Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
-
Where can i input the offset?
Can i do that in the default calendar? -
@fedale see the post before yours that gives you the fix
-
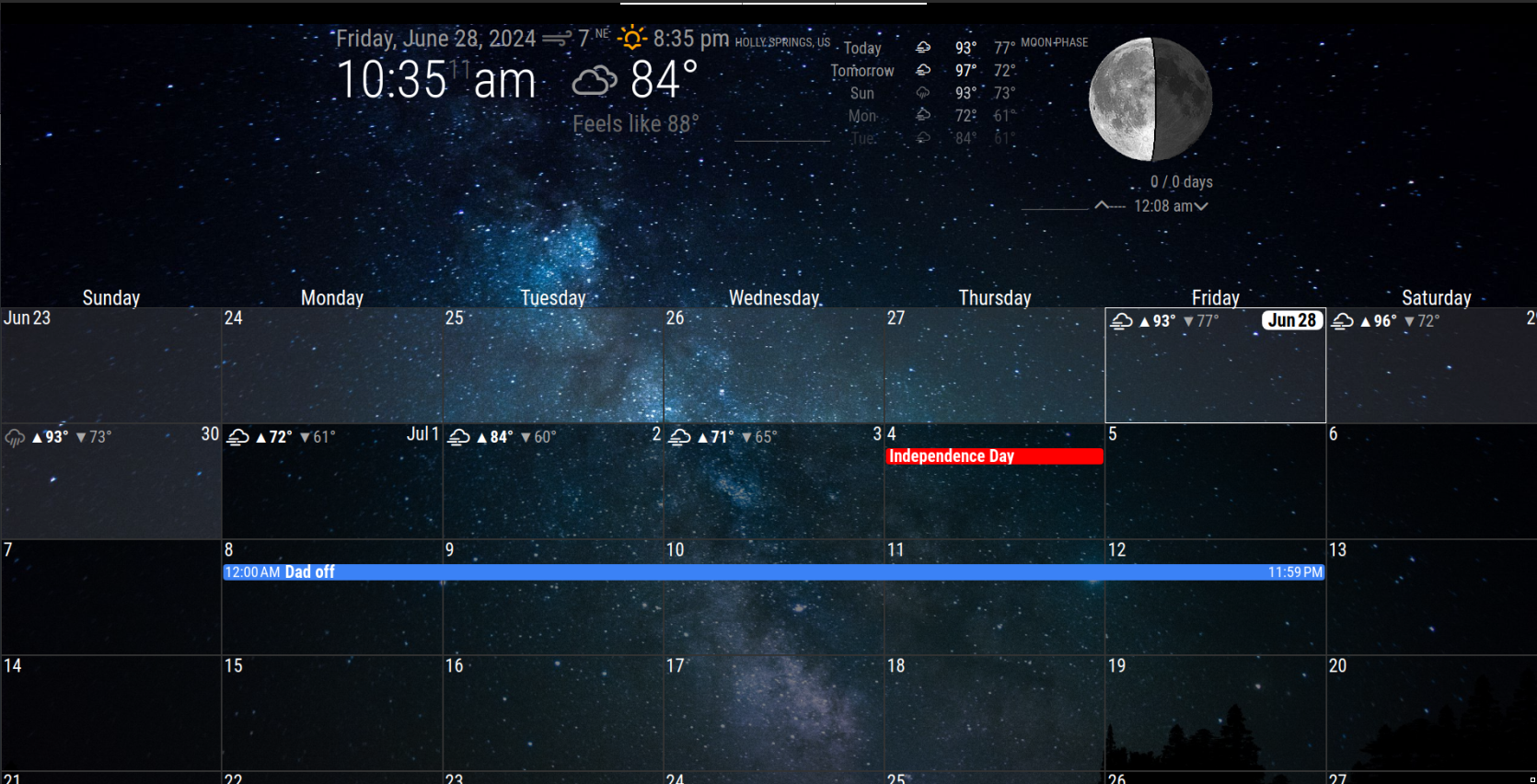
Hello all, so I’ve got MMM-Calendarext3 working just how I want and now working on some personalization. Can anyone advise what to change and where to add some shadow behind the date cells? Kind of like the shadow behind the previous days, I’d like to add some light gray or something to the entire calendar just so it doesn’t get lost in my wallpaper.
Second, anyone know how/where to change the border thickness for the current day?thanks in advance.

-
@bobbylx
For today cell border; Append this into yourcss/custom.css/* css/custom.css */ .CX3 .cell.today { border: 2px solid #fff; /* default was 1px, so you can change to 2px or whatever */ } For shadow behind the cell... Could you tell me more details or example? -
@MMRIZE said in MMM-CalendarExt3:
@bobbylx
For today cell border; Append this into yourcss/custom.css/* css/custom.css */ .CX3 .cell.today { border: 2px solid #fff; /* default was 1px, so you can change to 2px or whatever */ } For shadow behind the cell... Could you tell me more details or example?Thank you, I’ll give that a try.
For the shadow, maybe not the right term, in my screenshot see how the previous days have a light but transparent white color to them. I’d like all the cells to be shaded like that, i can play with the colors, ie white vs gray etc. but I’m just not sure how to add the background color to all cells then make it transparent. That make sense? I know my terms are not correct…
-
@bobbylx
To emphasize this month, I added this to the cells of this month..CX3 .thisMonth { background-color: rgb(255 255 255 / 10%); }rgb(RED GREEN BLUE / TRANSPARENCY);could be what you were searching. -
@MMRIZE said in MMM-CalendarExt3:
@bobbylx
To emphasize this month, I added this to the cells of this month..CX3 .thisMonth { background-color: rgb(255 255 255 / 10%); }rgb(RED GREEN BLUE / TRANSPARENCY);could be what you were searching.Thanks again, this did it.
-
I have a Cozi calendar for dinner and the event comes over as “All: Pork Tenderloin”. Is there any way to get rid of the “All:” (with either Transform or preProcessor) and keep the rest?
-
eventTransformer: (ev) => { ev.title = ev.title.replace("All:", "") return ev },
