Read the statement by Michael Teeuw here.
MMM-OpenWeatherForecast - Replacement for MMM-DarkSkyForecast
-
Thank you, it can be so simple when you come to it.
-
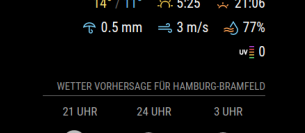
After updating to the newest version and MagicMirror 2.15 too, the UV-index produces an extra line.
How is that possible to have every icon in the same line?

-
This post is deleted! -
Probably not the most elegant solution ever, but I added the following jquery code to the index.html located in the MagicMirror folder which will check every 30 seconds for the text “There” in elements of the class "weather-alert-description " and will hide the parent element (so the whole thing) if found.
Since the English alerts usually start with “There” I can hide them this way and only leave the German ones
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script> setInterval(function(){ $('.weather-alert-description').each(function () { if ($(this).text().includes('There')) { $(this).parent().hide(); } }) }, 30000); </script> -
I’m sorry if this is stupid - but I’m currently showing extraCurrentConditions - high/low + precipitation. And precipitation shows in “mm” and I’d prefer if it could show in % how likely it is to rain/snow that day. So I know if I should bring an umbrella or not.
Is this possible? I tried using hourly forecast + extras and set that to 12 hours interval and only show one daily. But it didn’t work.
Thanks!
-
@j-e-f-f any way to hide the wind units in the hourly and daily forecasts? I’m finding that they’re pushing onto a second line when the wind speed is greater than 2 digits. I’d be happy just to show the number and not the units.
-
@rcberg3 sorry, the code doesn’t currently allow for this, nor do the units have their own CSS class that you can use to hide them.
You could instead increase the width of the module in order to give the forecast a bit more space to stop the wind units from wrapping to a second line. Instructions to do so are included in the readme.
-
@j-e-f-f Appreciate it! I added the nowrap to the css for now and it’s better.
-
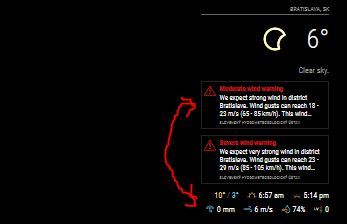
Hi is it possible to swap warnings and extra weather info, like shown below ?

-
I am a complete newbie. I followed the instructions exactly, I even did it multiple times to ensure it was done correctly. As during installation process, some warnings around vulnerability kicked up and I attempted to resolve. I removed the copy and reinstalled MMM-OpenWeatherForecast. I have the default weather module commented out and just running this module. I cannot get it working, not sure why. I copied the sample configuration and inserted the appropriate API key and Long/Lat. What am I doing wrong?
{ module: "MMM-OpenWeatherForecast", position: "top_right", header: "Forecast", config: { apikey: "??????????", //SUPER SECRET latitude: 26.124161, longitude: -80.143593, units: "imperial", iconset: "3c", colored: true, concise: true, requestDelay: "2000", showFeelsLikeTemp: true, showCurrentConditions: true, showSummary: true, showExtraCurrentConditions: true, extraCurrentConditions: { highLowTemp: true, precipitation: true, sunrise: true, sunset: true, wind: true, barometricPressure: false, humidity: true, dewPoint: false, uvIndex: true, visibility: false }, forecastLayout: "table", forecastHeaderText: "", hourlyForecastTableHeaderText: "By the hour", showHourlyForecast: true, showHourlyTableHeaderRow: true, hourlyForecastInterval: 1, maxHourliesToShow: 10, hourlyExtras: { precipitation: true, wind: true, barometricPressure: false, humidity: false, dewPoint: false, uvIndex: false, visibility: false }, dailyForecastTableHeaderText: "Throughout the week", showDailyForecast: true, showDailyTableHeaderRow: true, maxDailiesToShow: 5, dailyExtras: { precipitation: true, sunrise: false, sunset: false, wind: true, barometricPressure: false, humidity: false, dewPoint: false, uvIndex: false }, } }

