Read the statement by Michael Teeuw here.
MMM-SmartWebDisplay : Regions / Resizing
-
I would set it into the top_left region right below the default clock module.
Then in thecustom.cssI would set.MMM-SmartWebDisplay { height: xxxpx; //put in the height you want, e.g. 600px width: 100%; }Not sure if that works. Try it out.
-
Thanks for your response.
I set the top_left region in the conf file and I add your code at the end of the css.
.MMM-SmartWebDisplay { height: 1000px; //put in the height you want, e.g. 600px width: 100%; }But it’s not working :( :

-
When I define FullScreen, the size of the module is the same. What is the method for change his size ?

-
-
for your help, try launch MM with dev for open console.
You can modify CSS in real time and see resultand… humm, use
webviewfor displaying ALL link
iframeis so limited for this and return many error :) -
@Bugsounet said in MMM-SmartWebDisplay : Regions / Resizing:
for your help, try launch MM with dev for open console.
You can modify CSS in real time and see resultand… humm, use
webviewfor displaying ALL link
iframeis so limited for this and return many error :)It’s work when I modify the Ifram size ! Thanks :D
-
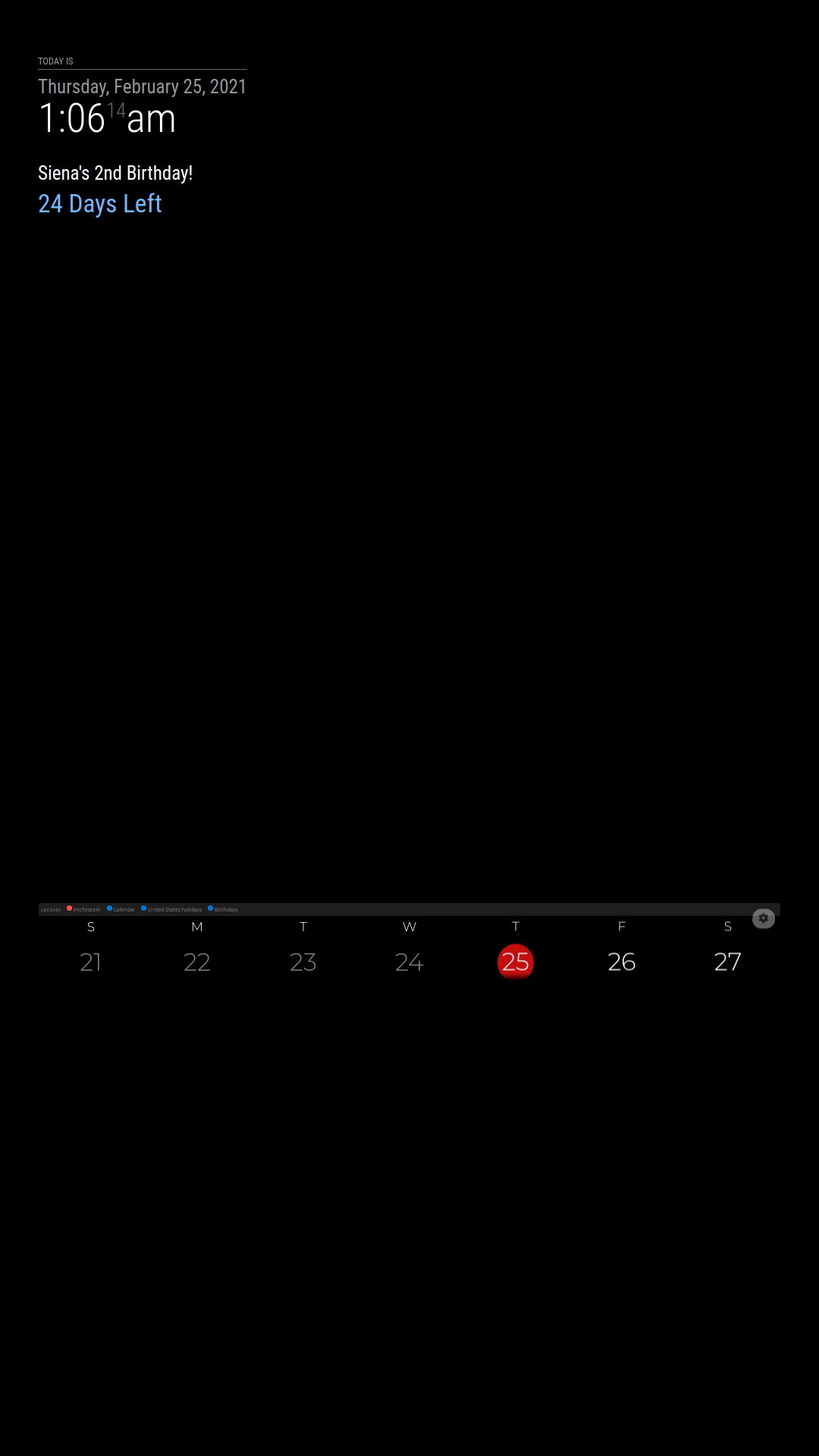
I am in the same boat. Added a webpage but only a small sliver is showing. The first picture is the style that I am going for and the second picture is my current setup.


Any idea how to get the whole web page to show? Is it in my custom css or something within the module that needs to change?
-
@imchrisrein what position is it set in?
-
@sdetweil
I have tried a bunch of different regions, but right now I have lower_third -
@imchrisrein lower-third starts 66% down from the top…
look at main.css to see the region positions