Read the statement by Michael Teeuw here.
[MMM-ValuesByNotification] Display the payloads of notifications with titles and icons
-
@Cr4z33
Hi,
the short answer: Yes it can, maaayyyybee?
Does your powermeter send the data via MQTT already?
Do you have the MMM-MQTTbridge module configured to connect to your MQTT broker, subscribe for the topic(s) and send the data via notification?
How does the data look like? Is it plain text or is it a JSON object?
If it is JSON how is the data structured and which values do you want to display? -
@wishmaster270 said in [MMM-ValuesByNotification] Display the payloads of notifications with titles and icons:
Does your powermeter send the data via MQTT already?
Yes
Do you have the MMM-MQTTbridge module configured to connect to your MQTT broker, subscribe for the topic(s) and send the data via notification?
Nope, but I will set it up as soon as I finish posting this reply! :thumbs_up_light_skin_tone:
How does the data look like? Is it plain text or is it a JSON object?
I’ve got Zigbee2MQTT running in a Docker and if I look at its logs it shows lines like
Zigbee2MQTT:info 2022-10-04 15:45:08: MQTT publish: topic 'zigbee2mqtt/BTicino F20T60A', payload '{"device":{"applicationVersion":0,"dateCode":" \u000020180829\u0000\u0000\u0000\u0000\u0000","friendlyName":"BTicino F20T60A","hardwareVersion":1,"ieeeAddr":"0x000474000089a3e4","manufacturerID":4129,"manufacturerName":" Legrand\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000","model":"412015","networkAddress":16238,"powerSource":"Mains (single phase)","softwareBuildID":"016\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000 \u0002\u0000\u0001\u0000 \u0002\u0000\u0002\u0000!\u0012\u0000\u0000\u0000\u0000 \u0003\u0000\u0010\u0002\u0001\u0004\u0000\u0018\u0002\u0000 !","stackVersion":64,"type":"Router","zclVersion":2},"linkquality":90,"power":645,"power_alarm":null,"power_alarm_active":true,"power_alarm_active_value":2}' Zigbee2MQTT:info 2022-10-04 15:45:10: MQTT publish: topic 'zigbee2mqtt/BTicino F20T60A', payload '{"device":{"applicationVersion":0,"dateCode":" \u000020180829\u0000\u0000\u0000\u0000\u0000","friendlyName":"BTicino F20T60A","hardwareVersion":1,"ieeeAddr":"0x000474000089a3e4","manufacturerID":4129,"manufacturerName":" Legrand\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000","model":"412015","networkAddress":16238,"powerSource":"Mains (single phase)","softwareBuildID":"016\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000\u0000 \u0002\u0000\u0001\u0000 \u0002\u0000\u0002\u0000!\u0012\u0000\u0000\u0000\u0000 \u0003\u0000\u0010\u0002\u0001\u0004\u0000\u0018\u0002\u0000 !","stackVersion":64,"type":"Router","zclVersion":2},"linkquality":90,"power":610,"power_alarm":null,"power_alarm_active":true,"power_alarm_active_value":2}'If it is JSON how is the data structured and which values do you want to display?
I want to display the power value.
