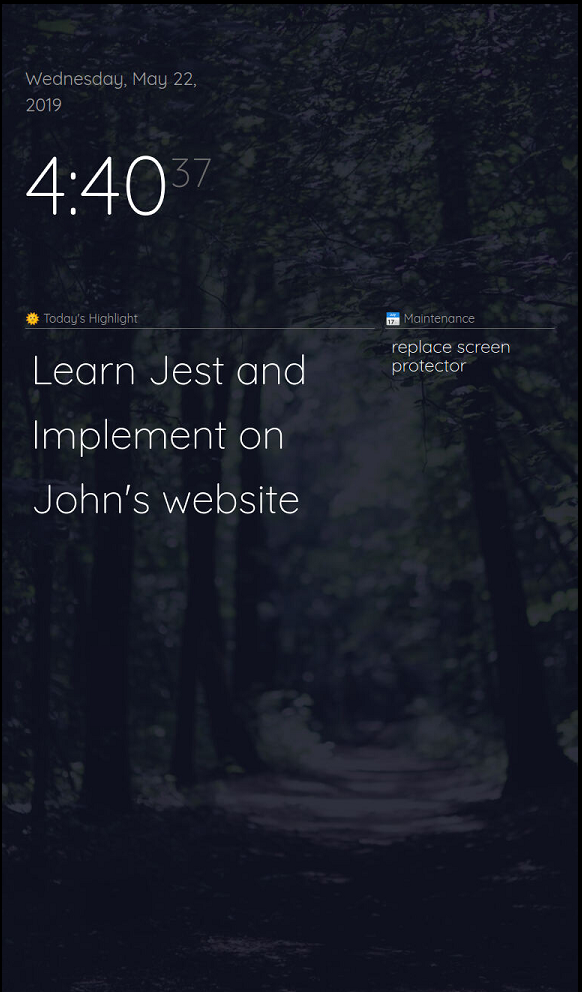
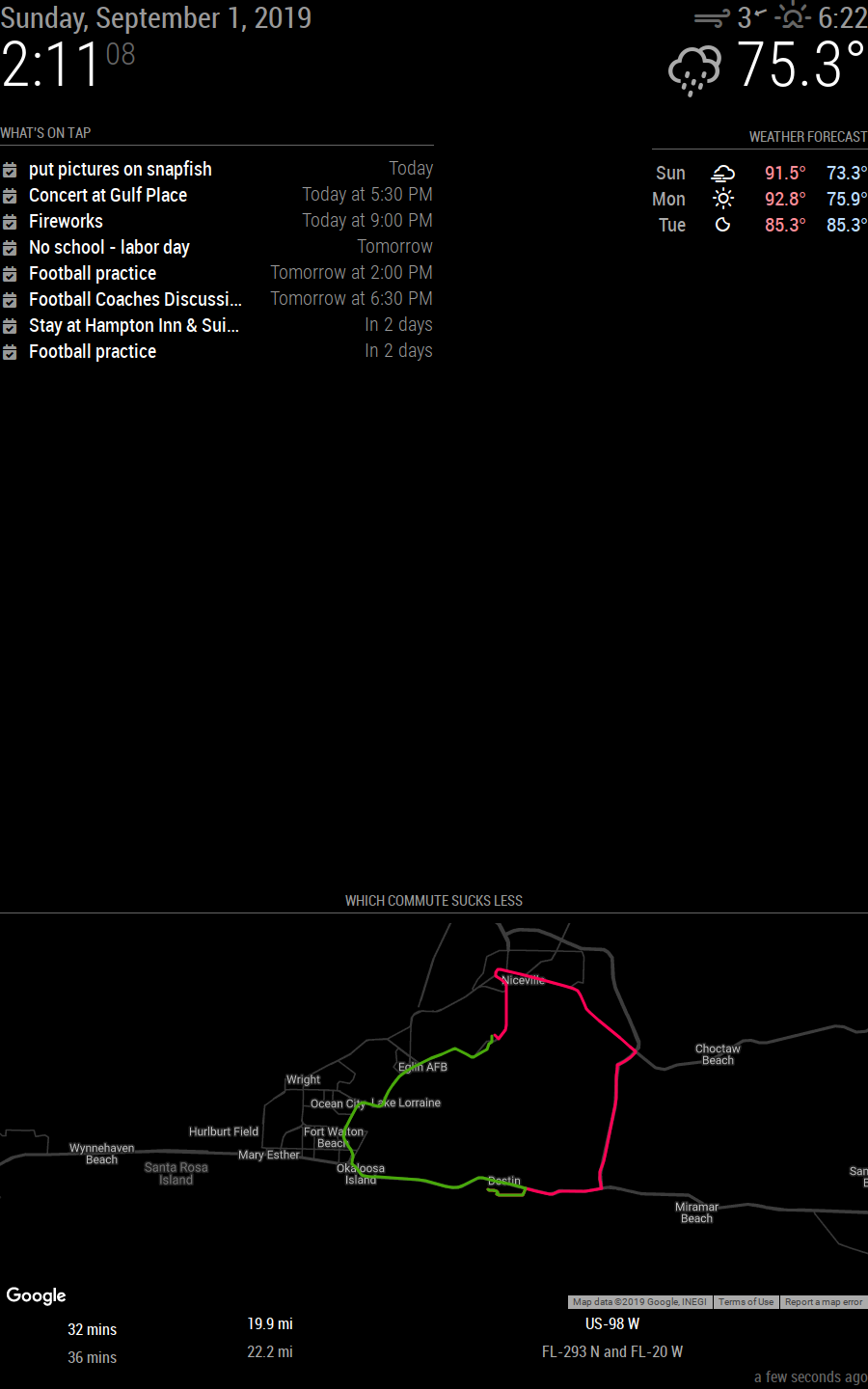
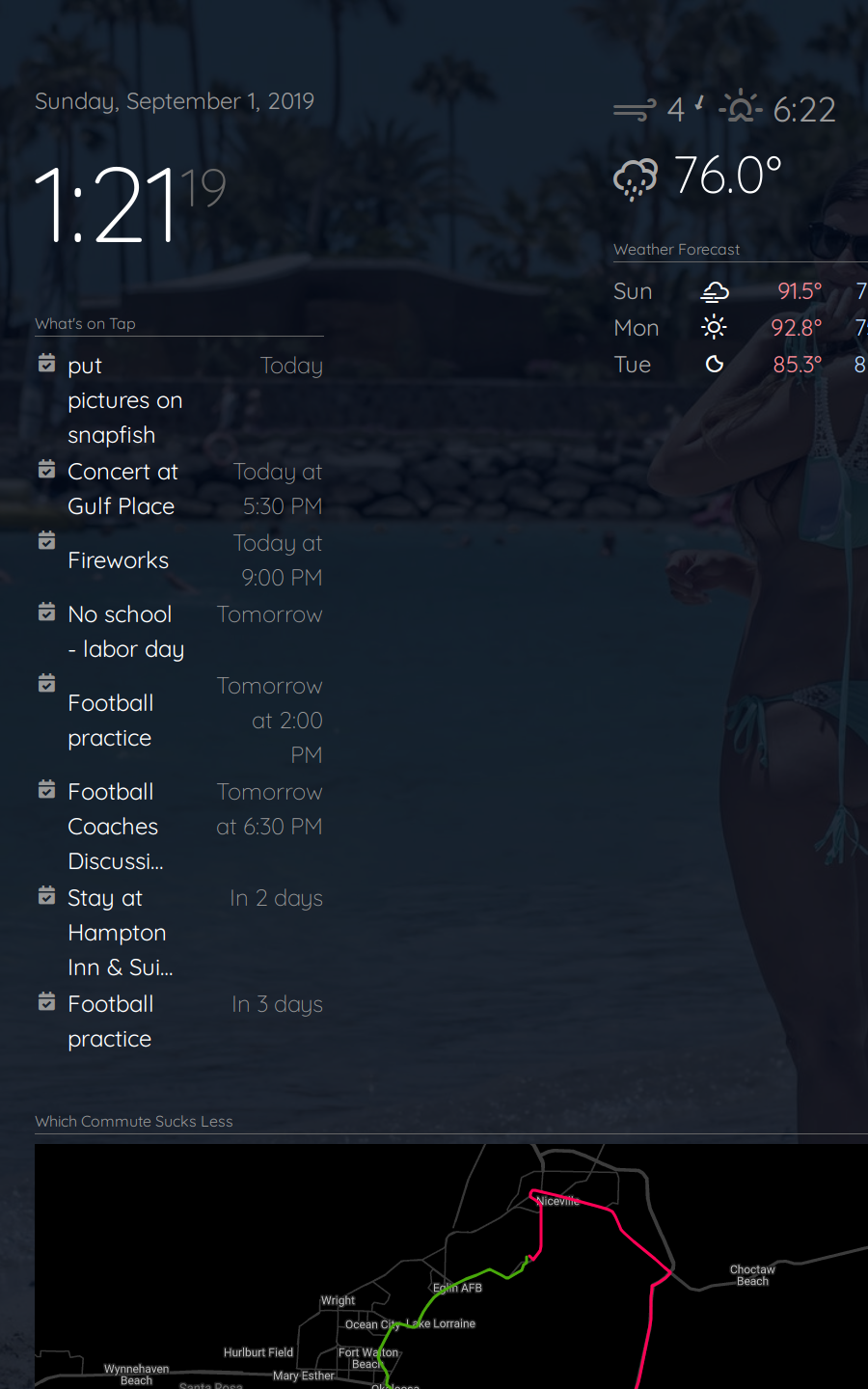
Magic Mirror Redesign WIP :D
-
@earlman
Thanks for putting this together.
Finally had some time to work on this today but got the following error message when running it for the first time:pi@raspberrypi:~ $ cd MagicMirror pi@raspberrypi:~/MagicMirror $ sudo npm start > magicmirror@2.7.1 start /home/pi/MagicMirror > sh run-start.sh Starting MagicMirror: v2.7.1 Loading config ... WARNING! Could not validate config file. Starting with default configuration. Please correct syntax errors at or above this line: /home/pi/MagicMirror/config/config.js:116 pexels_key: [my API key was here], ^^^^^^ SyntaxError: Invalid or unexpected token at new