Read the statement by Michael Teeuw here.
MMM-CalendarExt3Agenda
-
@MMRIZE Thanks for the module! I see your first screenshot and looks like you have multiple calendars using the original MMM-Calendar and MMM-CalendarExt3Agenda modules. What setting do you use to get it working like this? I setup mine, but I cant figure out what do do on the original MMM-Calendar module to display only one specific calendar and another calendar to be displayed using Ext3Agenda module. Also, what is the best way to get hyphens in the column to be between the times when using 2 digits for hours?

{ module: "calendar", header: "Cabrillo's Dates and Deadlines", position: "bottom_right", //When you want to hide default calendar module, just remove position of calendar module. config: { maxTitleLength: 50, wrapEvents: true, tableClass: "small", maximumEntries: 13, //sliceMultiDayEvents: true, calendars: [ { symbol: "calendar-check", name: "Cabrillo_Dates_Deadlines", // <-- specify calendar name url: "https://calendar.google.com/calendar/ical/c_5a2463022055508fcb5a604f131895484562edb98904940f4efb3fa1c1362e47%40group.calendar.google.com/public/basic.ics", }, { // HOW to REMOVE this one from the Calendar Module?? url: "https://calendar.google.com/calendar/ical/c_jvq8rotabh0rrru2qeo2oec9gc%40group.calendar.google.com/public/basic.ics", name: "CTC_Schedule", // <-- specify calendar name color: "skyblue", // <-- if you don't want to get color, just remove this line. broadcastPastEvents: true, // <-- need to broadcast past events maximalNumberOfDays: 30, // <-- how old events would be broadcasted maximumEntries: 100, // <-- assign enough number to prevent truncating new events by old events. symbol: 'calendar-check', // <-- when you want to display symbol. If you don't want, just set as `symbol:[],` } ] } }, { module: "MMM-CalendarExt3Agenda", position: "top_left", title: "CTC TA Schedule", config: { instanceId: "CTCCalendar", firstDayOfWeek: 1, startDayIndex: 0, endDayIndex: 2, showMiniMonthCalendar: false, calendarSet: ['CTC_Schedule'], eventFilter: (ev) => { if (ev.title.startsWith("OUT")) { return false } return true }, } },Thank you
-
@MarNog Multiple instances of the calendar module. One with position in place for the ones you want to show with the default module, one without a position for the ones you want to display with CX3A.
-
@MarNog
Interesting. You might have added some custom CSS, so hard to guess what happened at the moment.
I think the area for time displaying is not so wide enough. Give them more space.Currently, the hyphen and startTime/endTime condition is defined like this.
