Read the statement by Michael Teeuw here.
MMM-Tado wrong units
-
@WouterEekhout according to the doc
this.config Boolean The configuration of the module instance as set in the user's config.js file. This config will also contain the module's defaults if these properties are not over-written by the user config.and my experience matches this and depends on it.
from my 2.11 system with your latest module installed
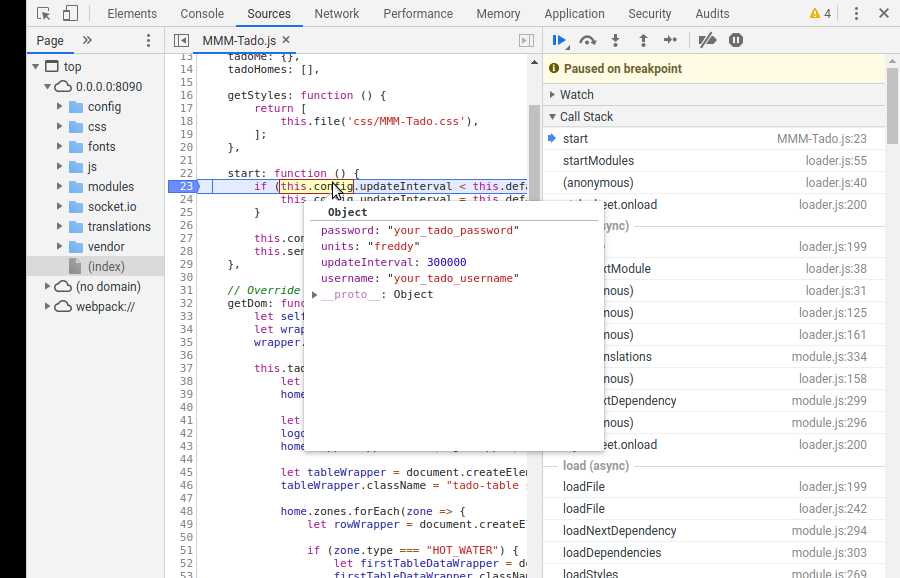
config{ module: 'MMM-Tado', position: 'top_right', // This can be any of the regions. config: { username: 'your_tado_username', password: 'your_tado_password', updateInterval: 300000, units:"freddy" } }this.config

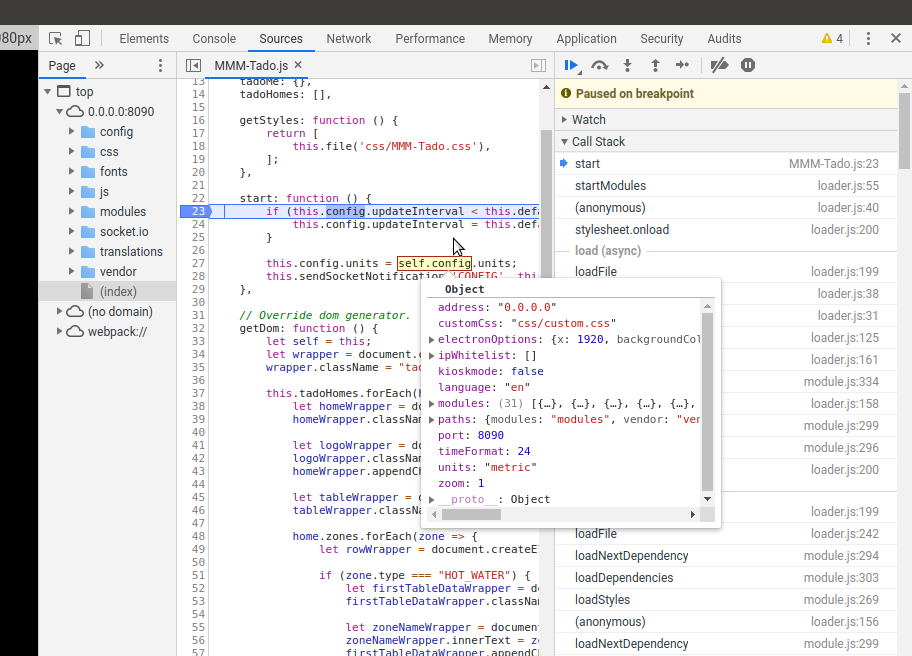
self.config

notice that self.config is THE mm config.js in object form and it HAS a ‘units’ value, so when the assignment happens
this.config.units=self.config.units
units will change from ‘freddy’ to ‘metric’ -
@sdetweil Thank you for the clarification. Now it is clear why there is miscommunication. I use the
unitsfrom the general config settings: https://docs.magicmirror.builders/getting-started/configuration.html#general .To clarify my config looks like this:
var config = { address: "localhost", port: 8080, ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], language: "en", timeFormat: 24, units: "metric", modules: [ { module: 'MMM-Tado', position: 'top_right', header: 'My Home', config: { username: 'x', password: 'x', updateInterval: 300000, } }, ] };Notice that the
units-config is outsidemodules-config. And not in the module-config. I think this makes more sense. Because of thisself.config.unitsdoes contain the correct value. I will update the readme about theunits-config, so it will be more clear. -
@WouterEekhout ok, but… i don’t think that is what the USER wanted… their system is in metric, but they wanted your module display to be Fahrenheit, so I would use some other varname, and check to see if they specified that, and use IT over the system value…
or because u have it as a default, if u set it to some invalid value, then check if its what you allow,
then if invalid, use system, otherwise allow users value… -
@sdetweil I disagree, it is unclear if the current config is not working or if he wanted a custom units setting for the app. @Stoffbeuteluwe Can you clarify if you wanted to set a different unit for the app?
-
@WouterEekhout I am from Germany and I need metric unit but Sam helped me to fix and now it’s working for me.
It would be cool to have the choice in module config. Metric or imperial
Thanks to you guys -
@Stoffbeuteluwe what is your main config.js units set to? up near address:
-
@sdetweil it is metric
-
@Stoffbeuteluwe so, the original code should have worked…
-
@sdetweil without your fix it does not work in my case
-