Script (vm.js:74:7) at createScript (vm.js:246:10) at Object.runInThisContext (vm.js:298:10) at Module._compile (internal/modules/cjs/loader.js:678:28) at Object.Module._extensions..js (internal/modules/cjs/loader.js:722:10) at Module.load (internal/modules/cjs/loader.js:620:32) at tryModuleLoad (internal/modules/cjs/loader.js:559:12) at Function.Module._load (internal/modules/cjs/loader.js:551:3) at Module.require (internal/modules/cjs/loader.js:658:17) at require (internal/modules/cjs/helpers.js:20:18) Loading module helpers ... Initializing new module helper ... Module helper loaded: updatenotification No helper found for module: helloworld. All module helpers loaded. Starting server on port 8080 ... Server started ... Connecting socket for: updatenotification Sockets connected & modules started ... Launching application.Here’s my config.js:
{ module: "MMM-Wallpaper", position: "fullscreen_below", config: { // See "Configuration options" for more information. source: "pexels", slideInterval: 60 * 1000, // Change slides every minute orientation: "vertical", pexels_key: [my API key was here], pexels_search: "beach" } },Thoughts?
Thanks,
Scott -
@smackenzie5 said in Magic Mirror Redesign WIP :D:
exels_key: [my API key was here],
you need to get a pexels api key and put in where the text says
-
-
@smackenzie5 did you put quotes around the key value? If not, that would explain the config error message
-
@smackenzie5 nice good news, glad it was quick to get.
What sdetweil said, did ya put quotes around the key?