-
@Cr4z33
Should be no problem:MMM-MQTTbridge/dict/mqttDictionary.js:
var mqttHook = [ { mqttTopic: "zigbee2mqtt/BTicino F20T60A", mqttPayload: [ { payloadValue: "", mqttNotiCmd: ["POWERMETER"], mqttPayload: "" }, ], }, ]; var mqttNotiCommands = [ { commandId: "POWERMETER", notiID: "POWERMETER_VALUES", }, ]; module.exports = { mqttHook, mqttNotiCommands};config.js:
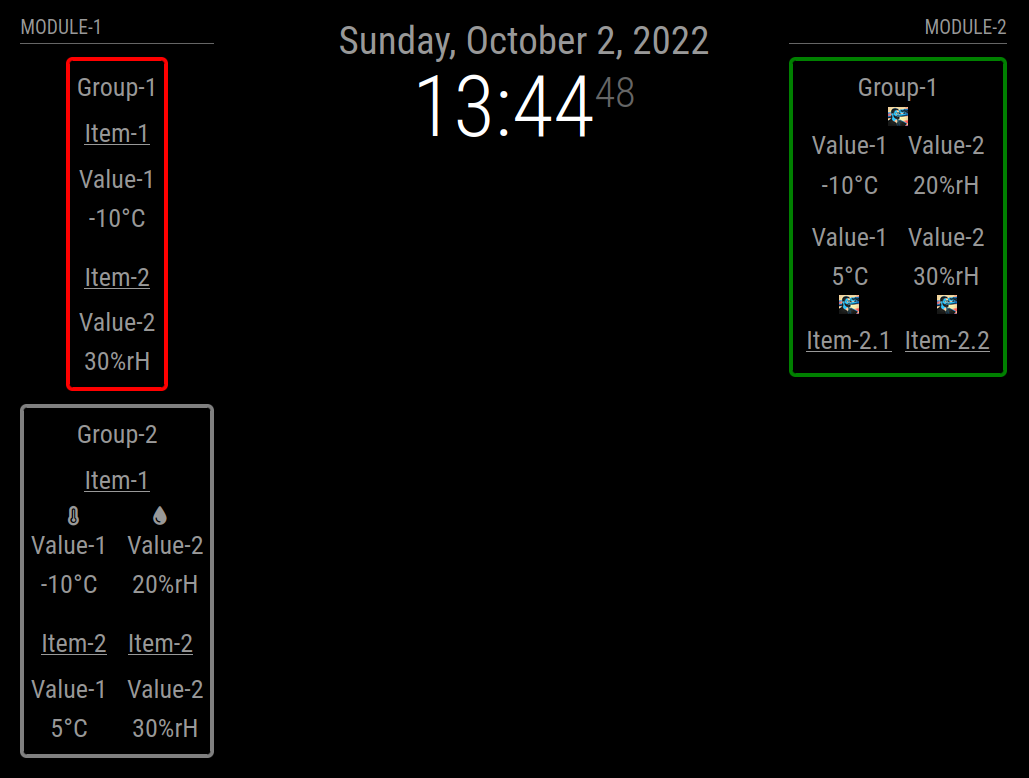
{ module: "MMM-ValuesByNotification", position: "top_left", config: { updateInterval: 60, reuseCount: 5, groups: [ { items: [ { notification: "POWERMETER_VALUES", itemTitle: "Power", values: [ { valueUnit: "W", jsonpath: "power", }, ] }, ] }, ] }, },Will look like:

You may want to configure the updateInterval and/or reuseCount to your needs.
-
@wishmaster270 thank you it worked at first try!
Now I can go on with some aesthetic changes like icons, etc. :D
-
Just tested a view things.
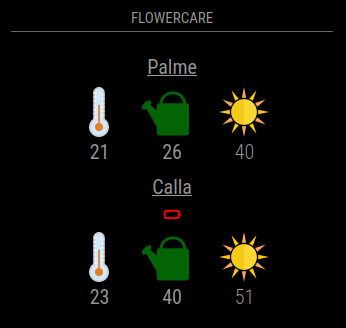
If you like you can use font awesome icon instead of the title:{ module: "MMM-ValuesByNotification", position: "top_left", config: { updateInterval: 60, reuseCount: 5, groups: [ { items: [ { notification: "POWERMETER_VALUES", //itemTitle: "Power", values: [ { classes: "power", valueIcon: "fa fa-bolt", valueUnit: "W", jsonpath: "power", }, ] }, ] }, ] }, },custom.css:
.vbn .valueIcon.power { color: orange; }
-
@wishmaster270 thanks I applied that instead.
Anyway to add some offset to the module to be aligned with the other modules on the left?

