Read the statement by Michael Teeuw here.
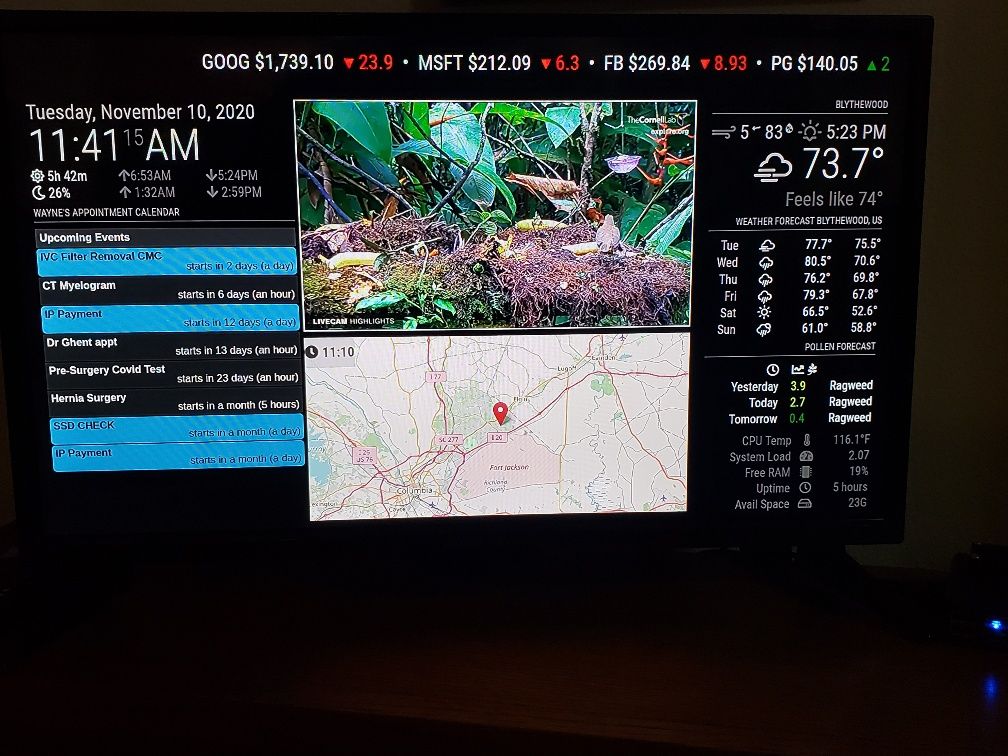
My Look Ahead board
-
@ankonaskiff17 said in My Look Ahead board:
I can tell you PM2 RESTART MM is seared in to my brain.
if u are only changing the css/browser side, ctrl-r will reload the screen without restart
f5 if you are on the developers window side… no restart required -
-
@sdetweil So long as one has saved their changes in the given file, those commands will load the new file configuration? What about if you change the js file for a given module?
What causes a module to not reload completely? I notice this primarily with the holiday calendar. Upon the aforementioned restart it will show No Upcoming Events. I’ll hit Reload again and it will populate.
-
@ankonaskiff17 if u change the modulename.js or config.js, page reload on the mirror screen will reprocess those two.
If u need the node_helper (calendar fetcher) then u need to restart mm to cause those to reload
-
@sdetweil Okay. But I have been doing restart mm and the holiday calendar will probably 50% of time not load any of the holidays. Header and no events text will load but even with restart mm I end up doing alt view reload to load holidays themselves.
So 50% of time I end up doing a combo restart—>reload to load calendar events.
Could that be an issue with the sequence of loading each module -
@ankonaskiff17 calendar uses a fetcher in node_helper. And the fetcher is on a refresh timer.
Restarting mm again will ensure the fetcher is restarted.
But if u are fiddling with other module styles and colors, who cares if cal is loaded every time. I was just giving you quicker paths to working on layouts and presentation.
Once u get done u restart mm and let it run
-
@sdetweil can you share what you did? I am also doing a 4k setup and love it, but trying to figure out some font sizes