-
@lavolp3 Yup, no problem :D hope it works out, if you’re having layout troubles feel free to post a screenshot. Haven’t tested this on a more filled out layout so I’d be curious how it looks
-
-
@earlman
I have question
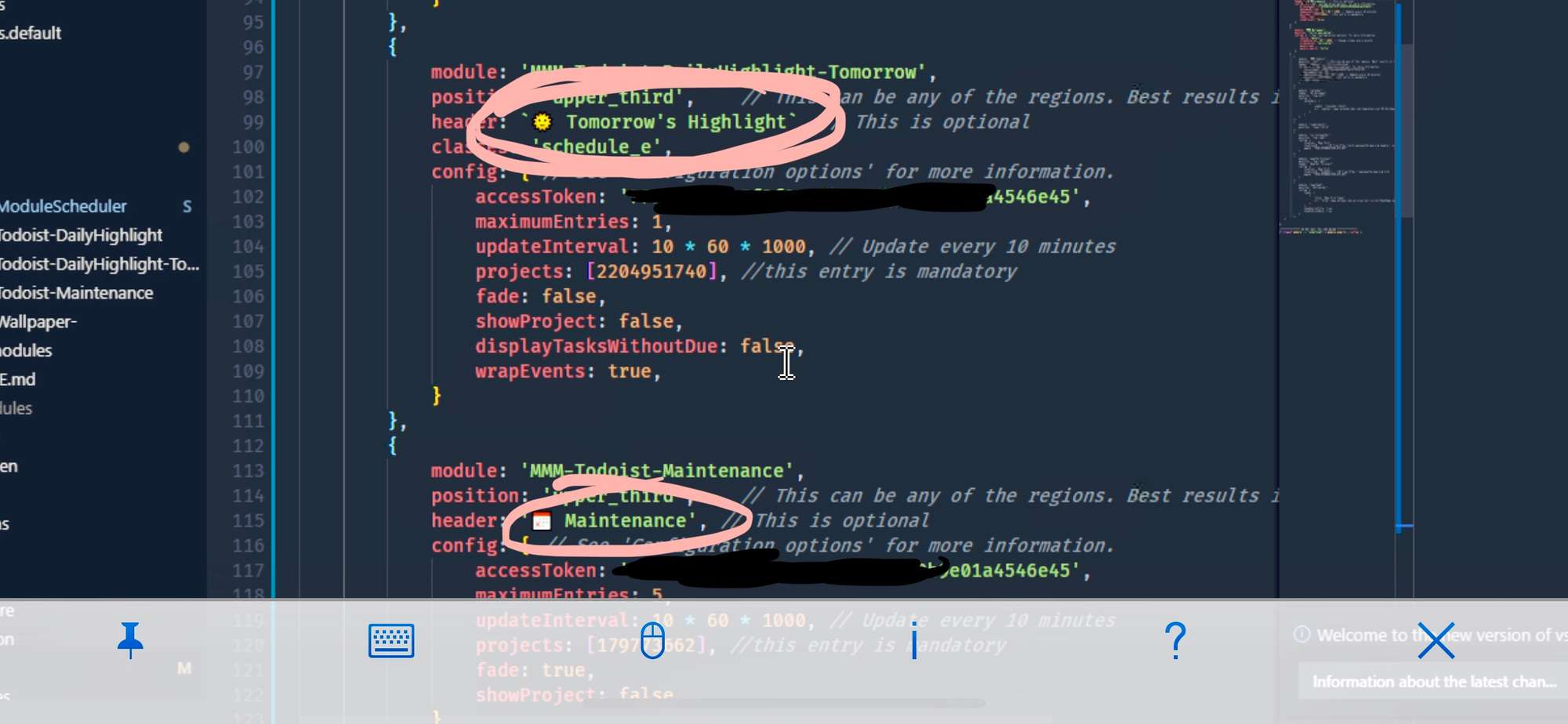
how to add emoji or Icon on Header Text
Thanks for hint -
@nobita You can put them straight into the “header” field on your config file. If you’re using Windows, press [WINDOWSKEY + .] Not sure how to insert emojis on a mac, though. Hope that helps.

-
@earlman I See, Thanks for quick hint answer