Read the statement by Michael Teeuw here.
Are you tired of editing config.js, or have trouble doing it, see my new module
-
thanks ;-)
and i like people like you who spent a lot of time for creating useful modules like this !!
again thanks a lot
-
So, I’m getting the header and nothing else.

fresh install of MagicMirror using the script, PM2. Here’s my config, as you can see, the only changes are the listening address, the ipWhitelist, and the addition of the module as shown in the readme.
modules I installed (but didn’t configure for testing) were MMM-Config, MMM-Multimonth, and MMM-OpenWeatherForecast.
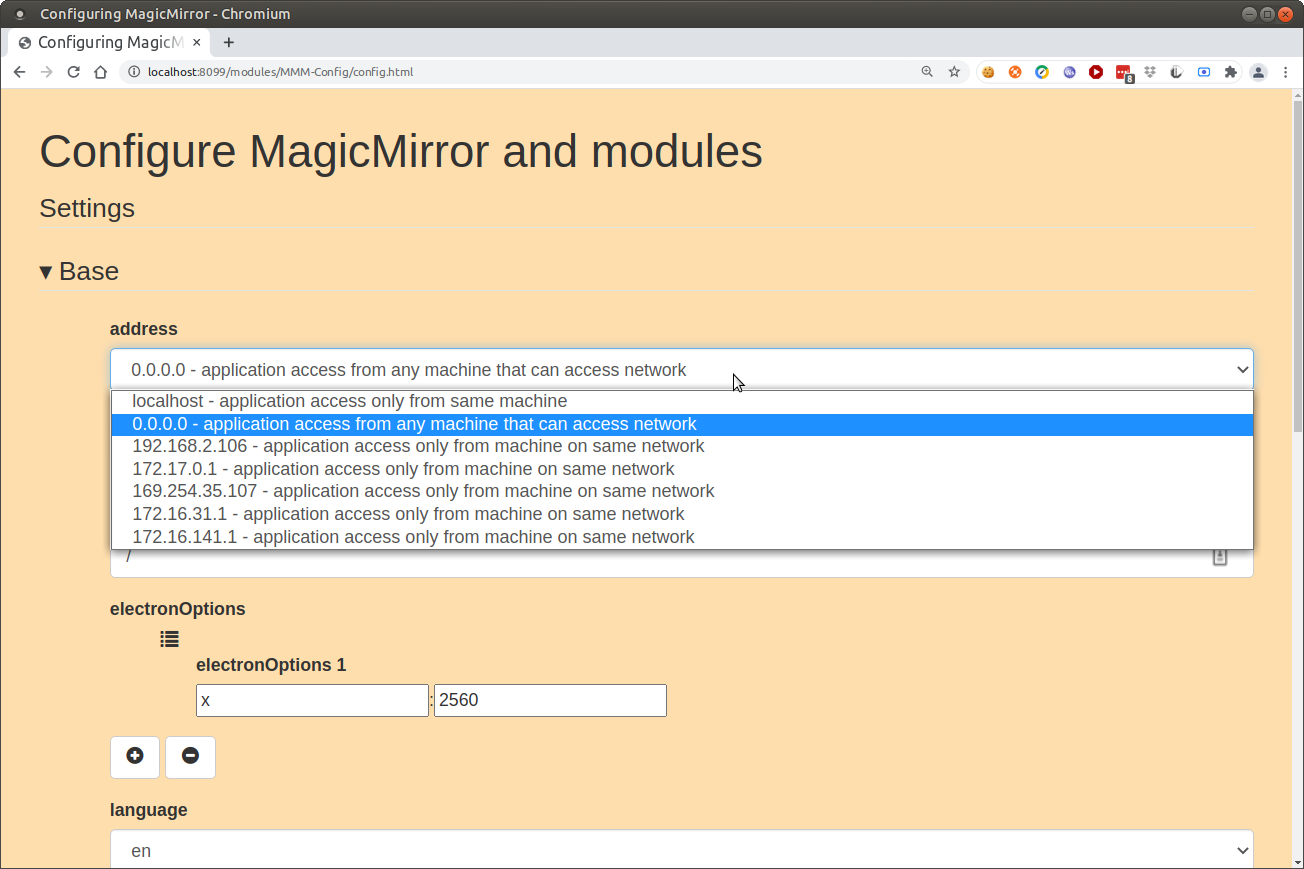
var config = { address: "0.0.0.0", // Address to listen on, can be: port: 8080, basePath: "/", // The URL path where MagicMirror is hosted. If you are using a Reverse proxy ipWhitelist: [], // Set [] to allow all IP addresses useHttps: false, // Support HTTPS or not, default "false" will use HTTP httpsPrivateKey: "", // HTTPS private key path, only require when useHttps is true httpsCertificate: "", // HTTPS Certificate path, only require when useHttps is true language: "en", locale: "en-US", logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging timeFormat: 24, units: "metric", // serverOnly: true/false/"local" , // local for armv6l processors, default // starts serveronly and then starts chrome browser // false, default for all NON-armv6l devices // true, force serveronly mode, because you want to.. no UI on this device modules: [ { module:"MMM-Config", position:"top_right", // the QR code (if requested) will appear here config:{ } }, ... (no changes after this point) -
@bkeyport if u open the developers window, ctrl-shift-i, and select the console tab. are there errors shown
also if u look in the pm2 logs, are there problems.
