Read the statement by Michael Teeuw here.
MMM-CalendarExt3Agenda
-
Running MagicMirror in Docker on Synology.
Installed this module and it looks great on my MacBook, but when I try to visit on my mirror with Raspberry Pi 3, the module doesn’t show (just default calendar module). Get a Syntax error, unexpected token.
So weird. -
@cyberphox what version of MM are you running, and on pi, what version of OS and what browser?
these modules, like many newer ones, are converting to javascript ES6 idioms that don’t work on older node versions (built into browsers as well)
-
@sdetweil
Chromium 72.0.3626.121
Raspbian Stretch
MagicMirror: v2.21.0 -
@cyberphox how about node -v
stretch is really old… so probably a downlevel version of javascript…
-
@sdetweil
No doubt…not a huge issue as it was test install…Thanks for the help! -
-
@sdetweil Looks like I can upgrade through terminal so might give it a go over the weekend
-
@BKeyport Thank you!
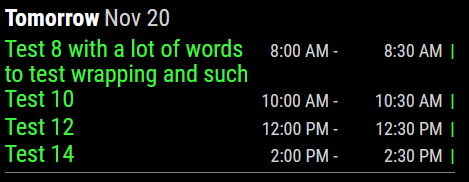
I’m using both startTime and endTime and can’t get it lined up right..CX3A .event .title { color: var(--calendarColor); order: 1; width: 120px; /* Adjust for your region width. Here I am using fixed value to make things simple */ flex-grow: 1; } .CX3A .event .time.startTime { order: 2; width: 52px; text-align: right; } .CX3A .event .startTime::after { content: ' -'; } .CX3A .event .time.endTime { order: 2; width: 65px; text-align: right; } .CX3A .event .symbol { order: 4; } .CX3A .event .headline { justify-content: space-between; } .CX3A .event .description { overflow: hidden; white-space: nowrap; text-overflow: ellipsis; max-width: 100%; font-size: 90%; color: orange; padding-left: 20px; } -
@DDE12 I still don’t get them all lined up right - thanks to advertising in one of my schedules (Washington State Cougars @ Washington Huskies - presented by blah blah blah blah)
But I’ve tweaked it enough to get it right most of the time. Just keep tweaking it.
-
@BKeyport Thank you!