Read the statement by Michael Teeuw here.
MMM-CalendarExt3Agenda
-
@BKeyport
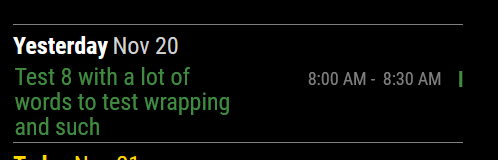
I have been working on a new install of MM to clean everything up. I worked on CalExt3Ag today and I hope this helps you. Here is my entire custom Css. I am using Firefox in Windows 10..CX3A_MAGIC { display:none; } .CX3A { font-size: 16px; min-width: 300px; max-width: 400px; text-align: left; color: lightgray; --saturdayColor : white; --sundayColor: white; --todayColor: gold; } /* +++ Colored symbol before event +++ */ .CX3A .event .headline .symbol { color: var(--calendarColor); font-size: 75%; vertical-align: text-bottom; } .CX3A .event .headline .symbol.noSymbol::after { /*content: '⬤';/**/ content: '|'; font-family: Impact; font-weight: bold; /*display: inline-block; /*padding-right: 2px;/**/ } /**/ /* ++++ Divider Lines +++ */ .CX3A .agenda .cell { padding-top: 2px; border-top: 1px solid gray; margin-top: 2px; } .CX3A .cellHeaderMain { display: flex; gap: 3px; text-transform: capitalize; } /* +++ Show/Hide event description or location +++ */ .CX3A .agenda .event .description, .CX3A .agenda .event .location { display: none; } /* +++ Change order of info displayed +++ */ /* to test text-wrapping */ /*.CX3A { width: 300px; }/**/ *.CX3A .cellBody .fullday .event { width: 100%; }/**/ /* +++ Event title +++ */ .CX3A .event .title { color: var(--calendarColor); order: 1; width: 135px; /* Adjust for your region width. Here I am using fixed value to make things simple */ text-overflow: ellipsis; overflow: hidden; white-space: nowrap;/**/ padding-left: 2px; flex-grow: 1; } .CX3A .event .time.startTime { order: 2; width: 79px; text-align: right; }/**/ .CX3A .event .startTime::after { content: ' -'; }/**/ .CX3A .event .time.endTime { order: 3; width: 45px; text-align: left; }/**/ .CX3A .event .symbol { order: 4; }/**/ .CX3A .event .headline { justify-content: space-between; } .CX3A .event .description { overflow: hidden; white-space: nowrap; text-overflow: ellipsis; max-width: 100%; font-size: 90%; color: orange; padding-left: 20px;Looks like:

Changing only .CX3A .event .title.
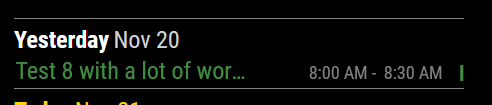
/* +++ Event title +++ */ .CX3A .event .title { color: var(--calendarColor); order: 1; width: 135px; /* Adjust for your region width. Here I am using fixed value to make things simple */ /*text-overflow: ellipsis; overflow: hidden; white-space: nowrap;/**/ padding-left: 1px; flex-grow: 1; }Gives:

I think you are wanting the wrapping and I do not LOL.
-
I’m confused how to implement the eventFilter. In the documentation it’s listed in the config properties but references a section that is with the CSS and DOM model. Should I just include it in my config.js?
Here’s what I’m trying and it’s not removing the events like I want:
{ module: "MMM-CalendarExt3Agenda", position: "top_right", config: { instanceId: "familyCalendar", calendarSet: ['Cal1', 'Cal2', 'Cal3', 'Cal4'], useWeather: false, showMiniMonthCalendar: false, useSymbol: true, waitFetch: 20000, eventFilter: { eventFilter: (ev) => { if (ev.title.search('Your statement is ready') > -1) return false return true } } } }, -
... waitFetch: 20000, eventFilter: (ev) => { if (ev.title.search('Your statement is ready') > -1) return false return true }, ... -
@MMRIZE That worked. Thanks for the help and finding my stupid mistake.
You’ve made a nice module here. Enjoy a few coffees on me, thanks.
