Read the statement by Michael Teeuw here.
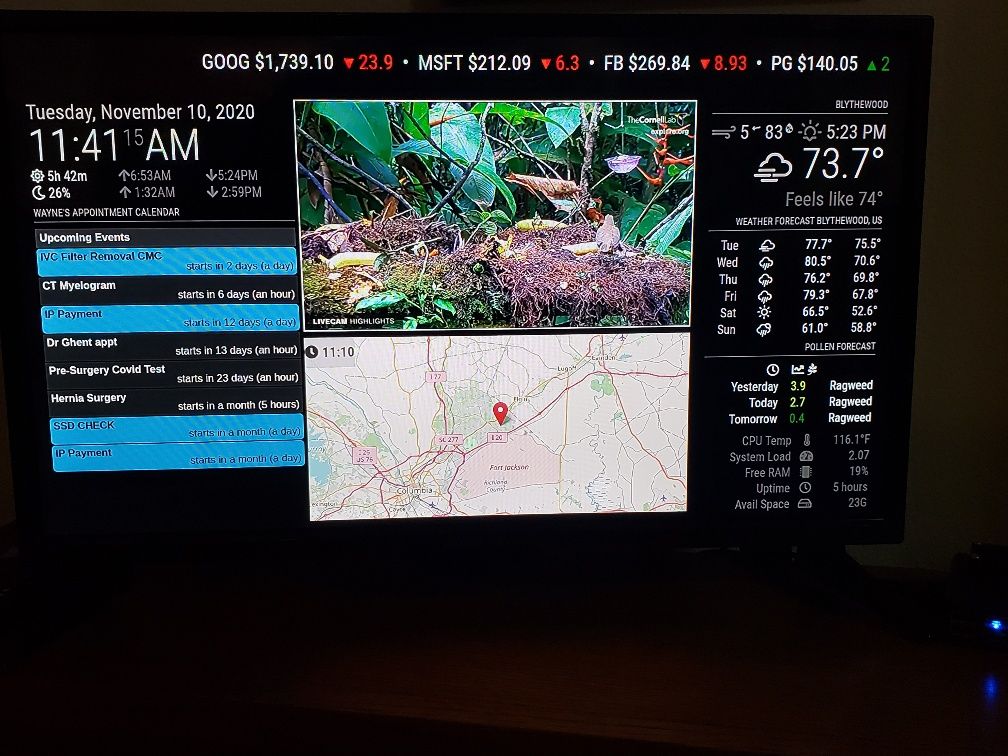
My Look Ahead board
-
Not exactly a mirror but does what I want it to do.

-
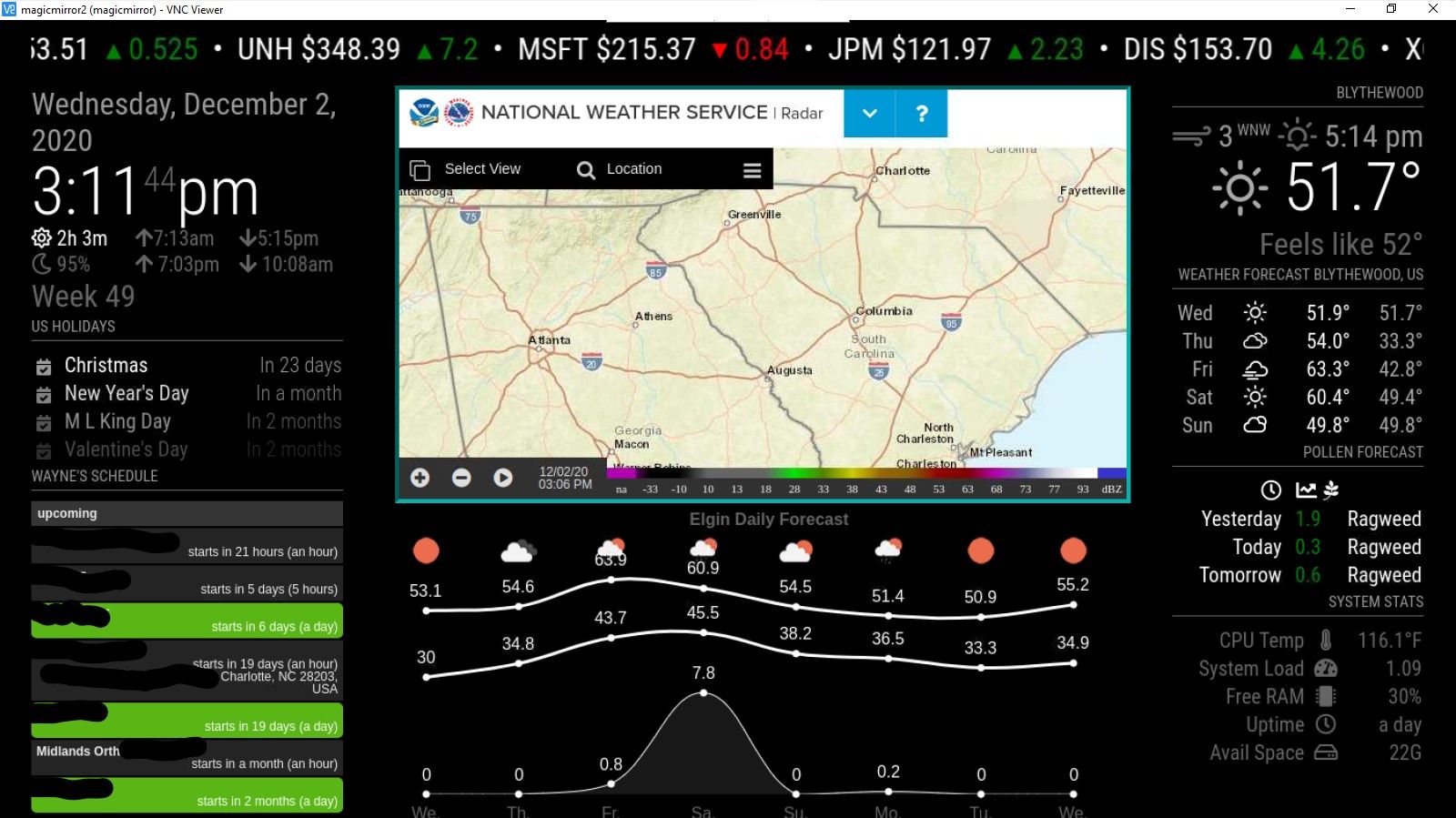
Version 2. Tossed the YouTube in the iFrame, Replaced with National Weather Service radar page.
Got rid of the module that was past?? cloud/rain. Replaced with WeatherChart module.Also, looks like CalendarLabs has posted 2021 calendar as it was populated with new dates this morning.

-
@ankonaskiff17 none of my systems have mirror glass yet
-
I don’t have any plans to make mirrors with these. The one I just posted is in living room, gives me a snapshot of everything I need to know as far as what’s on tap for the day.
I have large screen in bedroom that I use as TV. Will do similar with it. Just have Pi on one HDMI port and cable on another input. That project will require a fair amount of CSS mods as its a big screen and modules are huge on it. -
You can use key commands to size the MM display. Then you would only need to use css for positioning. Just a thought. I do believe that key commands survive a restart or my memory is slipping.
-
@ankonaskiff17 I have a 55in 4k tv.(3840x2160) And the modules were tiny.
I made a view size css to auto adjust. But it keeps the same aspect ratio, doesn’t leverage the big space…Pics in 4k are awesome
I am spoiled now, the 32in 1920x1080 system in the hall, the pics look washed out. Time for a 43in 4k to replace… maybe Merry Christmas to me!
-
-
