Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@MMRIZE Thank you for your reply. As I understand it, in order to use an ICal URL from Google Calendar, you have to make your calendar Public. Using MMM-GoogleCalendar is Authenticated using an API Token, so your calendar does Not need to be public.
I tried adding the “preProcessor” settings, but I still get a blank calendar. Does this get added to the “config” section, or the “module” section? I put it inside the config array.
{ module: "MMM-CalendarExt3", position: "bottom_bar", title: "Family Calendar", config: { mode: "week", instanceId: "basicCalendar", calendarSet: ['famCal'], preProcessor: (e) => { if (e.start?.dateTime) { e.startDate = new Date(e.start.dateTime).valueOf() } else if (e.start?.date) { e.startDate = new Date(`${e.start.date}T00:00:00`).valueOf() } if (e.end?.dateTime) { e.endDate = new Date(e.end.dateTime).valueOf() } else if (e.end?.date) { e.endDate = new Date(`${e.end.date}T00:00:00`).valueOf() } e.title = e.summary e.fullDayEvent = (e.start?.date) ? true : false return e } } } -
@XDmToter
Your configuration seems all right unless you may be missing some brackets matching or commas at the end of the continuous module definitions.In MM screen, Ctrl+Shift+i will open dev console. You may see suspicious error messages if they happen.
-
@XDmToter
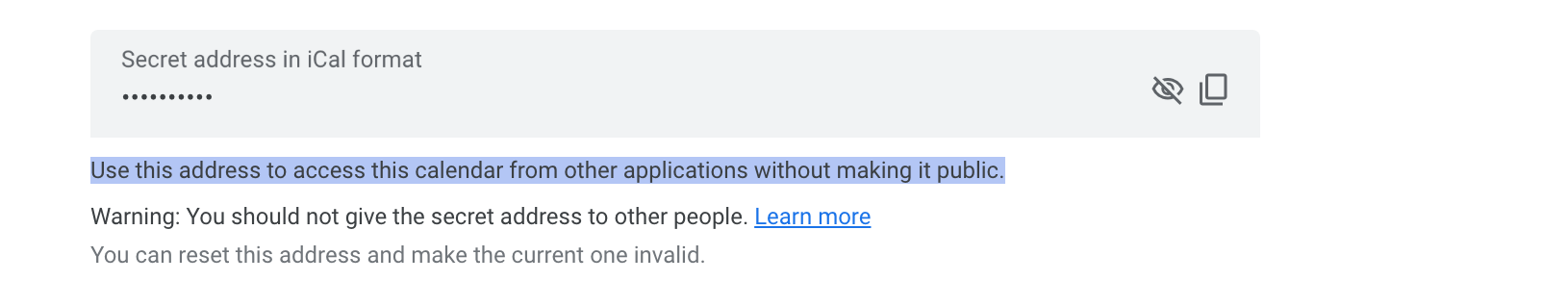
There’s a way to get an iCal URL without making it public. I see this in my “Settings and Sharing” section of Google Calendar.
-
@gonzonia @XDmToter
But anyway, for shared-calendar (e.g. Family calendar), MMM-GoogleCalendar is worthy. (And there would be the possibility to implement a reminder feature also.)I discussed this issue with @randomBrainstorm, and I can bet the fixed version of MMM-GoogleCalendar will be released soon. At that time, the need for conversion will be gone.
-
@MMRIZE So, I’ve expanded my calendar larger for a DakBoard like setup, and noticed some cosmetic problems, mostly in background highlighting. Can you take a look and see what’s up?
Also, I’d like the icons (using the symbols from calendar) to be row flexed not column flexed.
Thanks.

{ module: "MMM-CalendarExt3", //disabled: true, position: "top_right", config: { fontSize: '31.5px', eventHeight: '36px', animationSpeed: 0, mode: "month", headerTitleOptions: { month: 'long', year: 'numeric', }, minimalDaysOfNewYear: 1, refreshInterval: 60000, useWeather: false, useSymbol: true, maxEventLines: 4, firstDayOfWeek: 0, calendarSet: ["Main", "Holidays", "Seahawks", "Sounders", "Bluejays", "Mariners", "Kraken", "XFL"], }, }, ``` css /* CalendarExt3 */ .CX3 { --celllinecolor: #666; --cellbgcolor: rgba(0, 0, 0, 0.5); --cellheaderheight: 25px; --cellfooterheight: 2px; --defaultcolor: #FFF; --eventheight: calc(var(--fontsize) + 4px); --totalheight: calc(var(--eventheight) * var(--maxeventlines)); --displayEndTime: none; --displayWeatherTemp: none; font-size: var(--fontsize); color: var(--defaultcolor); line-height: calc(var(--eventheight)); min-width: 1280px; } .module.MMM-CalendarExt3 .module-header { color: white; background-color: green; border-radius: 8px; text-transform: unset; font-size: var(--font-size-medium); line-height: var(--font-size-small)+5; border: none; } .CX3 .thisMonth { background-color: rgba(0, 0, 0, 0.2); } /* get rid of unwanted elements */ .CX3 .event.singleday .headline:not(.useSymbol)::before, .CX3 .event.singleday .headline.useSymbol .symbol.noSymbol::before { content: '⬤'; color: var(--calendarColor); display: none; padding-right: 2px; font-size: 75%; } .CX3 .event:not(.fullday) .headline .time { display: none; padding-right: 2px; font-size: 75%; color: #EEE; } .CX3 .weekday_0 { color: #FFF; } .CX3 .weekday_6 { color: #FFF; } .CX3 .cw { font-size: 80%; color: goldenrod; display: none; } .CX3 .cw::before { content: 'CW ' } .CX3 .title { display: none; } -
@MMRIZE
I found the issue.# grep broadcastEvents modules/MMM-GoogleCalendar/MMM-GoogleCalendar.js broadcastEvents: false,# grep broadcastEvents modules/default/calendar/calendar.js broadcastEvents: true,broadcastEvents defaults to False in MMM-GoogleCalendar.
There is no mention of this in your README.md You might consider adding that under your “Compatible with randomBrainstormer/MMM-GoogleCalendar” Section.
-
@XDmToter
That is not my fault. Which is not compatible with default calendar module is MMM-GoogleCalendar, not mine.As I wrote in readme, CX3 and her sibling modules don’t parse calendar files directly by themselves. They need “event provider” like default calendar module which can emit events as notification.
And if some module can/cannot broadcast notifications by its config; that is not CX3’s job. Read the module’s guide carefully. -
@MMRIZE said in MMM-CalendarExt3:
@XDmToter
That is not my fault.I understand that. I wasn’t saying it’s anything you need to fix. I was just saying that you could mention in your readme, under the “Compatible with randomBrainstormer/MMM-GoogleCalendar” section, that setting “broadcastEvents; true” in the MMM-GoogleCalendar config is also required. If you would like, I can fork your project, add this one line to the readme and submit a pull request. I just thought it would be easier for you to do it.
-
@XDmToter
Sure, feel free to contribute anytime.
By the way, MMM-GoogleCalendar will be released to become compatible with the default calendar soon, and then the hotfix tip will be obsoleted. Anyway, I want you to know that always welcome. -
@BKeyport
I’m sorry for not getting back to you sooner. I have forgotten. :)What does mean background highlighting? You can adjust
--cellbgcolorvalue or.cellselector directly to change background color.And for the events list, I gave you a solution of conjuction. with MMM-ModuleMonkeyPatch. Without it, it could not be achieved.
https://forum.magicmirror.builders/topic/16690/mmm-calendarext3/357?_=1697195312657 -
M MMRIZE referenced this topic on
