Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
Ok thanks for the feedback.
I have another question
The new calendarExt3 and the i cant seem to get this transform fuction to work anymore. I had the transform in the config.js file and the custom.css with different words to get different color on each work, as we have family calendar.
Tried to change it to cx3 without any luck. (/* */ is only to stop the code here.)Example
/*
transform: function(event) {
if (event.title.search(“Jobb”) > -1) {
event.icon = “ic:outline-work-outline”;
event.className = “Jobb”;
}*/
In the custom.css:
/*
}
.CX3 .Jobb.fullday {
background-color:rgba(0,128,128);
color:#000;
}
.CX3 .Jobb {
background-color:rgba(0,128,128);
color:#000;
}*/
-
@fedale
‘eventTransformer’ -
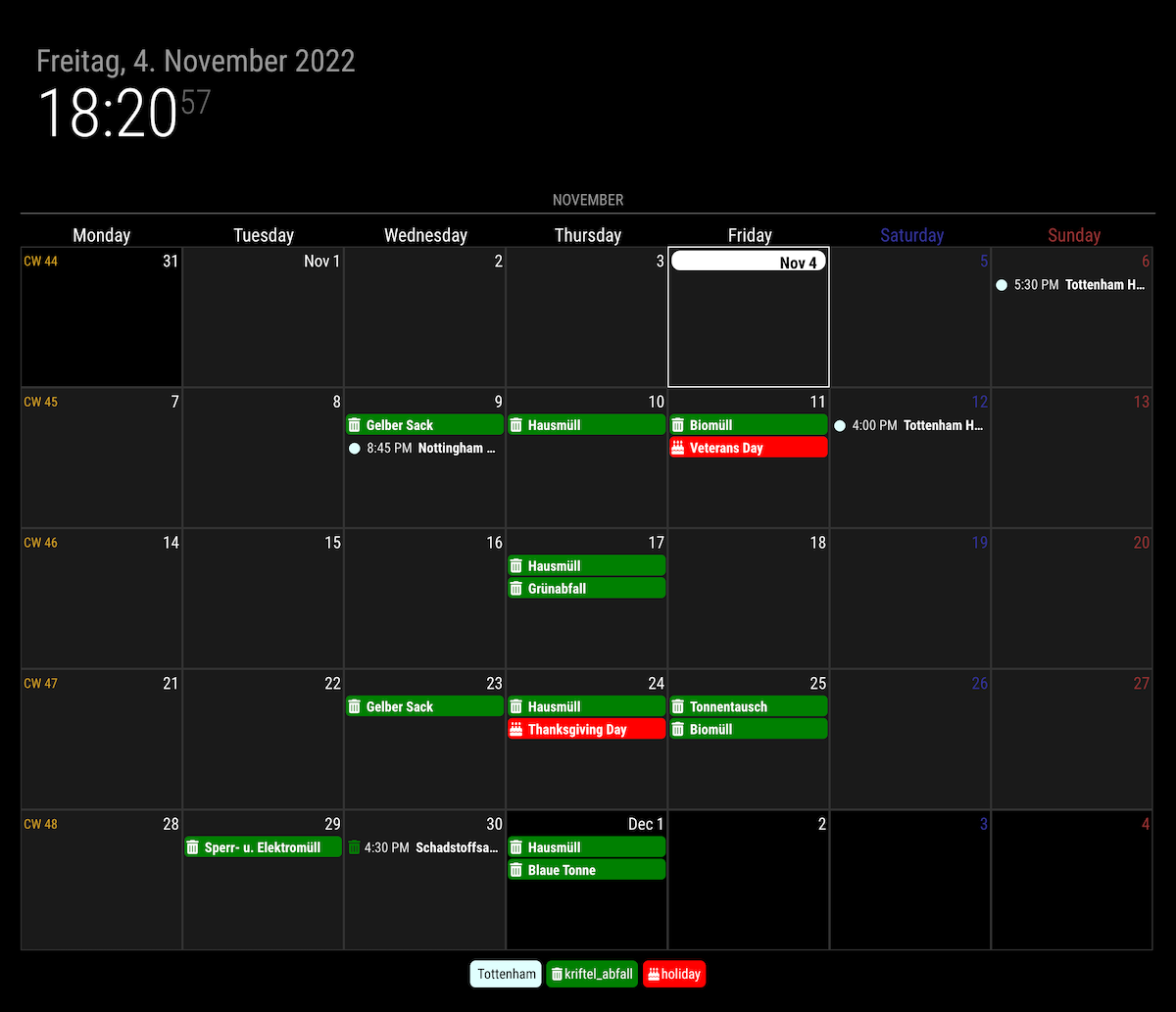
Updated 1.2.5 (2022-11-04)
- Added Display legend of the calendar (
displayLegend: trueand when you set the calendar name on thecalendarmodule) - Fixed Some CSS fixture

- Added Display legend of the calendar (
-
@MMRIZE I’m trying to update the module but it seems like the update doesn’t work. Maybe I’m doing it wrong? I have copied in the commands I’m using in the terminal. According to that it looks like the update is working fine. But when I start the MagicMirror there is still a notification at the top that the CalendarExt3 module is “2 commits behind the main grenen”.
Also I can’t display the legend when I insert this under the config in the CalendarExt3 module.lilleberg@raspberrypi:~ $ cd ~/MagicMirror/modules/MMM-CalendarExt3 lilleberg@raspberrypi:~/MagicMirror/modules/MMM-CalendarExt3 $ git pull Updating 04883bc..ecd6b7a error: Your local changes to the following files would be overwritten by merge: MMM-CalendarExt3.css MMM-CalendarExt3.js Please commit your changes or stash them before you merge. Aborting lilleberg@raspberrypi:~/MagicMirror/modules/MMM-CalendarExt3 $ npm install up to date, audited 1 package in 598ms found 0 vulnerabilities -
@MMRIZE My language and locale are Norwegian. Using nb in the config file.
-
@MMRIZE Thanks!
-
@Lilleberg said in MMM-CalendarExt3:
error: Your local changes to the following files would be overwritten by merge:
MMM-CalendarExt3.css
MMM-CalendarExt3.jslooks like u modified the module code, and updated cannot be applied til you fix that.
generally you never edit the source files of a module.all config goes in config.js and all css updates go is custom.css
-
Is there an option to hide the week numbers? I’ve managed to remove the ‘cw’ using custom.css (albeit a bit untidy)
-
@bicolorbore586 no config option, just set cw to display:none in custom.css
-
I finally found a touch module that I could easily use for the glance notification and have the payload step as 1. However, two things are happening:
1: on the first press it’s going back to June. Second press goes to April. Third press goes to August. Fourth press goes to December (which would be correct, however, due to the other jumps it could just be random)
2: no events are populating in the glance
Here’s what I have for the button:
{ module: "MMM-TouchButton", position: "top_left", config: { buttons: [ { name: "Next", icon: "fa fa-calendar-days", notification: "CX3_GLANCE_CALENDAR", payload: {instanceID: [], step: [1]}, }, ] }, },And here’s my CX3 config:
{ module: "MMM-CalendarExt3", position: "middle_center", config: { mode: "month", instanceID: "currentMonth", firstDayOfWeek: 0, useSymbol: true, glanceTime: 60000, calendarSet: [], } },Any thoughts?