@Mykle1 I want to use whole screen, but I’ve just started thinking about what to put on it. But I’ll give you a quick example. on 24" (pardon if you are metric) diag screen. The default clock is is 4.5" wide.
42" screen, same default clock is 8" wide
My first boneheaded move was to change screen resolution. The underlying Pi OS desktop was so small you needed a magnifying glass to see the little Raspberry icon. My biggest challenge so far is dealing with the region sizes.Things like that iFrame that has the radar image on it, the iFrame is configured to maintain a standard W x H ratio for a typical monitor and I wrestled with padding on the ticker up top, padding in general to get it centered and not crowd out other modules but also be readable from across the room.
I’ve made abundant use of the developer tool but some stuff still eludes me.
The daily weather line graph below it may look okay to a casual observer but I can NOT get it to widen out to the right no matter how many things I have tried. But per @sdetweil that is due to it incorporating chartjs in the module. I can tell you PM2 RESTART MM is seared in to my brain.Tweaking the region sizes, and how they are placed is something I don’t understand yet
-
@Mykle1 only so much room on that wall
-
@ankonaskiff17 said in My Look Ahead board:
I can tell you PM2 RESTART MM is seared in to my brain.
if u are only changing the css/browser side, ctrl-r will reload the screen without restart
f5 if you are on the developers window side… no restart required
