Read the statement by Michael Teeuw here.
Testing my module, it is stuck loading
-
Hi folks! I’ve been working on a module to display concerts coming up in my area in the next week using the seatgeek API. I’m not sure why the module will not display now that I’ve added it to the config. I think the code makes sense. Any advice would be greatly appreciated, I’m pasting my getDom function below:
getDom: function() { var wrapper = document.createElement("div"); // create the table element const table = document.createElement('table'); var self = this; // set variable for today const today = luxon.DateTime.utc().toISODate(); // set variable for a week from today const oneweek = luxon.DateTime.utc().plus({ weeks: 1 }).toISODate(); // this is the API call url var url = "http://api.seatgeek.com/2/events?lat=" + self.config.latitude + "&lon=" + self.config.longitude + "&per_page=" + self.config.eventCount + "&datetime_utc.gte=" + today + "&datetime_utc.lte=" + oneweek + "&range=" + self.config.range + "&type=concert" + "&client_id=" + self.config.apiKey; // fetching the data from seatgeek fetch(url) // parse the json response into a JS object .then((response) => response.json()) // then populate a table with the data .then(data => { // define the table headers const headerRow = table.insertRow(); const artisthead = headerRow.insertCell(0); artisthead.innerHTML = 'Artist'; const datetimehead = headerRow.insertCell(1); datetimehead.innerHTML = 'Date & Time'; const cityhead = headerRow.insertCell(2); cityhead.innerHTML = 'City'; const venuehead = headerRow.insertCell(3); venuehead.innerHTML = 'Venue' // loop through the data and create row for each item for (let i = 0; i < self.config.eventCount && i < data.events.length; i++) { const row = table.insertRow(); // populte the cells with data from the API response const artist = row.insertCell(0); artist.innerHTML = data.events[i].performers[0].name; const datetime = row.insertCell(1); datetime.innerHTML = data.events[i].datetime_local; const city = row.insertCell(2); city.innerHTML = data.events[i].venue.city; const venue = row.insertCell(3); venue.innerHTML = data.events[i].venue.name; } // add this table to the wrapper wrapper.appendChild(table); }) .catch(function() { // if the API call is unsuccessful, display error message wrapper.innerHTML = "Error calling data to display event information"; }); return wrapper; }, -
