Read the statement by Michael Teeuw here.
[MMM-JaST] Just another Stock Ticker (new: version 2.x)
-
Hi community,
please feel free to check out my stock ticker ;-)Main Features
- Uses Yahoo Finance API to collect current
- stock values
- indexes
- cryptocurrencies
- No API Key required
- Multiple display modes
- Static
- Vertical scroll
- Horizontal scroll
- Table
- Share Portfolio value and growth summary
- Very customizable
- Easy to use
Download and instructions on Github.
Feedback welcome.
Display Modes
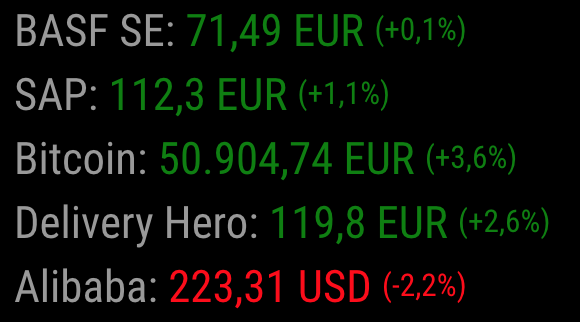
Vertical

Horizontal

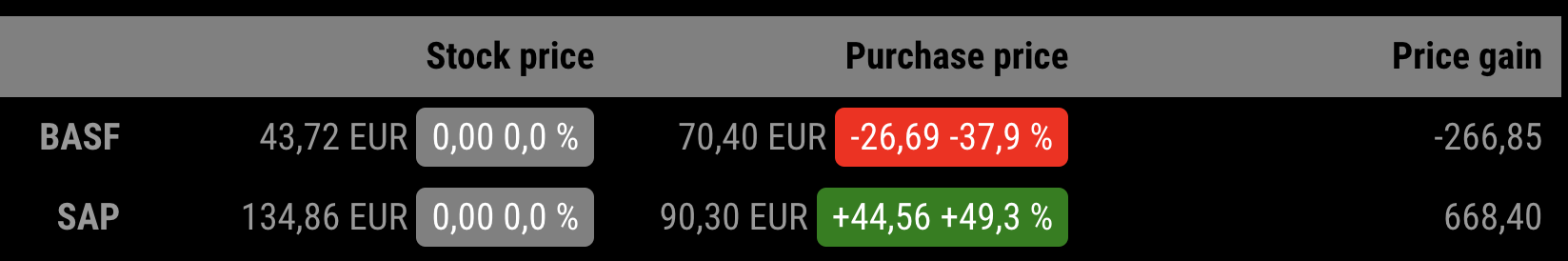
Table

Static

Support
I put a lot of time and effort into the creation and maintenance for this module and I’m glad so many people like it.
If you also like this module and want to thank, please rate this repository with a star or donate a small amount that is worth it to you. - Uses Yahoo Finance API to collect current
-
Cool. :thumbsup:
-
I pushed a newer version with a few improvements:
- New feature: Daily sum (depot growth)
- Improvement: Better handling of API calls when there are more than 5 stocks in the ticker (the free API limit is 5 request per minute)
- Improvement: Nicer rendering of stocks with (yet) unknown value
I renamed some config properties. As this is a breaking change to the older version, please read the Readme file.
-
something like this for goldprice i could need, whitch display a chart of the last 30 days …
-
@Jalibu I would really like to see this working in my mirror! so far I have had no luck getting data from Alpha avantage. Is there a way to test and see what data is returned? or maybe what error code comes back? The ticker itself is running well with 15 stocks in it but no values are showing. I went back and used your sample config code and still no values returned. Your thoughts?
Here is what i used for my code:{ module: "MMM-Jast", position: "bottom_bar", config: { updateIntervalInSeconds: 1800, fadeSpeedInSeconds: 3.5, stocks: [ { name: "Amazon", symbol: "AMZN" }, { name: "Disney", symbol: "DIS" }, { name: "Ford", symbol: "F" }, { name: "Starbucks", symbol: "SBUX" }, { name: "JD.com", symbol: "JD" }, { name: "Microsoft", symbol: "MSFT" }, { name: "Verizon", symbol: "VZ" }, { name: "Phizer", symbol: "PFE" }, { name: "Intuit", symbol: "INTU" }, { name: "Zinga", symbol: "ZNGA" }, { name: "Cognex", symbol: "CGNX" }, { name: "Fortnet", symbol: "FTNT" }, { name: "Ilumina", symbol: "ILMN" }, { name: "KinderMorgen", symbol: "KMI" }, { name: "NewBev", symbol: "NBEV" }, { name: "Neptune", symbol: "NEPT" }, { name: "Alibaba", symbol: "BABA", tradeCurrency: "USD", displayCurrency: "USD" }, ], defaultCurrency: "USD", apiKey: "My_API_KEY_HERE", scroll: "horizontal", //"<none, vertical, horizontal>" maxWidth: "100%", showDepotGrowth: true } }, -
@popeye2002 open the developers window, (f12 or ctrl-shift-i), select the tab labeled console,
enter jast in the filter field and look for any errors (usually red text)AlphaVantage is very protective of their api, and will reject calls too soon from last one
-
@sdetweil Thank you sam… I’m learning all the time. well nothing was red with a search for jast.
But, I learned a little more about how to troubleshoot!Load script: modules/MMM-Jast//MMM-Jast.js module.js:479 Module registered: MMM-Jast loader.js:150 Bootstrapping module: MMM-Jast loader.js:155 Scripts loaded for: MMM-Jast loader.js:194 Load stylesheet: modules/MMM-Jast/MMM-Jast.css loader.js:157 Styles loaded for: MMM-Jast translator.js:175 MMM-Jast - Load translation fallback: translations/en.json loader.js:159 Translations loaded for: MMM-Jast -
@popeye2002 ok, how did u start MM??? pm2 or npm start
if pm2