-
Hello,
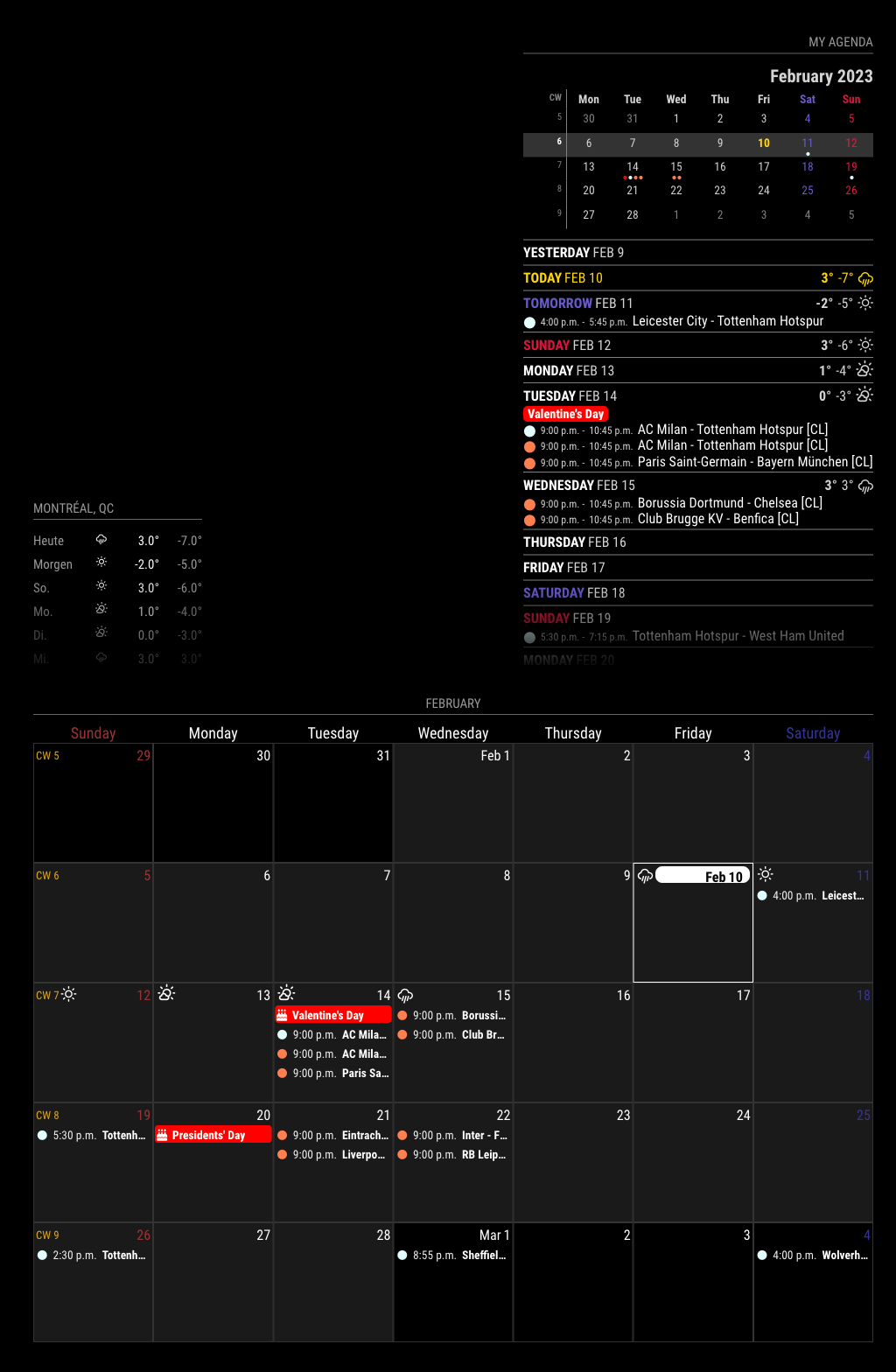
I noticed when I select envcanada as my forecast provider I just get today’s value, not for the rest of the week. The issue happens in both, MMM-CalendarExt3 & MMM-CalendarExt3Agenda. :crying_face:
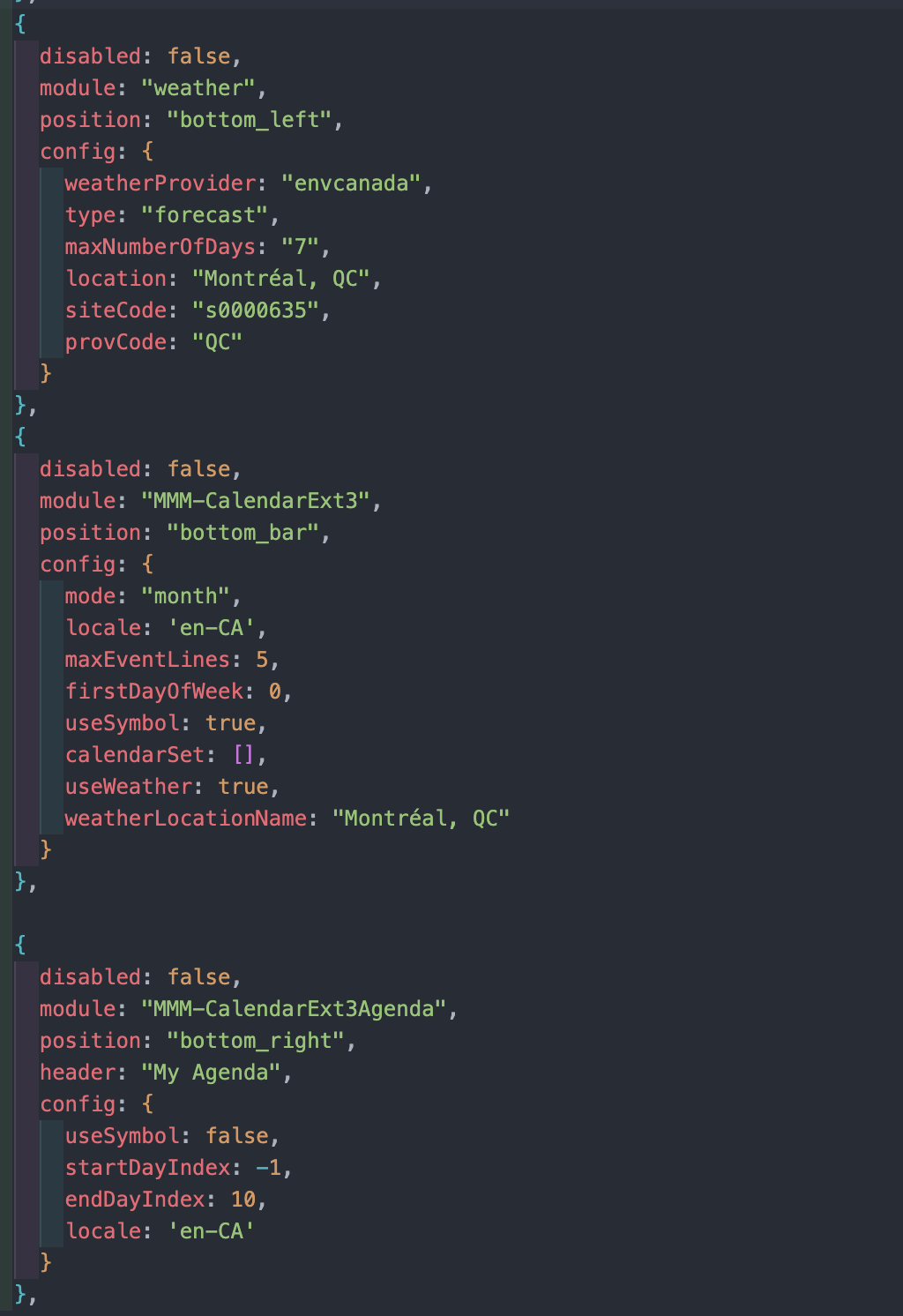
{ module: "weather", position: "top_right", header: "Forecast", config: { weatherProvider: "envcanada", type: "forecast", maxNumberOfDays: "7", location: "Montréal, QC", siteCode: "s0000635", provCode: "QC" } }, -
@luisestrada
Maybe its forecasted data format is different from the default OpenWeatherMap service.
I’ll check envcanada service. -
-
@MMRIZE said in MMM-CalendarExt3Agenda:
@luisestrada
Hmmm… With my test, it works as expected.…
This is what I used for config;
…Thanks, I made the changes you did and it did not work, I hope it’s not because I updated Electron to the most recent version :downcast_face_with_sweat:
-
@MMRIZE Question for ya - how do you hide empty days? I would love to do that.
thanks!
-
I think it’s this
Show the days only which has event on the day. .CX3A .agenda .cell[data-events-counts="0"] { display: none; }