Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@MMRIZE actually, I don’t need to extract - the symbols are set by default Calendar app, so I’d be using “useSymbol:True” to get them only.
-
I am having trouble integrating MMM-CalendarExt3 with MMM-GoogleCalendar.
I’m not sure what else is required other than adding a “name” to the Google Calendar and then listing that in the “calendarSet” parameter in CalendarExt3.Can anyone point out what I am missing?
Here is my config:
{ module: 'MMM-GoogleCalendar', header: "Family Calendar", position: "top_left", config: { maximumEntries: 4, broadcastPastEvents: true, calendars: [ { symbol: "calendar-week", calendarID: "XXXXXXXXXXXXXXXXXXXX@group.calendar.google.com", name: 'famCal', }, ], } }, { module: "MMM-CalendarExt3", position: "bottom_bar", title: "Family Calendar", config: { mode: "week", instanceId: "basicCalendar", calendarSet: ['famCal'], } },I see the List view from MMM-GoogleCalendar, but I just get a blank calendar from MMM-CalendarExt3

-
@XDmToter
Read this. https://github.com/MMRIZE/MMM-CalendarExt3#compatible-with-randombrainstormermmm-googlecalendarBy the way, this is a pure question.
Google Calendar provides iCAL format(.ics), so the defaultcalendarmodule can also parse it. Why people useMMM-GoogleCalendarinstead of the default calendar? Is there any special thing?
I ask this because one of the most frequently asked issues is how to use withMMM-GoogleCalendar. -
@XDmToter
Anyway, I requested PR of MMM-GoogleCalendar to solve this incompatible broadcasting. When @randomBrainstorm adopts the PR, this issue will be solved. -
@MMRIZE Thank you for your reply. As I understand it, in order to use an ICal URL from Google Calendar, you have to make your calendar Public. Using MMM-GoogleCalendar is Authenticated using an API Token, so your calendar does Not need to be public.
I tried adding the “preProcessor” settings, but I still get a blank calendar. Does this get added to the “config” section, or the “module” section? I put it inside the config array.
{ module: "MMM-CalendarExt3", position: "bottom_bar", title: "Family Calendar", config: { mode: "week", instanceId: "basicCalendar", calendarSet: ['famCal'], preProcessor: (e) => { if (e.start?.dateTime) { e.startDate = new Date(e.start.dateTime).valueOf() } else if (e.start?.date) { e.startDate = new Date(`${e.start.date}T00:00:00`).valueOf() } if (e.end?.dateTime) { e.endDate = new Date(e.end.dateTime).valueOf() } else if (e.end?.date) { e.endDate = new Date(`${e.end.date}T00:00:00`).valueOf() } e.title = e.summary e.fullDayEvent = (e.start?.date) ? true : false return e } } } -
@XDmToter
Your configuration seems all right unless you may be missing some brackets matching or commas at the end of the continuous module definitions.In MM screen, Ctrl+Shift+i will open dev console. You may see suspicious error messages if they happen.
-
@XDmToter
There’s a way to get an iCal URL without making it public. I see this in my “Settings and Sharing” section of Google Calendar.
-
@gonzonia @XDmToter
But anyway, for shared-calendar (e.g. Family calendar), MMM-GoogleCalendar is worthy. (And there would be the possibility to implement a reminder feature also.)I discussed this issue with @randomBrainstorm, and I can bet the fixed version of MMM-GoogleCalendar will be released soon. At that time, the need for conversion will be gone.