then dopm2 logs --lines=100the module says it puts out messages
console.log(“Sending Stock result:”, { symbol, current, last });my guess is based on the node_helper design, that AlphaVantage has rejected the requests as too frequent…
(as it does one request per stock)
you should see the errors in the pm2 log (or terminal window if npm start)config.stocks.forEach((stock) => { if (!stock.lastUpdate || Date.now() - stock.lastUpdate >= config.updateIntervalInSeconds * 1000) { const url = `${config.baseURL}query?function=TIME_SERIES_DAILY&outputsize=compact&apikey=${config.apiKey}&symbol=${stock.symbol}`; request(url, { json: true }, (err, res, body) => {it should do ALL stocks in one request
AlphaVantage also only does NYSE, nasdaq requires a separate api from a different provider
-
@sdetweil Gosh, I’m not having much luck. I’m in well over my head but the desire to succede keeps me going. I don’t know how i start my mirror… kinda dumb but it auto starts. I mean dumb that i don’t know pm2 or not.
I made an error when i installed the module and ran the npm install from the incorrect directory… do you think that would have caused errors? I immeadiately went and ran npm install from the correct directory but perhaps some damage was already done?
pi@raspberrypi:~/MagicMirror/modules $ npm installpi@raspberrypi:~/MagicMirror/modules $ npm install > magicmirror@2.11.0 install /home/pi/MagicMirror > echo "Installing vendor files ... " && cd vendor && npm install --loglevel=error Installing vendor files ... audited 220 packages in 4.134s found 8 vulnerabilities (7 low, 1 high) run `npm audit fix` to fix them, or `npm audit` for details > magicmirror@2.11.0 postinstall /home/pi/MagicMirror > npm run install-fonts && echo "MagicMirror installation finished successfully! " > magicmirror@2.11.0 install-fonts /home/pi/MagicMirror > echo "Installing fonts ... " && cd fonts && npm install --loglevel=error Installing fonts ... audited 1 package in 2.072s found 0 vulnerabilities MagicMirror installation finished successfully! npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.1.3 (node_modules/fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"arm"}) audited 3224 packages in 25.621s 73 packages are looking for funding run `npm fund` for details found 2 low severity vulnerabilities run `npm audit fix` to fix them, or `npm audit` for details pi@raspberrypi:~/MagicMirror/modules $ cd MMM-JaST bash: cd: MMM-JaST: No such file or directory pi@raspberrypi:~/MagicMirror/modules $ cd MMM-Jast pi@raspberrypi:~/MagicMirror/modules/MMM-Jast $ npm install > magicmirror@2.11.0 install /home/pi/MagicMirror > echo "Installing vendor files ... " && cd vendor && npm install --loglevel=error Installing vendor files ... audited 220 packages in 4.073s found 8 vulnerabilities (7 low, 1 high) run `npm audit fix` to fix them, or `npm audit` for details > magicmirror@2.11.0 postinstall /home/pi/MagicMirror > npm run install-fonts && echo "MagicMirror installation finished successfully! " > magicmirror@2.11.0 install-fonts /home/pi/MagicMirror > echo "Installing fonts ... " && cd fonts && npm install --loglevel=error Installing fonts ... audited 1 package in 1.865s found 0 vulnerabilities MagicMirror installation finished successfully! npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.1.3 (node_modules/fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"arm"}) audited 3224 packages in 25.347s 73 packages are looking for funding run `npm fund` for details found 2 low severity vulnerabilities run `npm audit fix` to fix them, or `npm audit` for details pi@raspberrypi:~/MagicMirror/modules/MMM-Jast $ -
@popeye2002 Is there a working stock ticker module out there?
