Read the statement by Michael Teeuw here.
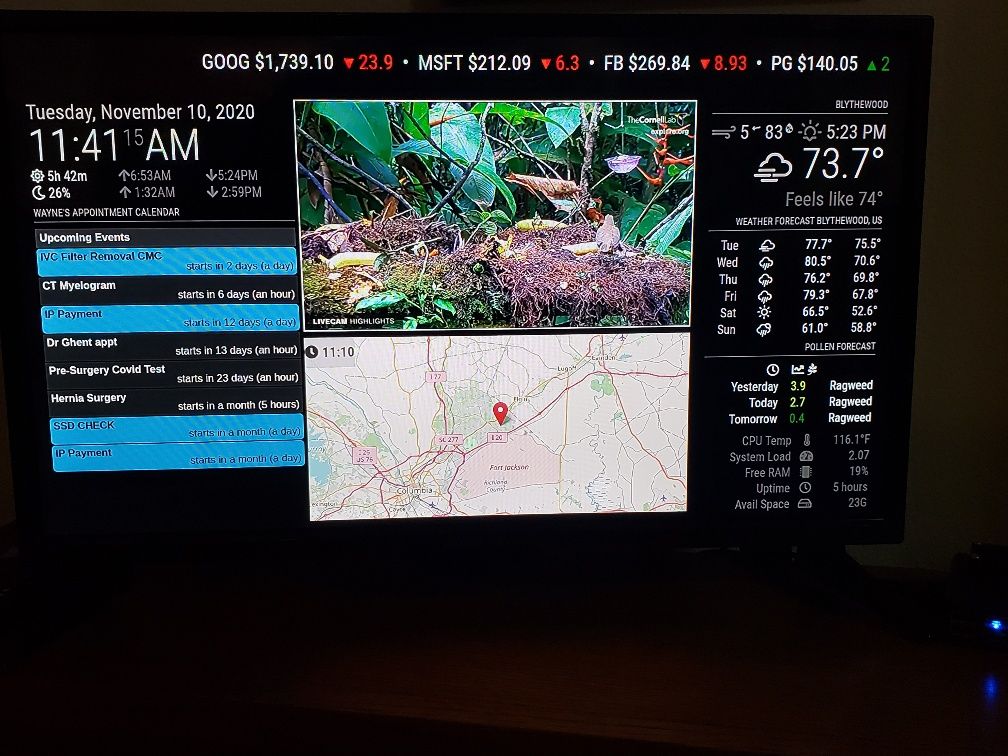
My Look Ahead board
-
You can use key commands to size the MM display. Then you would only need to use css for positioning. Just a thought. I do believe that key commands survive a restart or my memory is slipping.
-
@ankonaskiff17 I have a 55in 4k tv.(3840x2160) And the modules were tiny.
I made a view size css to auto adjust. But it keeps the same aspect ratio, doesn’t leverage the big space…Pics in 4k are awesome
I am spoiled now, the 32in 1920x1080 system in the hall, the pics look washed out. Time for a 43in 4k to replace… maybe Merry Christmas to me!
-
-
@Mykle1 I want to use whole screen, but I’ve just started thinking about what to put on it. But I’ll give you a quick example. on 24" (pardon if you are metric) diag screen. The default clock is is 4.5" wide.
42" screen, same default clock is 8" wide
My first boneheaded move was to change screen resolution. The underlying Pi OS desktop was so small you needed a magnifying glass to see the little Raspberry icon. My biggest challenge so far is dealing with the region sizes.Things like that iFrame that has the radar image on it, the iFrame is configured to maintain a standard W x H ratio for a typical monitor and I wrestled with padding on the ticker up top, padding in general to get it centered and not crowd out other modules but also be readable from across the room.
I’ve made abundant use of the developer tool but some stuff still eludes me.
The daily weather line graph below it may look okay to a casual observer but I can NOT get it to widen out to the right no matter how many things I have tried. But per @sdetweil that is due to it incorporating chartjs in the module. I can tell you PM2 RESTART MM is seared in to my brain.Tweaking the region sizes, and how they are placed is something I don’t understand yet
-
@Mykle1 only so much room on that wall
-
@ankonaskiff17 said in My Look Ahead board:
I can tell you PM2 RESTART MM is seared in to my brain.
if u are only changing the css/browser side, ctrl-r will reload the screen without restart
f5 if you are on the developers window side… no restart required -
-
@sdetweil So long as one has saved their changes in the given file, those commands will load the new file configuration? What about if you change the js file for a given module?
What causes a module to not reload completely? I notice this primarily with the holiday calendar. Upon the aforementioned restart it will show No Upcoming Events. I’ll hit Reload again and it will populate.
-
@ankonaskiff17 if u change the modulename.js or config.js, page reload on the mirror screen will reprocess those two.
If u need the node_helper (calendar fetcher) then u need to restart mm to cause those to reload
-
@sdetweil Okay. But I have been doing restart mm and the holiday calendar will probably 50% of time not load any of the holidays. Header and no events text will load but even with restart mm I end up doing alt view reload to load holidays themselves.
So 50% of time I end up doing a combo restart—>reload to load calendar events.
Could that be an issue with the sequence of loading each module