Read the statement by Michael Teeuw here.
MMM-Powerwall
-
@NicB72, I’d love to work with you on both of these.
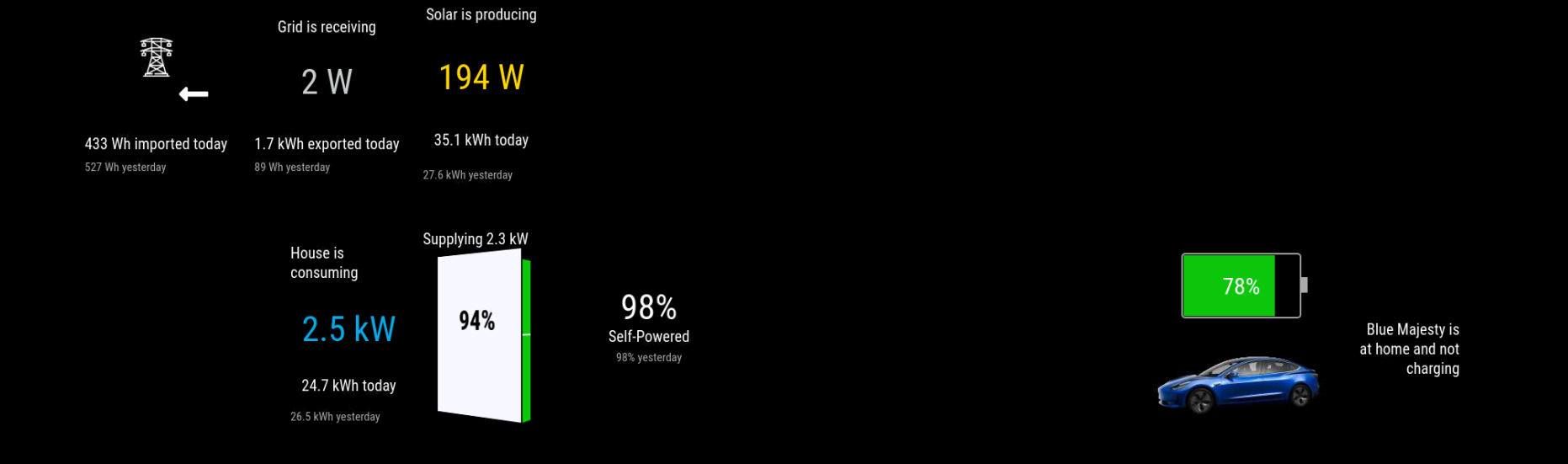
The intent is that the car tile will periodically rotate through the cars on the account; if cars are charging and your TWC is capable of reporting VINs (not all are), then it will show the cars currently charging; otherwise, it rotates through all of them on your Tesla account.
Now, the limiting factor: I only have one Tesla vehicle, so I’ve never been able to test that code path with several. 😁 Sounds like it’s not working. Send me a private message, and we can hopefully figure out why. If you’re moderately handy with webdev, you might want to put breakpoints in the functions focusOnVehicles() and advanceToNextVehicle() to figure out why they’re always choosing the same vehicle.
The way I’d expect it to work with MMM-Carousel is that you’ll have multiple instances of MMM-Powerwall, each displaying a single graph. MMM-Carousel would then be responsible for rotating through the several instances, while the messages from the node_helper make them all stay in sync. (Though now that you mention it, there might be a bit of conflict between the CarCharging graph rotating between cars and MMM-Carousel rotating through all of them. Hm.) There’s a fork of MMM-Carousel that has more robust support for multiple instances of the same module in slides mode, though the original might work fine in global or positional mode.
When you say they’re tiny… How tiny? The individual graphs are currently fixed-size at 430x250; if that’s too large for your screen, you might have some success with a CSS scale() transform.
-
I am having the same issue with all the pictures missing. I updated to the latest version with a git pull in the MMM-Powerwall directory and NPM install in the MMM-Powerwall directory. I also tried installing chart.js manually again with npm install chart.js. I also tried deleting the full MM installation and followed the MM documentation for a fresh install. Nothing has helped.
Are there other things to try? The module loses some of its magic without painting the actual charts.