do a
git checkout newform
and try again. lots of fixes therethe latest code requires a port number to be passed to the form page… use the review link
http://mm_ip:mm_port/modules/MMM-Config/review
(thats the url on the qr image) -
Failed to load resource (Connection refused) http://IP:8200/socket.io/?EIO=4&transport=polling&t=NchkO1_
DevTools failed to load SourceMap: Could not load content for http://IP:8080/modules/MMM-Config/node_modules/jsonform/deps/opt/bootstrap.css.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE
Then repeated
(anonymous) @ VM6:1
create @ polling-xhr.js:198
Request @ polling-xhr.js:115
request @ polling-xhr.js:62
doPoll @ polling-xhr.js:90
poll @ polling.js:74
doOpen @ polling.js:23
open @ transport.js:44
open @ socket.js:194
Socket @ socket.js:119
./node_modules/engine.io-client/lib/index.js.module.exports @ index.js:3
open @ manager.js:112
(anonymous) @ manager.js:342
VM6:1 GET http://IP:8200/socket.io/?EIO=4&transport=polling&t=NchkPo7 net::ERR_CONNECTION_REFUSED -
@bkeyport did u use the review link, its probably port 8300 now
see the instructions here
-
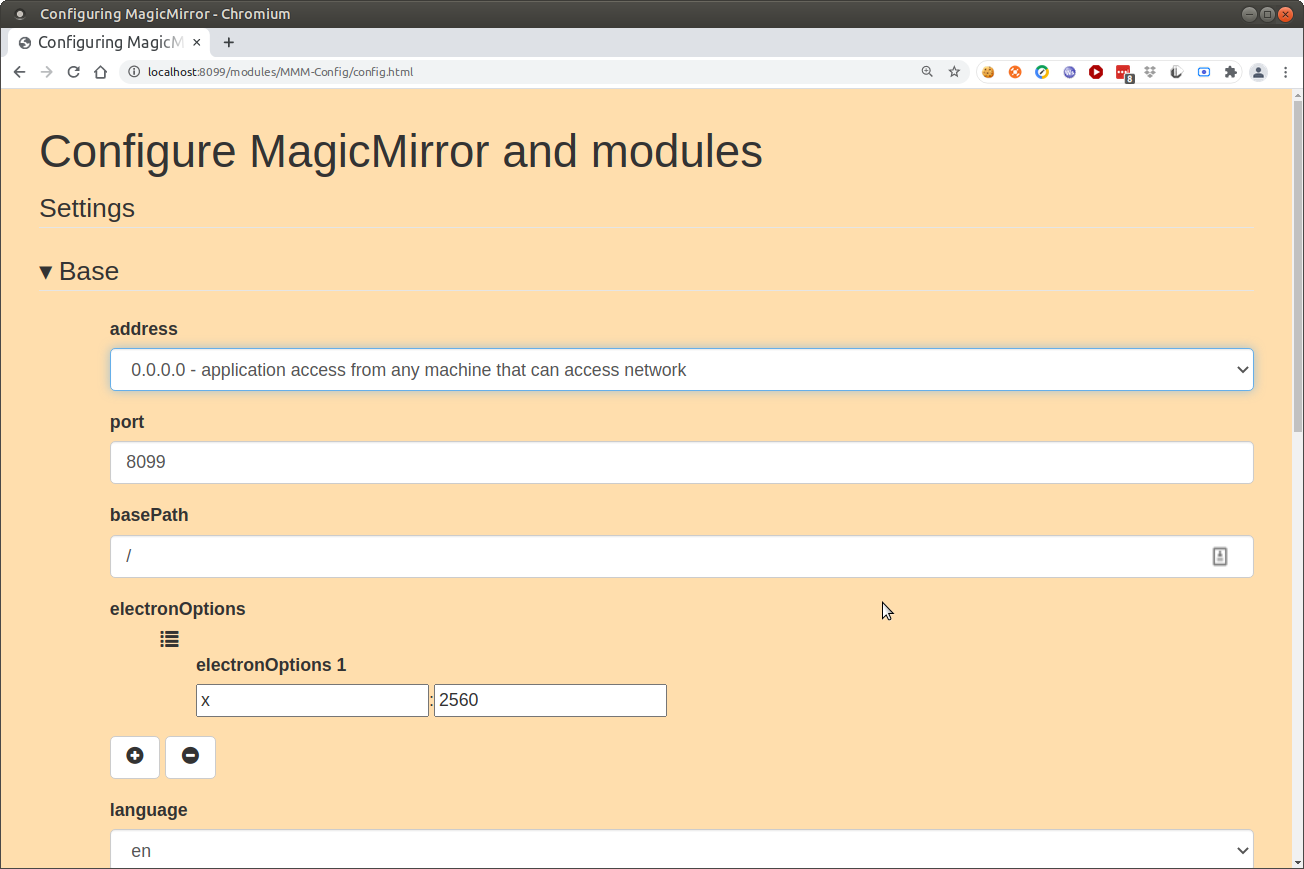
@sdetweil review link as shown redirects to:
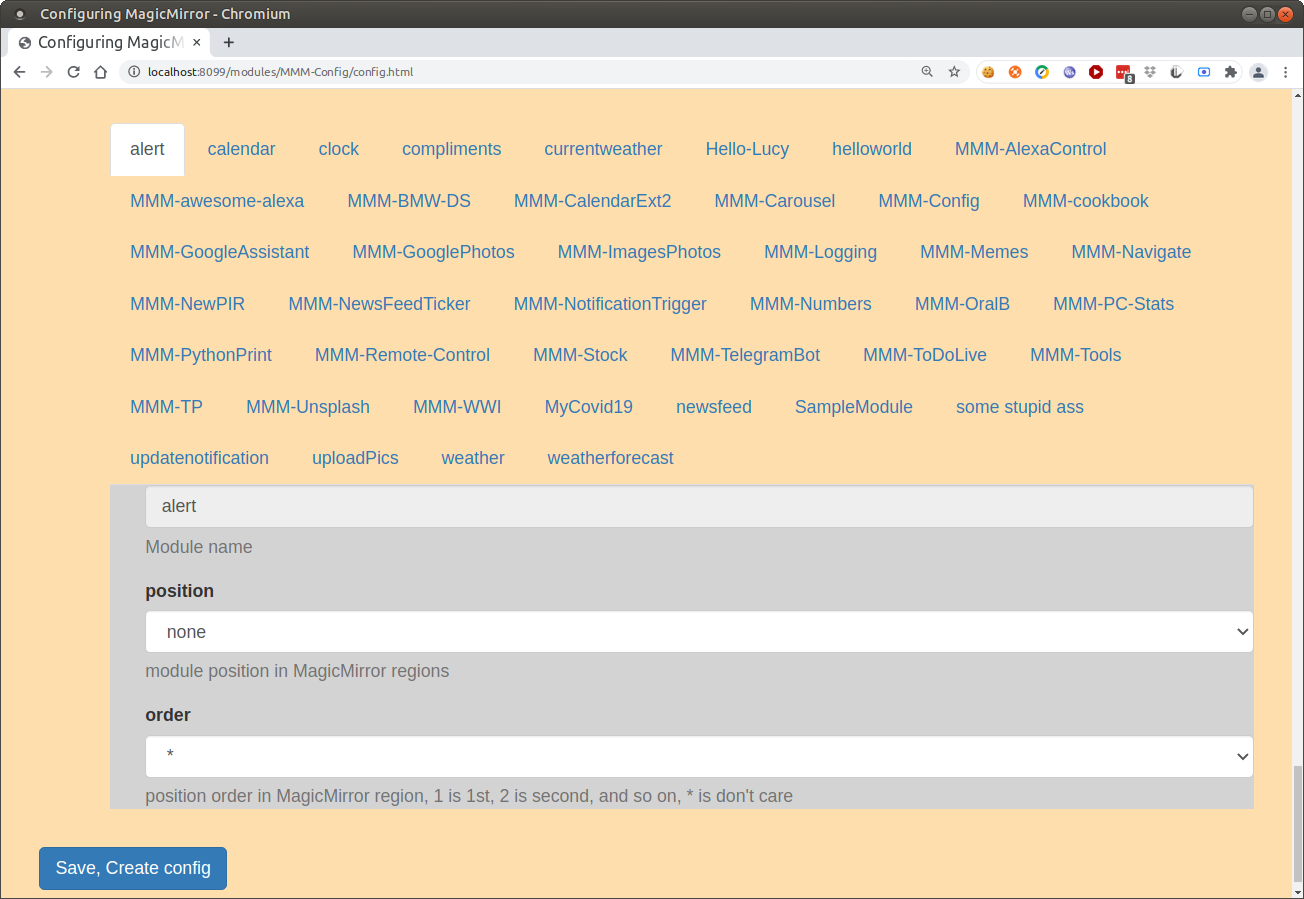
http://raspberrypi:8080/modules/MMM-Config/config.html?port=8301
which fails because it’s not in DNS - changing raspberrypi to my IP address results in same header as before. Did update newform, and restarted MM.
-
@bkeyport i have cors allow all …
-
@bkeyport I asked the machine for its IP address /name…
most routers now -a-days register the DHCP requests to names…
-
Yeah, my router setup is stupid in my testing area. :)
-
@bkeyport and npm install after checkout newform?