-
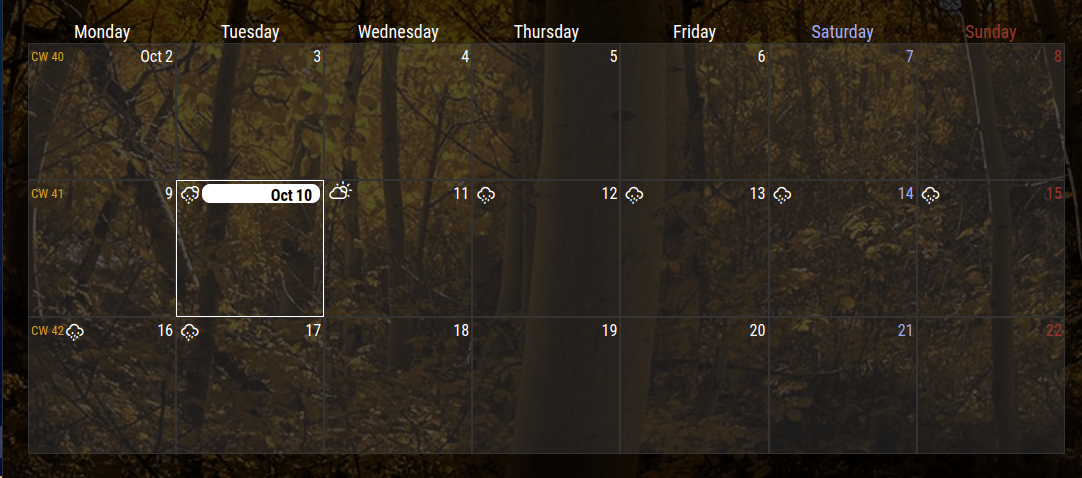
@MMRIZE So, I’ve expanded my calendar larger for a DakBoard like setup, and noticed some cosmetic problems, mostly in background highlighting. Can you take a look and see what’s up?
Also, I’d like the icons (using the symbols from calendar) to be row flexed not column flexed.
Thanks.

{ module: "MMM-CalendarExt3", //disabled: true, position: "top_right", config: { fontSize: '31.5px', eventHeight: '36px', animationSpeed: 0, mode: "month", headerTitleOptions: { month: 'long', year: 'numeric', }, minimalDaysOfNewYear: 1, refreshInterval: 60000, useWeather: false, useSymbol: true, maxEventLines: 4, firstDayOfWeek: 0, calendarSet: ["Main", "Holidays", "Seahawks", "Sounders", "Bluejays", "Mariners", "Kraken", "XFL"], }, }, ``` css /* CalendarExt3 */ .CX3 { --celllinecolor: #666; --cellbgcolor: rgba(0, 0, 0, 0.5); --cellheaderheight: 25px; --cellfooterheight: 2px; --defaultcolor: #FFF; --eventheight: calc(var(--fontsize) + 4px); --totalheight: calc(var(--eventheight) * var(--maxeventlines)); --displayEndTime: none; --displayWeatherTemp: none; font-size: var(--fontsize); color: var(--defaultcolor); line-height: calc(var(--eventheight)); min-width: 1280px; } .module.MMM-CalendarExt3 .module-header { color: white; background-color: green; border-radius: 8px; text-transform: unset; font-size: var(--font-size-medium); line-height: var(--font-size-small)+5; border: none; } .CX3 .thisMonth { background-color: rgba(0, 0, 0, 0.2); } /* get rid of unwanted elements */ .CX3 .event.singleday .headline:not(.useSymbol)::before, .CX3 .event.singleday .headline.useSymbol .symbol.noSymbol::before { content: '⬤'; color: var(--calendarColor); display: none; padding-right: 2px; font-size: 75%; } .CX3 .event:not(.fullday) .headline .time { display: none; padding-right: 2px; font-size: 75%; color: #EEE; } .CX3 .weekday_0 { color: #FFF; } .CX3 .weekday_6 { color: #FFF; } .CX3 .cw { font-size: 80%; color: goldenrod; display: none; } .CX3 .cw::before { content: 'CW ' } .CX3 .title { display: none; } -
@MMRIZE
I found the issue.# grep broadcastEvents modules/MMM-GoogleCalendar/MMM-GoogleCalendar.js broadcastEvents: false,# grep broadcastEvents modules/default/calendar/calendar.js broadcastEvents: true,broadcastEvents defaults to False in MMM-GoogleCalendar.
There is no mention of this in your README.md You might consider adding that under your “Compatible with randomBrainstormer/MMM-GoogleCalendar” Section.
