Read the statement by Michael Teeuw here.
MMM-OpenWeatherForecast - Replacement for MMM-DarkSkyForecast
-
I signed up for the 3.0 api, they updated my default api key
I changed the code to use 3.0 instead of 2.5

and it worked
-
@sdetweil said in MMM-OpenWeatherForecast - Replacement for MMM-DarkSkyForecast:
i just installed the module and used all my api keys without any problem … I did NOT edit the node_helper…
I don’t understand what’s different about me…
Did you do anything in particular when you installed?@sdetweil said in MMM-OpenWeatherForecast - Replacement for MMM-DarkSkyForecast:
this is the signup screen I see for v3… need credit card
So I have to enable “One Call API 3.0 NEW” and put the credit card.
So is it paid?
Did you also have to enter your credit card for it to work?Thanks!
-
@Egnos i did enter cc… as it is required for v3.
i tried on my older api keys
the key i created a few minutes ago, which worked under api 2.5,
no longer works under 2.5the keys I had created before today continue to work under 2.5
the default key works under both
they sent me an email, with my apikey, which is my old default key… -
@sdetweil said in MMM-OpenWeatherForecast - Replacement for MMM-DarkSkyForecast:
i did enter cc… as it is required for v3.
but do they take money or in any case a free service?
@sdetweil said in MMM-OpenWeatherForecast - Replacement for MMM-DarkSkyForecast:
i tried on my older api keys
the key i created a few minutes ago, which worked under api 2.5,
no longer works under 2.5
the keys I had created before today continue to work under 2.5
the default key works under both
they sent me an email, with my apikey, which is my old default key…so I understand that if you don’t activate “One Call API 3.0 NEW” now the module doesn’t work…
Do you know of other weather modules with a similar layout and that don’t have these restrictions?
Thanks.
-
@Egnos if u didn’t have apikeys from 2.5, then you only get keys from 3.0.
now that I have signed up for 3.0 all new keys will be 3.0
maybe pirate weather, which looks like the old darksky API is free for a while.
I see a pull request in the darksky module to use the pirate weather API.
git clone as normal or go to that module folder if already installed git fetch origin pull/38/head:pirate git checkout piratethen get a key from pirateweather
your old darksky module config ‘should’ work unchanged…every provider is going to a charge model, maybe with some low volumes free ( for a while, til it costs too much to run)
-
Hi there,
after various tests I managed to get MMM-DarkSkyForecast to work again with pirate-weather.api.I followed the @dankerthrone guide on github:
https://github.com/jclarke0000/MMM-DarkSkyForecast/issues/36#issuecomment-1407382499
I’ll just add that it seems that the “beta” of PirateWeather is no longer available, so you have to select “Free Tier” and it works the same.I also tried install the following module but didn’t work (seems to have the same modify contained in the @dankerthrone guide but I don’t know why it gives an error… )
https://github.com/dankerthrone/MMM-PirateSkyForecastThank you @sdetweil for your valuable advice!
-
Thank you very much for this great module !
-
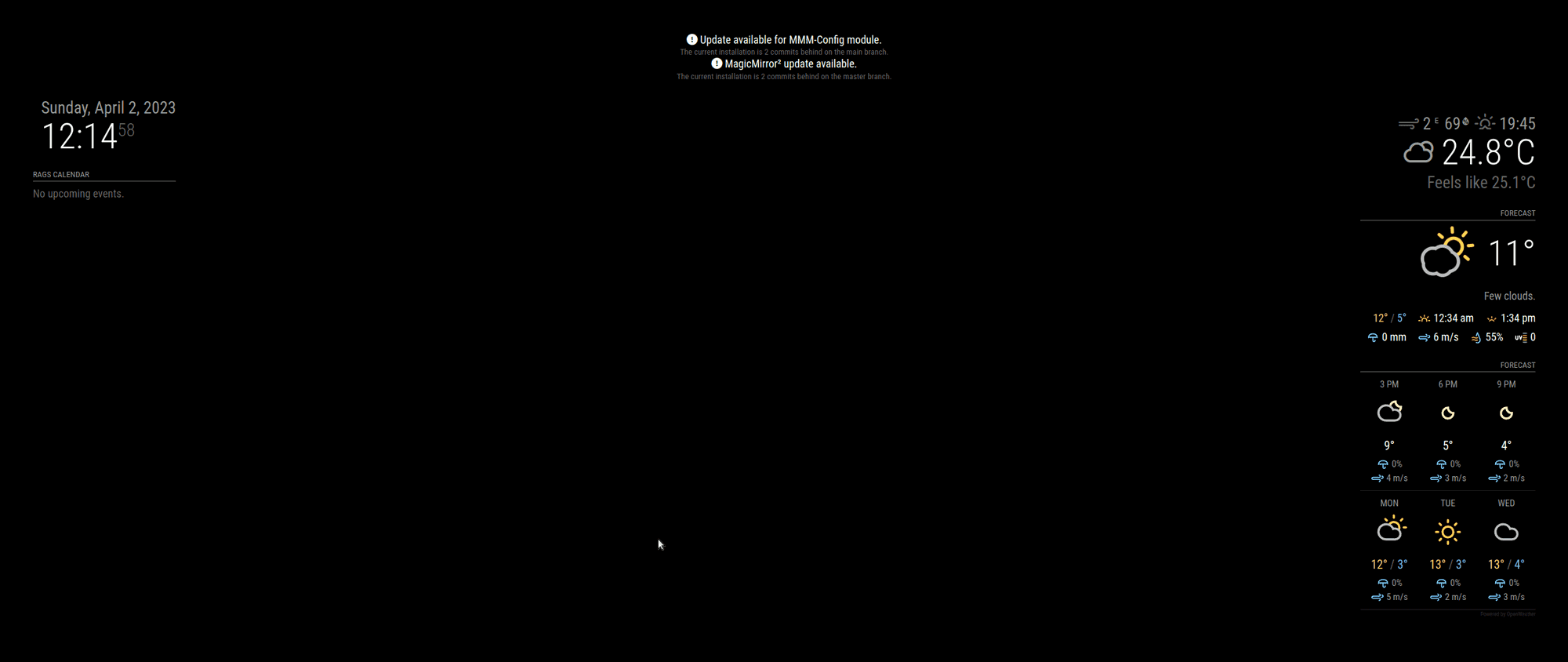
Love this module.
I have one question: how do I increase the icon size and temperature size and have it right-aligned ?Currently this is what it looks like (I know the icon has not loaded yet), and I’d like it larger and right-aligned.

Any hints as to what I need to adjust within the custom.css ?
Thanks -
How can I turn off weather alerts? Unfortunately I can’t find a solution for this anywhere
-
@Trashbln there is no feature to do that, but you could add it pretty easily
add a new property to the defaults section
showAlerts: true,then later around line 350
you need the alerts field for the return followingvar alerts = []; if(this.config.showAlerts){ if (this.weatherData.alerts) { // for (alert in this.weatherData.alerts) { // alert.description.replace("\n", "<br />"); // } alerts = this.weatherData.alerts; } }in your config.js for this module config:{} section add
showAlerts: false