/* MMM-CalendarExt3Agenda.css line 187 */ .CX3A .event .time { font-size: 75%; vertical-align: text-bottom; } .CX3A .event .time.notInDay { display: none; } .CX3A .event .startTime::after { content: ' -'; } .CX3A .event .startTime.notInDay + .endTime.inDay::before { content: '- '; } -
@BKeyport I added another instance of the Calendar module and it worked like charm. Thank you.
-
@MMRIZE I had used a custom.css from someone’s post and I modified the font size. After your suggestion I changed the width on the custom.css and the time is showing correctly now. Thank you
-
@MMRIZE I really like your modules! I tried to setup the Ext3Agenda, but with no success.
Can you share the part of the config file to show the Agenda for a couple of days with the scheduled meetings?
-
@themoe
In many cases; ppl might have missed/made wrong to the default calendar setting.
Show me your config for default calendars module and CX3A instead. -
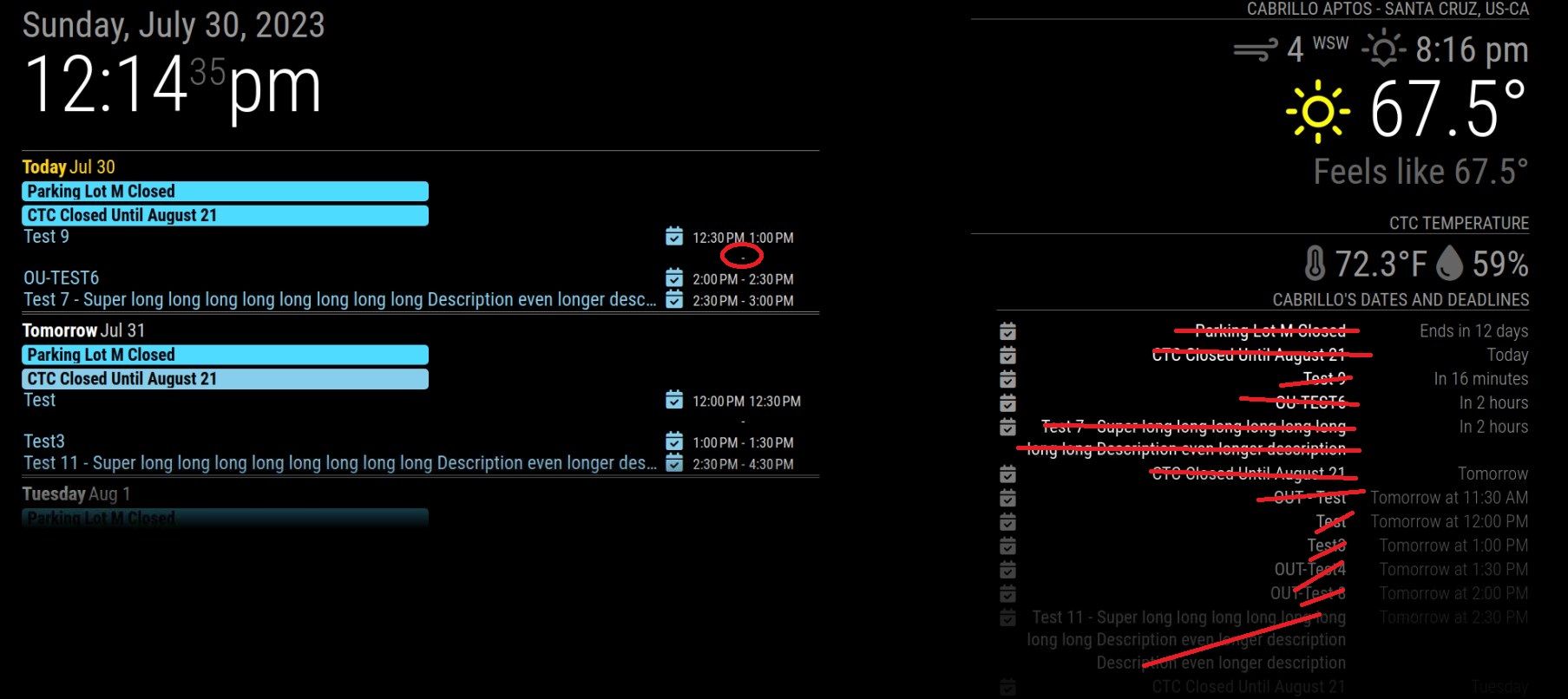
I have two instances of MMM-CalendarExt3Agenda showing with different calendar sets.
For one set it shows data for 4 days, with all days populated.
For the other one, it shows 4 days but the last day isn’t populated. If I increase the endDayIndex by 1 it will add a 5th day and day 4 will be populated but the 5th day will not, so I know the data is there.
Any ideas what would cause this?
Working instance 1:{ module: "MMM-CalendarExt3Agenda", position: "top_right", classes: "SceneFamily", header: "Upcoming Family Calendar", config: { instanceId: "FamilyAgenda", locale: 'en-US', firstDayOfWeek: 1, startDayIndex: 0, endDayIndex: 3, showMiniMonthCalendar: false, useSymbol: true, calendarSet: ['Dad', 'Mom', 'Kid1', 'Kid2', 'Work1', 'Work22, 'Home'], } }Missing Data Instance 2
{ module: "MMM-CalendarExt3Agenda", position: "top_left", classes: "SceneFamily SceneKids", header: "Chores", config: { instanceId: "Chores", locale: 'en-US', firstDayOfWeek: 1, startDayIndex: 0, endDayIndex: 3, showMiniMonthCalendar: false, useSymbol: true, calendarSet: ['Dad Chores', 'Kid Chores', 'Mom Chores'], } }, -
I apologize for what I’m sure is a bonehead question… I had a stock calendar module to show events from one calendar (and a second, hidden instance of calendar) but when I tried to implement pages (MMM-Pages), it was loading the hidden calendar along with the non-hidden one.
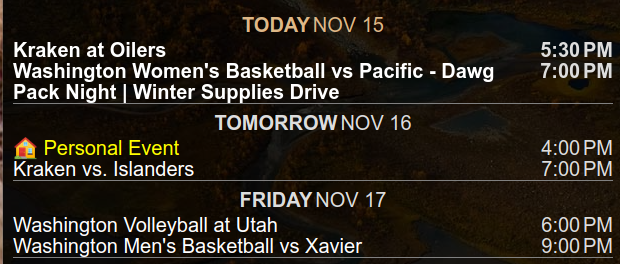
So I thought I’d try CalExt3Ag to replace the visible calendar. The problem is, I want it to look like the stock calendar:

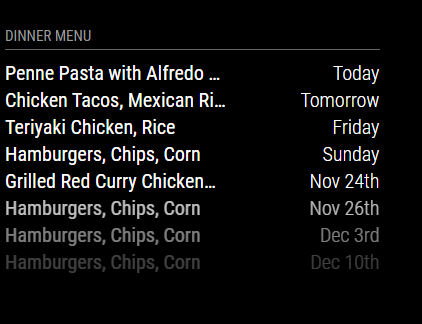
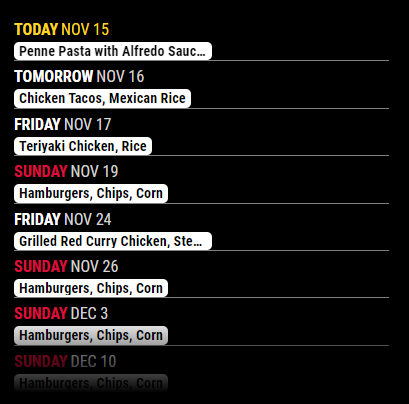
but the best I could get is this:

Is it possible to get a much simplified listing (one line per event, relative dates) of events using CalExt3Ag?
-