-
@Cr4z33
sorry i do not understand exactly what you mean -
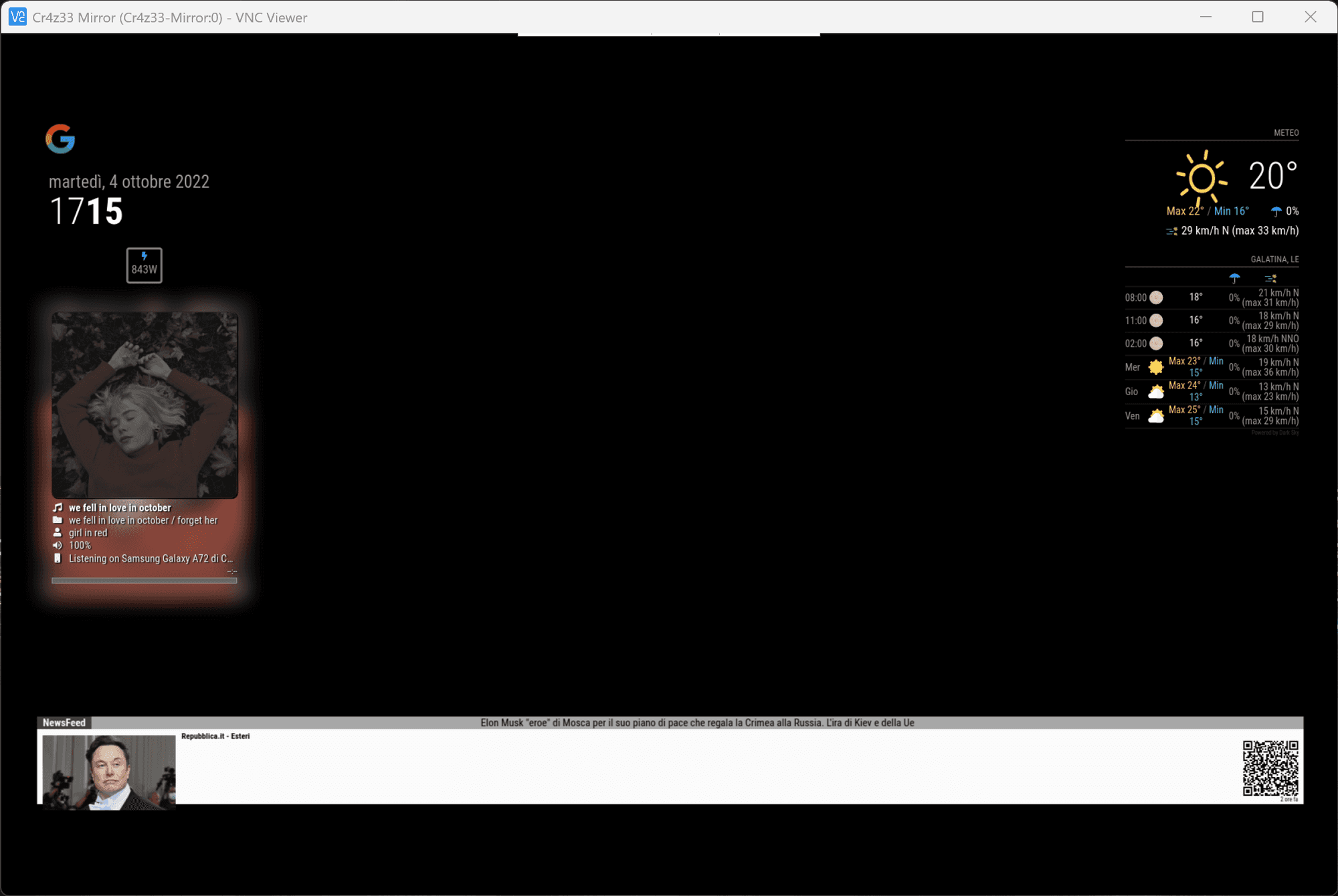
@wishmaster270 I wanted to move your module way more to the left so to align it with my other modules (Google Assistant, clock and Spotify).
However nevermind as I opted to have your module on top instead. ;)
-
@wishmaster270 sorry for bothering you again… :grinning_face_with_sweat:
What if I want no border?
Would I have to edit the module’s CSS or can I just add something to custom.css?
-
@Cr4z33
No problem.
Simply add.vbn .groupWrapper { border-style: none; padding: 0px; }to your custom.css
Ps.: Try to never ever edit any files in the module directory (except mentioned in the documentation) as you will get problems with updates in the future otherwise!