Read the statement by Michael Teeuw here.
MMM-Powerwall
-
Description:
Displays a collection of live graphs with data from your Tesla Powerwall (and TWCManager, if you have one) on your Magic Mirror.
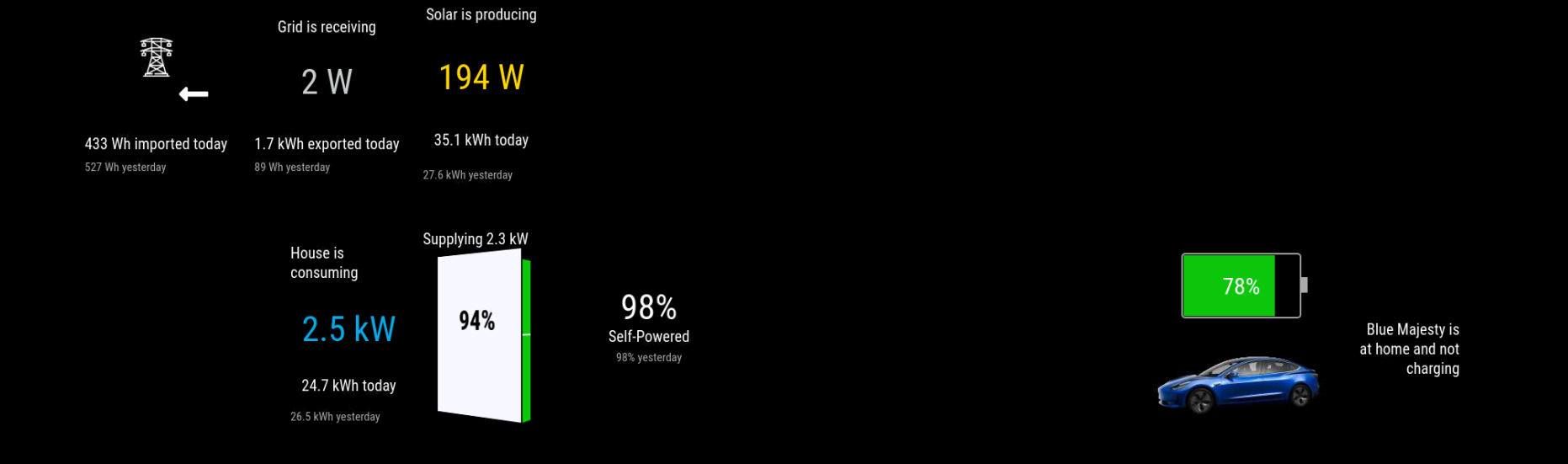
Screenshots:
This module implements several different graphs. Currently, these are:
- CarCharging

- PowerwallSelfPowered

- SolarProduction

- HouseConsumption

- EnergyBar

- PowerLine

By default, all are displayed. However, as needed by your layout, you can
instantiate multiple instances of this module, each displaying different graphs
or even targeting different Powerwall systems. Multiple instances referencing the same target will still update simultaneously and will not increase the volume of
requests made to either local or cloud endpoints.Download:
- CarCharging
-
I want to have a powerwall, a solar panel and a tesla just to try out this module!
-
@lavolp3 said in MMM-Powerwall:
I want to have a powerwall, a solar panel and a tesla just to try out this module!
My total bill for the set was over $100k, so I wouldn’t recommend it as purely dev kit. 😉 That said, I love them all.
-
This post is deleted! -
Hi, Dano - did you do an
npm installto pick up the dependencies? If not, you won’t have chart.js installed, which means no graphs. -
I love this component. Few questions and a request.
- I have 2 Tesla’s, soon to be 3. Could you add an option to chose which vehicle to display?
- I display this on a Mini Magic Mirror on my next using the MMM-Carousel component. Because of the real estate I have to use a single graph but they appear tiny. I’ve tried to get my head around the module’s css file but haven’t worked it out. Can you either create another graph for Mini-Magic-Mirror’s or help me understand how to modify the css to make this work.
Cheers
-
@NicB72, I’d love to work with you on both of these.
The intent is that the car tile will periodically rotate through the cars on the account; if cars are charging and your TWC is capable of reporting VINs (not all are), then it will show the cars currently charging; otherwise, it rotates through all of them on your Tesla account.
Now, the limiting factor: I only have one Tesla vehicle, so I’ve never been able to test that code path with several. 😁 Sounds like it’s not working. Send me a private message, and we can hopefully figure out why. If you’re moderately handy with webdev, you might want to put breakpoints in the functions focusOnVehicles() and advanceToNextVehicle() to figure out why they’re always choosing the same vehicle.
The way I’d expect it to work with MMM-Carousel is that you’ll have multiple instances of MMM-Powerwall, each displaying a single graph. MMM-Carousel would then be responsible for rotating through the several instances, while the messages from the node_helper make them all stay in sync. (Though now that you mention it, there might be a bit of conflict between the CarCharging graph rotating between cars and MMM-Carousel rotating through all of them. Hm.) There’s a fork of MMM-Carousel that has more robust support for multiple instances of the same module in slides mode, though the original might work fine in global or positional mode.
When you say they’re tiny… How tiny? The individual graphs are currently fixed-size at 430x250; if that’s too large for your screen, you might have some success with a CSS scale() transform.
-
I am having the same issue with all the pictures missing. I updated to the latest version with a git pull in the MMM-Powerwall directory and NPM install in the MMM-Powerwall directory. I also tried installing chart.js manually again with npm install chart.js. I also tried deleting the full MM installation and followed the MM documentation for a fresh install. Nothing has helped.
Are there other things to try? The module loses some of its magic without painting the actual charts.

-
@mikebishop LOL
-
@contactmike1 Are there any errors in the NPM or PM2 logs or in the developer console?
