Read the statement by Michael Teeuw here.
MMM-Tado wrong units
-
Can anybody help me to set metric units…in the config I have set
units: “metric“,but it does not work
-
units: 'metric',is the default setting in the module config
and it does this in the code
if (zone.state.setting.temperature == null) { var temperatureTextWrapper = document.createTextNode(zone.state.setting.power); } else { if (self.config.units === "metric") { var temperatureTextWrapper = document.createTextNode(zone.state.setting.temperature.celsius + "°"); } else { var temperatureTextWrapper = document.createTextNode(zone.state.setting.temperature.fahrenheit + "°"); } } -
actually there is a bug in the code
change MMM-Tado.jsstart: function () { var self = this // add this line ----------------------- if (this.config.updateInterval < this.defaults.updateInterval){ this.config.updateInterval = this.defaults.updateInterval; } this.config.units = self.config.units; // ----------- otherwise this wipes out the config setting this.sendSocketNotification('CONFIG', this.config); }, -
@sdetweil Thanks Sam works …:folded_hands_medium-light_skin_tone:
-
@Stoffbeuteluwe I posted an issue to his repo
https://github.com/WouterEekhout/MMM-Tado/issues/9 -
I cannot reproduce the problem. In my case the
self.config.unitsreads out the units from the config.js correctly. If I addvar self = this, then it will read out the defaults set in the MMM-Tado.js and not from the config.js.My config.js looks like the following:
var config = { ... units: "metric", ... modules: [ ... { module: 'MMM-Tado', position: 'top_right', header: 'My Home', config: { username: 'X', password: 'X', updateInterval: 300000, } }, ... ] }; -
@WouterEekhout that is not how it works…
at module startup time, before init is called, the MM module loader will take the module supplied defaults and merge on top the config.js config:{} section for the module. using Object.assign ({}, default, config())
and CREATE and item in the module namespace called config… it is a replace config =
Object.assign() is a replace operation, whatever was there before is replace with the same object from the// MM/js/module.js setConfig: function (config) { this.config = Object.assign({}, this.defaults, config); },the statement above creates an empty object {}, then assigns on top the module defaults section,
then assigns values from the config.js config object on top of those (replacing any same named items)your module does not HAVE a config object defined… it has a defaults object, which is not touched…
the problem is at start time in your module
self has not been explicitly set. so, you have NO idea where it is pointing, but this IS set,
and this.config is the merged result from the setConfig function above…
so, you stomp on (replace, not merge) the this.config object with whatever is pointed to by self.config.AFTER getDom() is called once (long after start) then self is set
/// MMM-Tado.js // Override dom generator. getDom: function () { let self = this;now this and self point to the same thing, the instance of module which is MMM-Tado.js AND including the dynamically created (and over written in start) config object.
-
@sdetweil I don’t think we are on the same page. Your solution is not working for me, therefor I cannot reproduce it.
I tested it by setting my
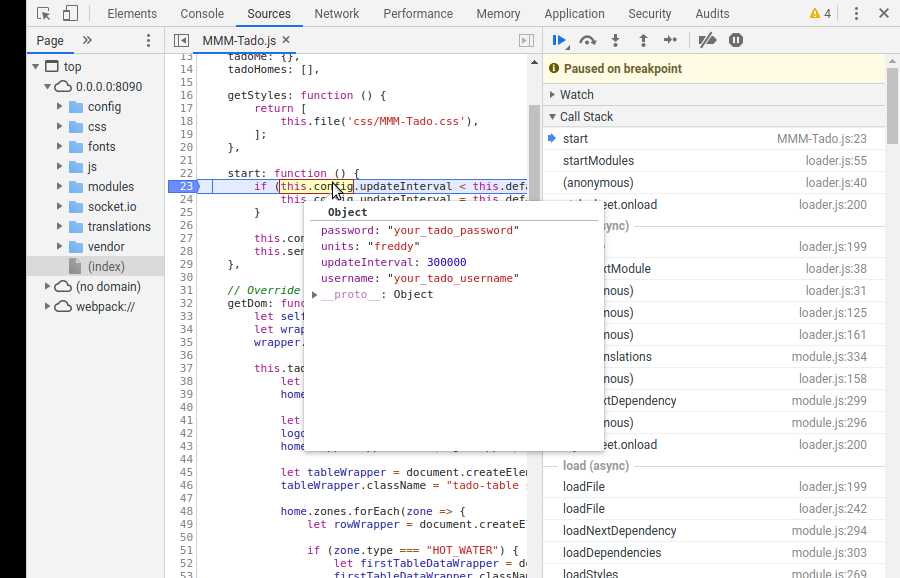
unitsin the config.js as following:var config = { ... units: 'lipsum', ... }I add your recommendation and debug it:

As you can see, the
self.config.unitsis not ‘lipsum’.If I keep my code like it is now:

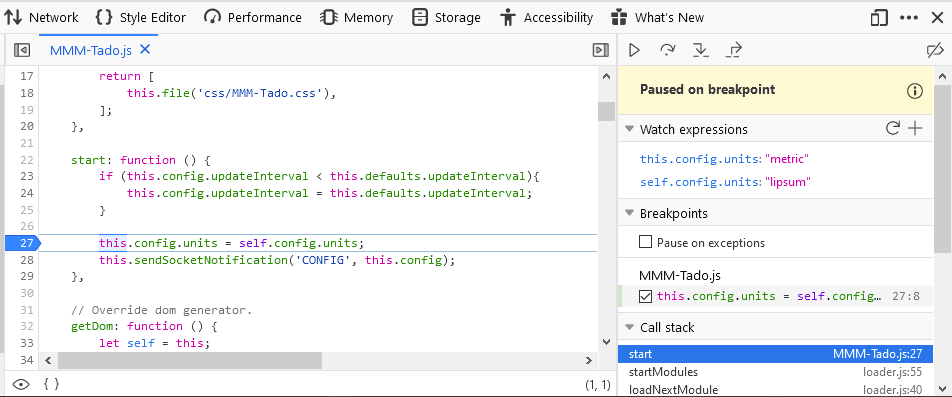
As you can see now
self.config.unitscontains ‘lipsum’. Also the output on the screen is correct (It shows the temp in fahrenheit, because it is not equal to ‘metric’).I might be overlooking something. But as far as I am seeing, it works correctly.
-
@WouterEekhout according to the doc
this.config Boolean The configuration of the module instance as set in the user's config.js file. This config will also contain the module's defaults if these properties are not over-written by the user config.and my experience matches this and depends on it.
from my 2.11 system with your latest module installed
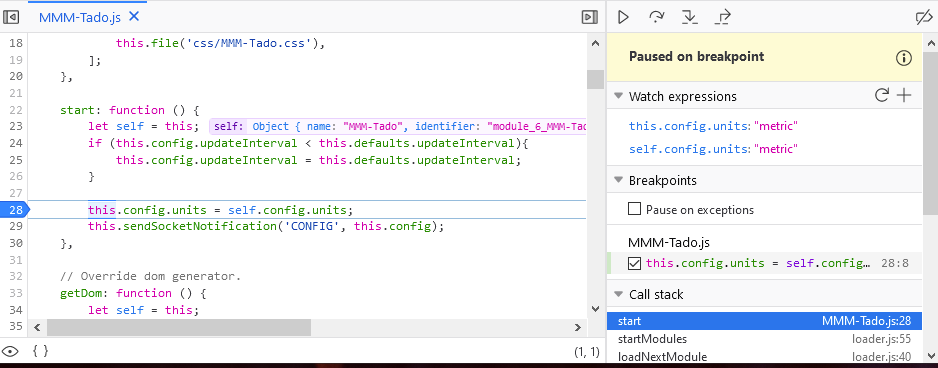
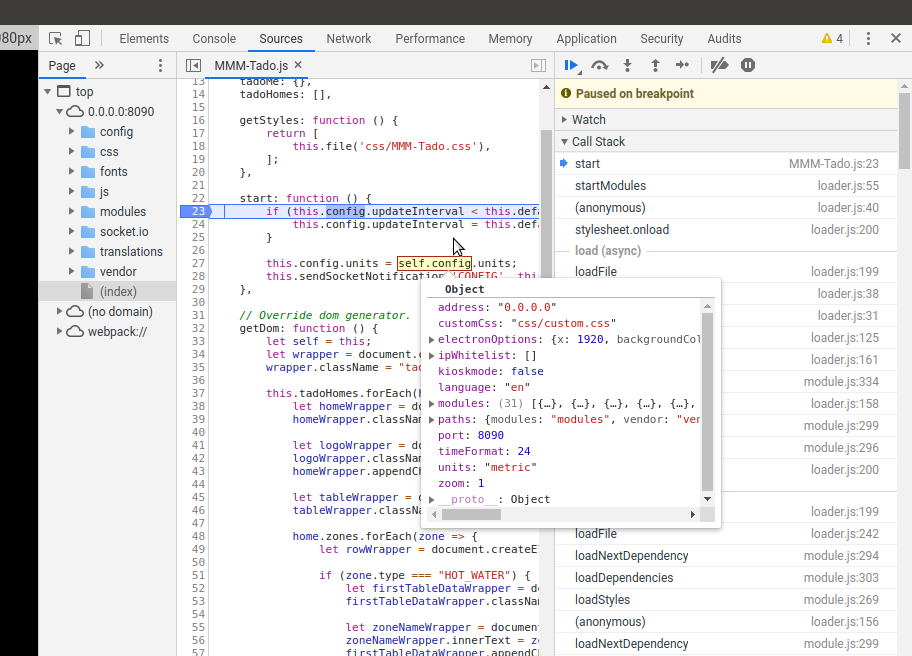
config{ module: 'MMM-Tado', position: 'top_right', // This can be any of the regions. config: { username: 'your_tado_username', password: 'your_tado_password', updateInterval: 300000, units:"freddy" } }this.config

self.config

notice that self.config is THE mm config.js in object form and it HAS a ‘units’ value, so when the assignment happens
this.config.units=self.config.units
units will change from ‘freddy’ to ‘metric’ -
@sdetweil Thank you for the clarification. Now it is clear why there is miscommunication. I use the
unitsfrom the general config settings: https://docs.magicmirror.builders/getting-started/configuration.html#general .To clarify my config looks like this:
var config = { address: "localhost", port: 8080, ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], language: "en", timeFormat: 24, units: "metric", modules: [ { module: 'MMM-Tado', position: 'top_right', header: 'My Home', config: { username: 'x', password: 'x', updateInterval: 300000, } }, ] };Notice that the
units-config is outsidemodules-config. And not in the module-config. I think this makes more sense. Because of thisself.config.unitsdoes contain the correct value. I will update the readme about theunits-config, so it will be more clear.