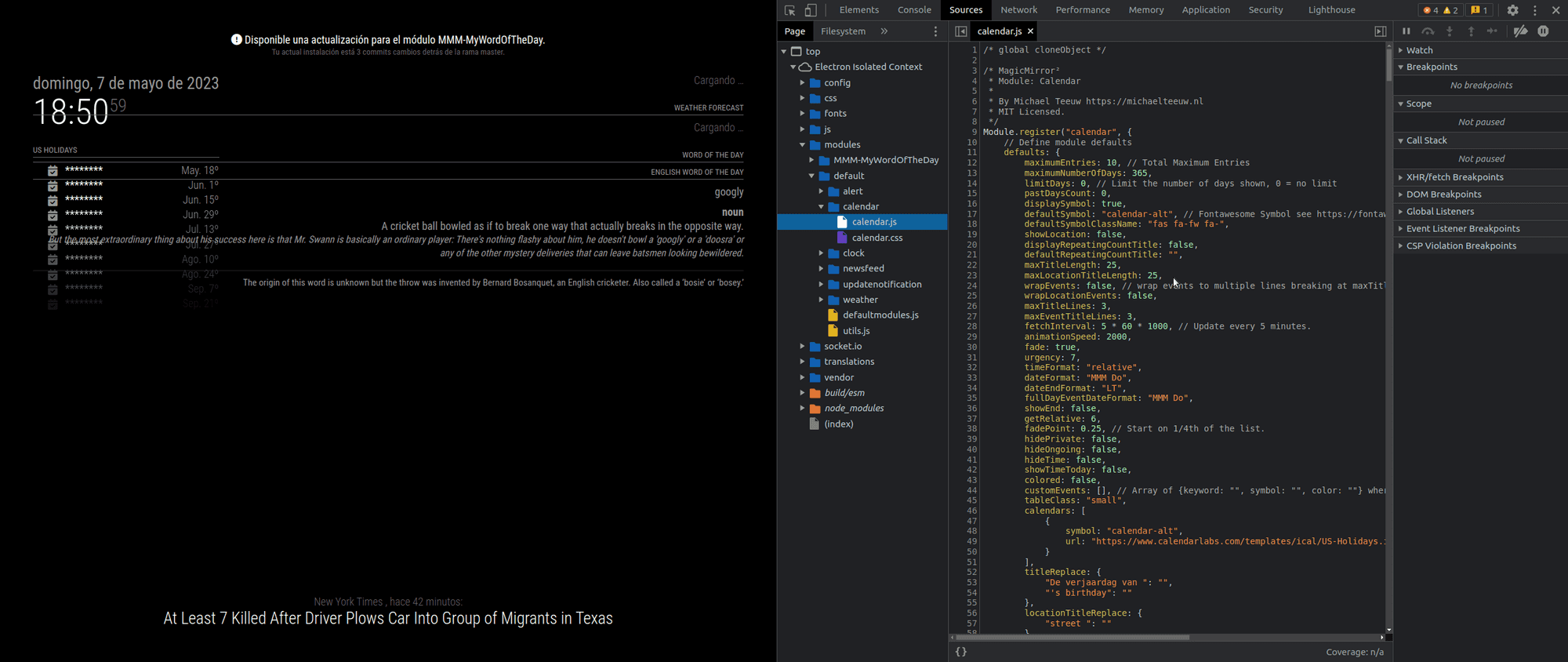
@l0zarus open the develpers window , ctrl-shift-i, then select the sources tab, modules in the left nav, and find your module
click the number in the left nav for the 1st line under your getdom
and then hit f5 to refesh the page and stop at your getdom function
-
@l0zarus also, NEVER fetch inside getDom()… get the data first, THEN call updateDom() to advise there is data ready …
you can use the start function, or better, use the notifcationReceived function for “ALL_MODULES_LOADED” then kick off a timer or an interval
at the end of good data received, call this.updateDom()getdom must ALWAYS return a dom element (aka wrapper at least)
-
@sdetweil I’m not sure I’m following this. Do you mean in VS code or with the Magic Mirror application running?
-
@l0zarus magicmirror… of course

-
@sdetweil well my module isn’t even in the modules folder even though it is in the config file which is confusing to me. I noticed in your screenshot that default is a subfolder of modules. That is true in my path to the module, but they are appearing as one combined folder. I’m not sure why that is the case. In any event, clearly my module was never actually loading at all. Any idea what the issue is here? I’ll start to update my code to remove the API call from the getDom function.
-
@l0zarus AH, now we’re getting somewhere
go to the console tab and put part of your module name in the filter field
also,
modulename in config.js = folder name in modules folder = filename of the .js file
AND the register nameconfig.js module:"SampleModule", modules/SampleModule/SampleModule.js Module.register("SampleModule", {ALL these MUST match else your module is not loaded
system is case sensitive -
@sdetweil Alright I have a few errors showing, and I’m having an issue moving my file to the modules folder. I have verified the name is the same across the folder, the js file, and the config file.
First, I got the following message when trying to move it:
mv MMM-ConcertsAroundMe /modules mv: cannot move 'MMM-ConcertsAroundMe' to '/modules': Permission deniedWill paste the console errors as well, I am moving between my mac and raspberry pi
-
@l0zarus its not /modules (that is in the root)
depending where your module is , the quick way
mv MMM-ConcertsAroundMe ~/MagicMirror/modules -
@sdetweil aha! I had tried that as well, but I did not include the ~. I am learning so much from this project :)
