Read the statement by Michael Teeuw here.
1 old noob + 1 rPi = I can't believe I did it! (revisited)
-
This post is deleted! -
@johnnyboy I had to format my brain to use Linux and learn JS… LOL BUT I’m doing it!
I’m used to Windows and PHP… While the both offer great things learning something new can be fun and frustrating… But hang in there if you have questions someone is usually there to answer!
-
@Everyone
1.1k views! That just made my day. Yeah, baby! :eyes:
-
This post is deleted! -
@johnnyboy
The pictures are there, the forum is just not showing them currently.
I fixed the image links in the opening post manually -
This post is deleted! -
@johnnyboy said in 1 old noob + 1 rPi = I can’t believe I did it! (revisited):
Hey bud… what post had your updated MM pictures that showed your finished WunderGround module… the one where you added colours? iirc there was a tip there too to change the colors?
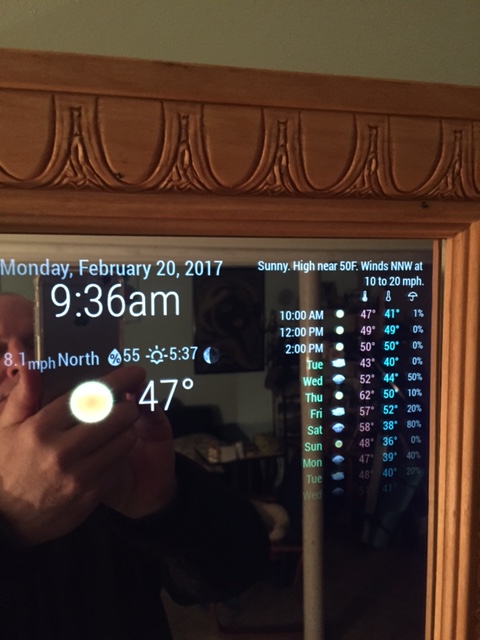
I don’t know where that post is so here’s what I think you are looking for. This goes in your custom.css file to change the colors for max-temp, min-temp and day. The colors you choose are up to you.
.MMM-WunderGround .max-temp { color: #f66; } .MMM-WunderGround .min-temp { color: #0ff; } .MMM-WunderGround .day { color: #6f6; }That gives you this.

-
@yawns said in 1 old noob + 1 rPi = I can’t believe I did it! (revisited):
The pictures are there, the forum is just not showing them currently.
I fixed the image links in the opening post manuallyThey seem to be working now. Thanks yawns. :thumbsup:
-
@johnnyboy said in 1 old noob + 1 rPi = I can’t believe I did it! (revisited):
so maybe furum still buggy?
My Weather icons look nothing like yours… so do I need to update WunderGround?Yes, I think there is an issue with pictures displaying but the moderators/administrators are aware of that and are looking into it. Make sure you have coloricon: true, set in your config.js file in the WunderGround array. If that doesn’t do it then maybe you do need to update WunderGround. In that case, in your terminal
~/MagicMirror/modules/MMM-WunderGround $ git pull
That will update your WunderGround, if it needs it
-
@johnnyboy said in 1 old noob + 1 rPi = I can’t believe I did it! (revisited):
Also… whats with the time being wrong? Its been stuck on 17.20 ?
That’s your sunset/sunrise time, from the Wunderground module. is your clock module installed.enable?