-
@mikebishop LOL
-
@contactmike1 Are there any errors in the NPM or PM2 logs or in the developer console?
-
@mumblebaj said in MMM-Powerwall:
errors in the NPM or PM2 logs or in the developer console?
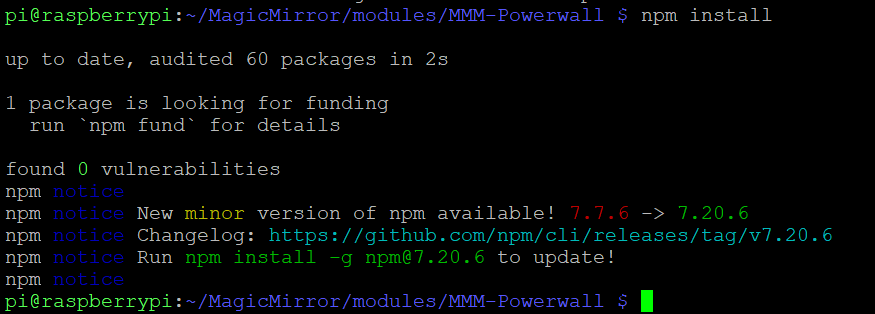
Sorry I missed your reply earlier. Here’s NPM

Reinstall chart.js

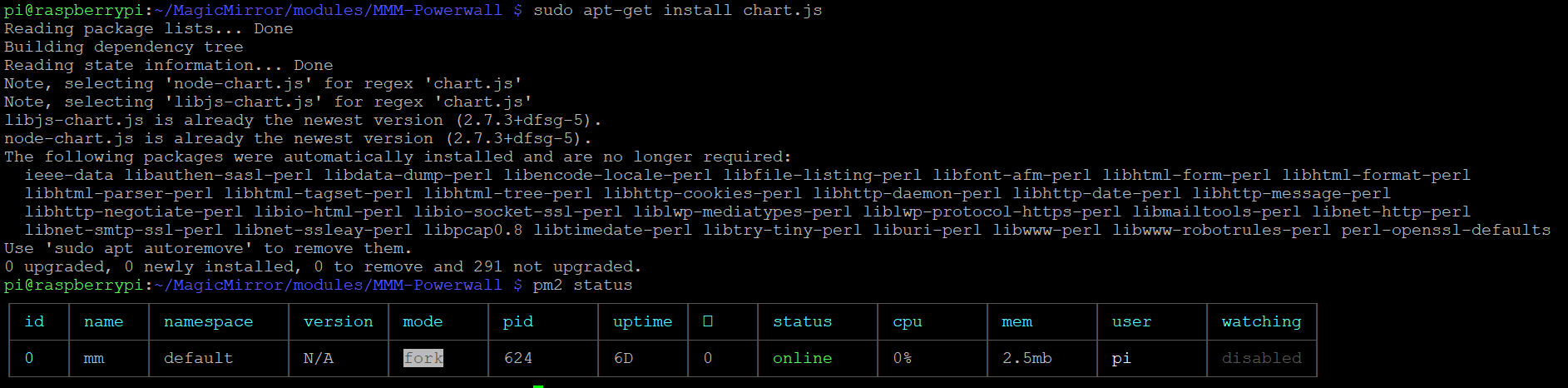
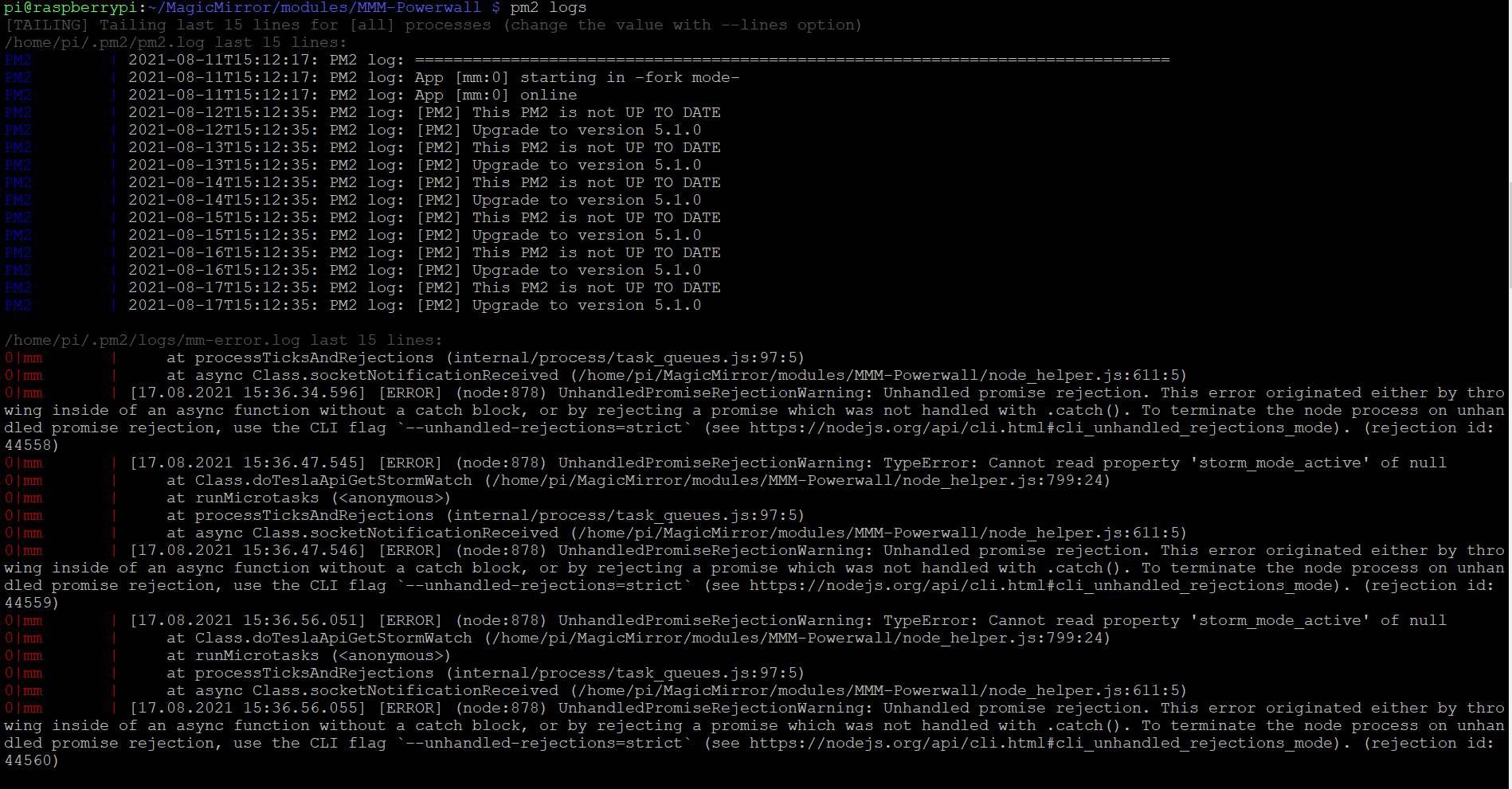
PM2 Log - These just repeat over and over.
 or developer console.
or developer console.I am not sure what is the developer console. You mean on the browser? I don’t think I have web enabled. I’ll have to look into it.
Is there a better command for installing chart.js or is chart.js not the issue?
-
@contactmike1 Hi. Not what I meant. When you start your mirror, do you start it with PM2 or NPM? If you start it with NPM are there any errors in the console? If you start with PM2 you can do pm2 logs --lines=100 to get the last 100 lines and see if there are any errors. For the developer Window you can press Ctrl + i which would open the developer window. In the console tab look for any errors related to the module.
-
@mumblebaj, chart.js needs to come from npm. If you do
npm install chart.js, what does it say?Also, recent versions have taken a couple of dependencies that require newer Node versions – what version are you running? (
node --version)I see the exceptions thrown on retrieving Storm Watch status; I’ve just pushed a commit to ensure that skips if it gets null back for now. However, besides log pollution, that shouldn’t actually be breaking anything – Node will log that it failed and move on to the next message.
