Read the statement by Michael Teeuw here.
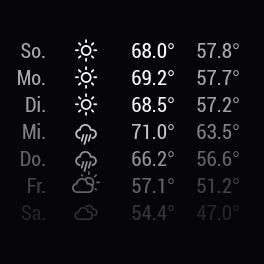
disable the header in the Weather Forecast module
-
Hello,
Just jot my mirror up and running. Fun.
I can’t seem to figure out how to disable the header in the Weather Forecast module.I feel like it should be simple.
-
@brooksa which weather module and what do you mean by header? do you have a screen shot?
-
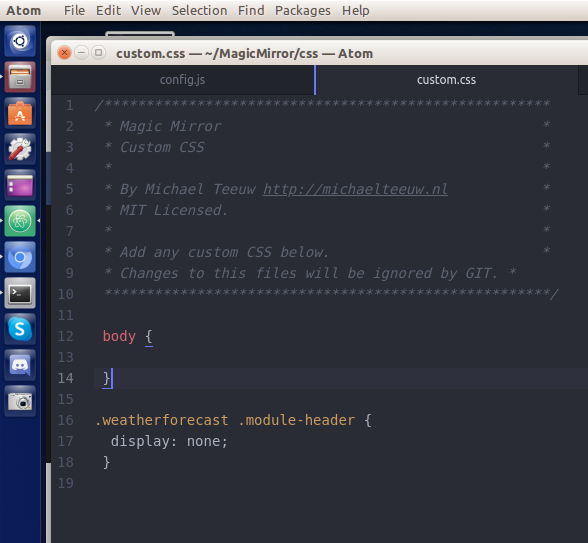
This should work. In custom.css file, add the following:
.weatherforecast .module-header { display: none; } -
@Mykle1 Thank YOU!!!
-
@Mykle1 Hey,
this didn’t work for me somehow? Could this be because of preset language? Mine would be German.
-
@jlnxaer said in disable the header in the Weather Forecast module:
Could this be because of preset language? Mine would be German.
No sir. Make sure your custom.css entry is correct and NOT within the body.

It works

-
Yeah, doesn’t work for me either. If anyone finds this topic and knows the solution let us know!
-
@ftap Have you tried adding “appendLocationNameToHeader: false” to the config block ?
{ module: "weather", position: "top_left", config: { type: 'forecast', weatherProvider: "openweathermap", weatherEndpoint: "/onecall", apiKey: "***", // your OpenWeatherMap API key windUnits: "imperial", updateInterval: 180000, timeFormat: 12, showPeriod: true, showHumidity: true, degreeLabel: true, colored: true, fade: false, roundTemp: true, showPrecipitationAmount: true, appendLocationNameToHeader: false, lat: ***, // your latitude lon: ***, // your longitude } }, -
@chanster Actually just figured out that if I do visibility instead of display it works.
.weatherforecast .module-header { visibility: hidden; }
