Read the statement by Michael Teeuw here.
MMM-Celebrations [german only!]
-
-
-
How can i center the entire module?
-
@KamiSchami sorry for the late reply, currently not here very often.
Try putting following in your custom.css
.MMM-Celebrations { text-align: center } -
@lavolp3
When i add this code to the config.js the whole MagicMirror turn black.{ module: 'MMM-Celebrations', position: 'top_left', // This can be any of the regions. Best results in left or right regions. header: 'Heute ist:', // This is optional config: { // You don't need any configuration options currently} } },Pretty strange. Any ideas?
-
@oberfragger did u look at the messages in the terminal window where u started mm?
npm start. or if you use pm2, then
pm2 logs --lines=???
where ??? is a number, default 15 -
@oberfragger can you execute the following in MagicMirror folder:
npm run config:check -
@lavolp3 like i wrote in GitHub… its fixed. My fault.
To All: Somehow the installation was broken. -
@lavolp3 Are there any options within the custom.css.
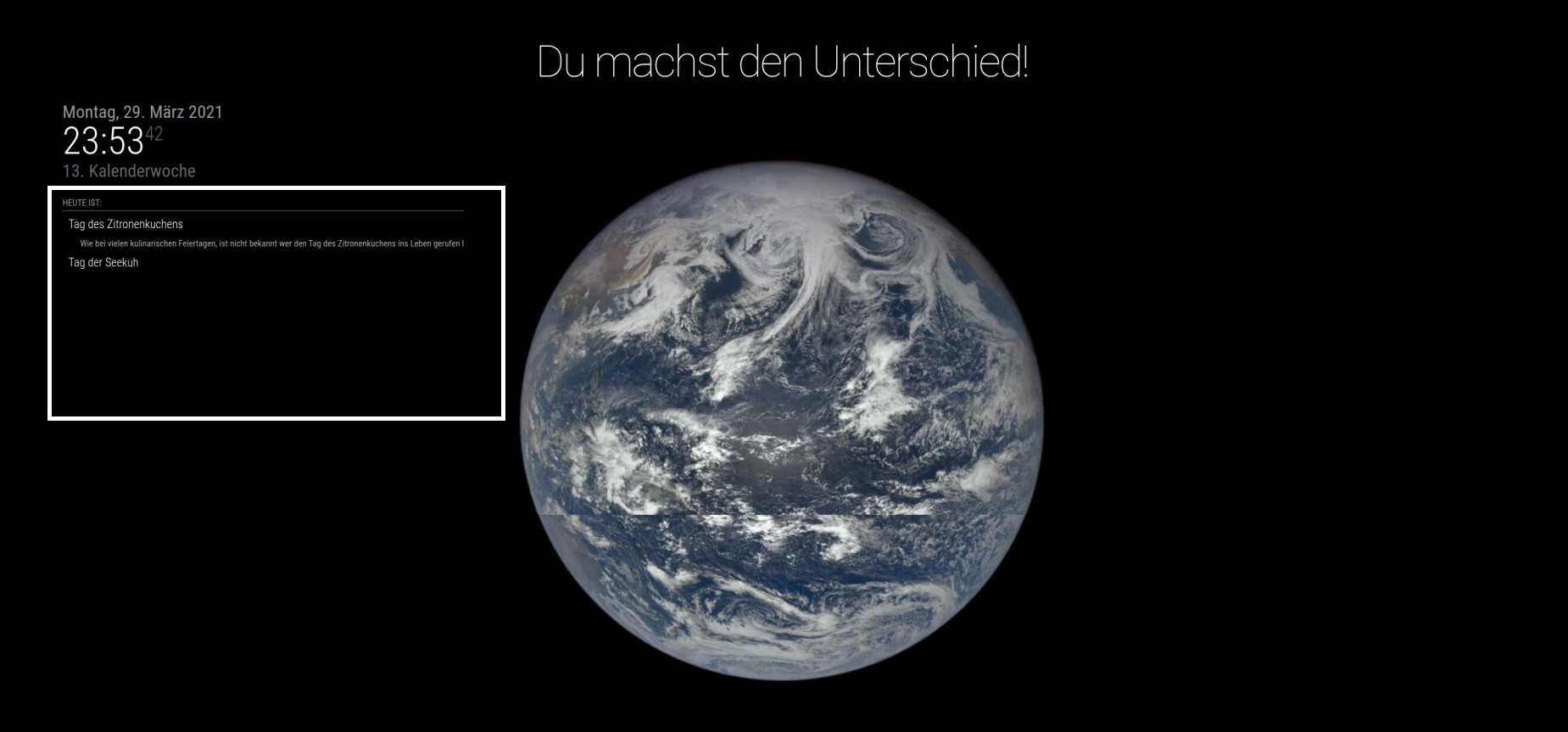
I want to have the text on the left side. So i have choosen ‘top_left’ but the text spans till the middle.
Any ideas?
I made a screenshot and want to have the text in the white boarders.