Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@sdetweil
Thank you for looking at this. Is this the proper implementation for your suggestion?modules: [ ['MonthPage'], ['WeeksPage'] { module: "MMM-CalendarExt3", position: "fullscreen_above", classes: 'MonthPage', config: { mode: "month", instanceId: "FamilyMonth", calendarSet: ['Holidays', 'Dad', 'Mom', 'Child'], } }, { module: "MMM-CalendarExt3", position: "fullscreen_above", classes: 'WeeksPage' config: { mode: "week", instanceId: "FamilyWeek", calendarSet: ['Holidays', 'Dad', 'Mom', 'Child'], } }, { module: "MMM-Carousel", config: { mode: 'slides', slides: { "Slide 2": ['MonthPage'], "Slide 3": ['WeeksPage'] } } }, ] -
@DDE12 no, I was giving you the config for the MMM-Pages module.
I don’t use Carousel, so not sure there
-
@sdetweil
Like so…?modules: [ { module: "MMM-CalendarExt3", position: "fullscreen_above", classes: 'MonthPage', config: { mode: "month", instanceId: "FamilyMonth", calendarSet: ['Holidays', 'Dad', 'Mom', 'Child'], } }, { module: "MMM-CalendarExt3", position: "fullscreen_above", classes: 'WeeksPage' config: { mode: "week", instanceId: "FamilyWeek", calendarSet: ['Holidays', 'Dad', 'Mom', 'Child'], } }, { module: 'MMM-pages', config: { modules: [ ['MonthPage'], ['WeeksPage'] ], }, }, } ] -
@DDE12 yes
I would label the pages ( in pages config)
page1
page2cause that is the order they are shown.
you can have as many modules on a page as u want and can fit of course.
-
@sdetweil
Yeah, that would definitely be less confusing. Do I have the classes: “FamilyWeek” and classes: “FamilyMonth” in the right place in the CalenderExt3 config(s)? -
@DDE12 either can be used in css to select elements to style
-
@sdetweil
I’m completely lost now. I thought all of this went in config.js. -
-
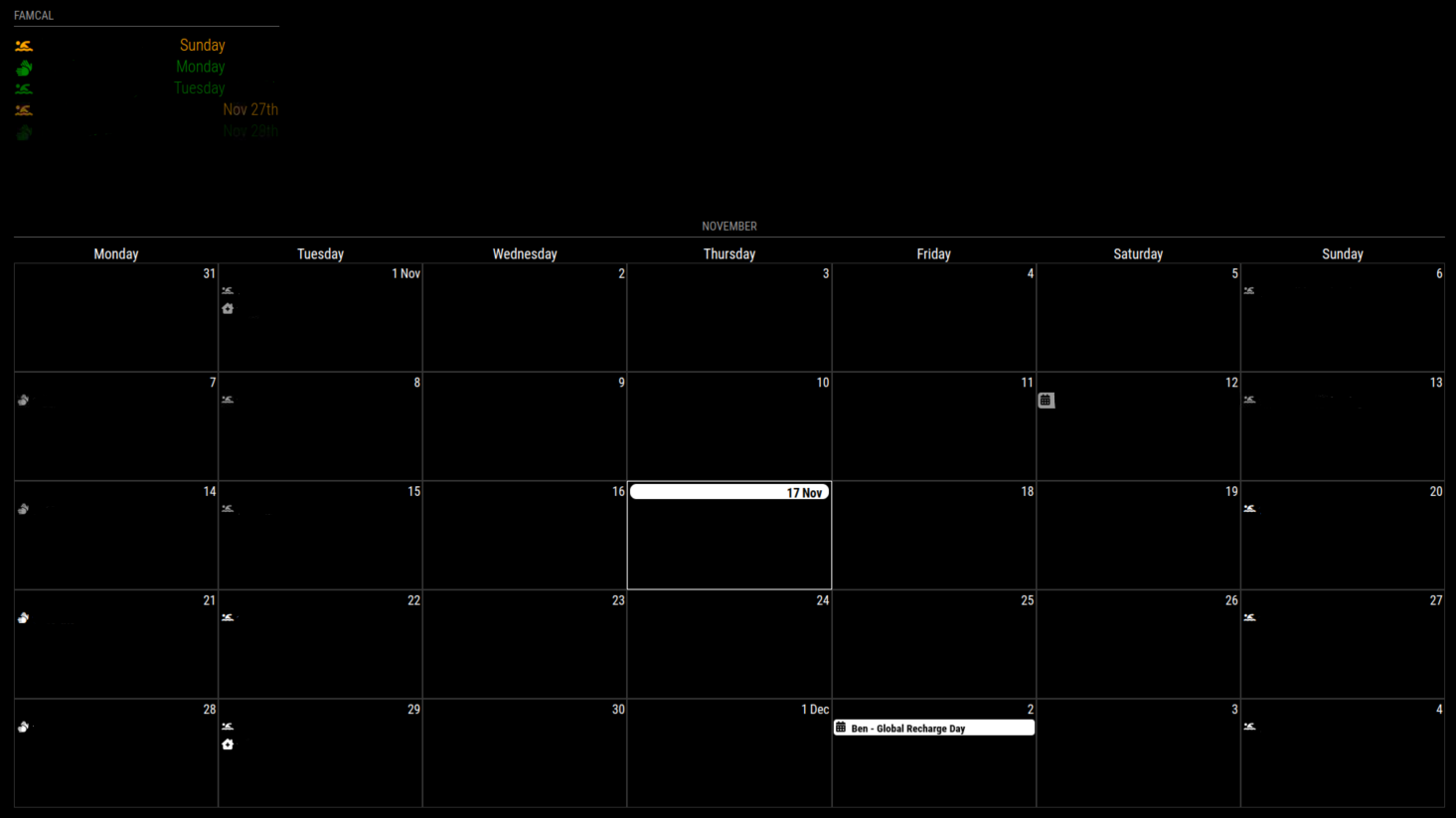
@fedale @MMRIZE @chadjohn2 I am also trying (unsuccessfully) to have the Calendar event change color depending on which name is in the title.
With the original magicmirror calendar, I’ve used
customEvents: [ {keyword: “Ben”, color: “Brown”} ], which shows the event title and associated symbol in Brown.

In EXT3, using eventTransformer, only the symbol shows in color
I’ve tried to use
eventTransformer: function(event) {
if (event.title.search(“Ben”) > -1) {
event.className = “Ben”;
}
}
with customer.css
.CX3 .Ben {
color: brown;
}However, this then shows a blank calendar

Have any of you been successful?
Where am I going wrong?Thanks
-
@bicolorbore586
You have to return event object in eventTransformer function. When you omit ‘return’ statement in a function, implicitly it is same with ‘return null’
