Read the statement by Michael Teeuw here.
Alignment with module "random_quotes"
-
@qqqqqqqq to set margins which is the outer distance to another element
.MODULENAME { margin: 10px 5px 15px 20px; //10px top, 5px right, 15px bottom, 20px left } -
Okay, understood.
Are you familiar with the “stocks/MMM-Stocks” module? Because I’ve having trouble with them too.
I’ve got few more questions, should I create new threads for them, or can I PM you or something since you seem like an expert at MM2. ;)
-
@qqqqqqqq because it’s related to another module I suggest to create a new thread, so users who have the same issue can find it via search. Benefit for you, you can also get opinions from others, but you can also send a pm.
-
@qqqqqqqq said in Alignment with module “random_quotes”:
you seem like an expert at MM2.
Oh, he is. :thumbsup:
-
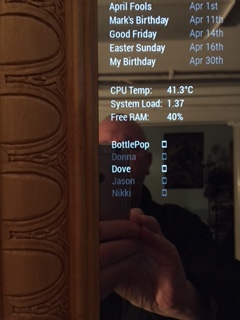
I’m trying to align this module to right cuttently it appears like this

But there is no alignment tag.
I also tried to add align attribute to the HTML tag in the .js file. But even that doesn’t work.Also, the module has a header property which isn’t showing up. It works if I add it to the HTML tag, but not via the config file.
-
@qqqqqqqq revert your changes in your js file (
git checkout MMM-SystemStats.js)custom.css
/* aligns the table to the right */ .MMM-SystemStats table { width: initial; float: right; } /* aligns all columns to the left within the table */ .MMM-SystemStats td { text-align: left !important; }config.js
{ module: 'MMM-SystemStats', position: 'top_right', // This can be any of the regions. classes: 'small dimmed', // Add your own styling. Optional. header: 'My own MMM-SystemStats header!', config: { updateInterval: 10000, animationSpeed: 0, }, },The comment in the readme for the custom header is outdated, the author wants to create an update this weekend, therefore the css rules could break, but he might want to add this as a config option and remove the old comment @BenRoe
-
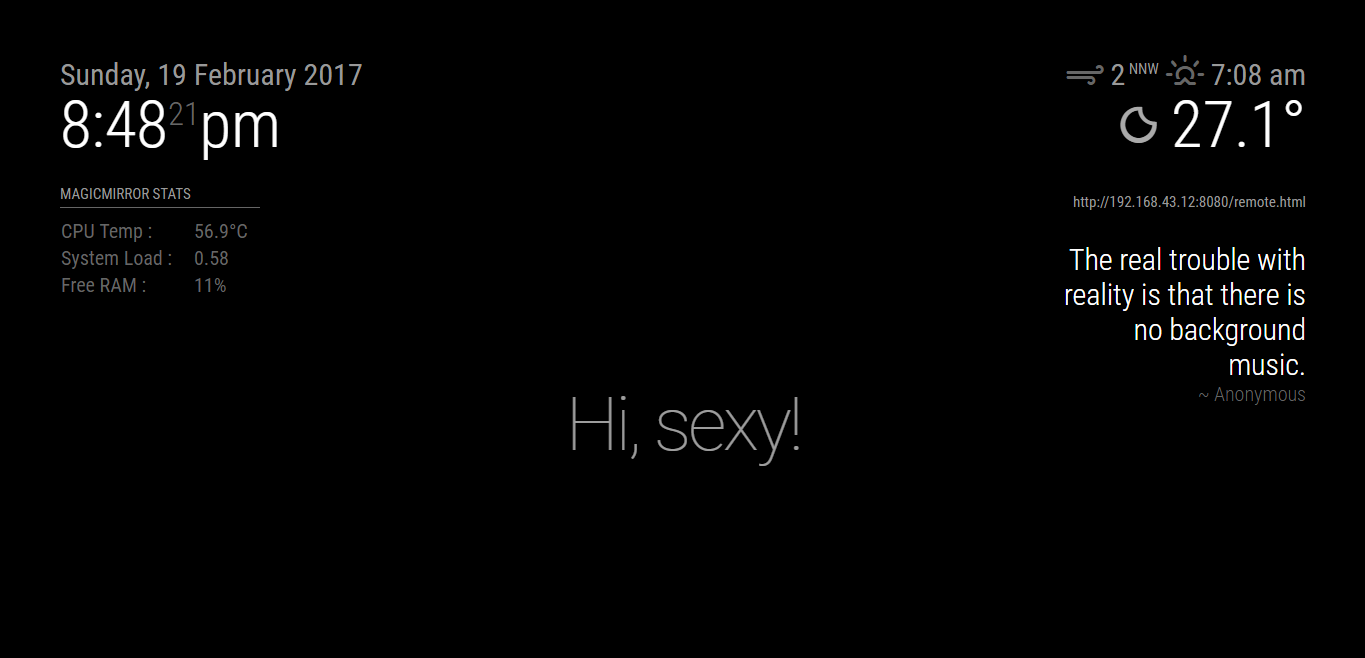
Like always, works perfectly!!!
The separator under the heading “My own MMM-SystemStats header!” sticks out of the table to the left; which kind of hurts my eyes.
@strawberry-3.141 said in Alignment with module “random_quotes”:
@qqqqqqqq to set margins which is the outer distance to another element
.MODULENAME { margin: 10px 5px 15px 20px; //10px top, 5px right, 15px bottom, 20px left }Even the above command doesn’t do it.
-
@qqqqqqqq because the module gets stretched to the width of the widest module in a region, to fix that, you can manually set the width for the module in custom.css
.MMM-SystemStats { width: 200px; } -
I took what you’ve been teaching qqqqqqqq and applied it to my own custom.css file, which I wanted justified to the left, instead of the right, in his case. I had also played with the .js file. I know this is wrong, and I know why now, but I am determined to do things the right way so I reverted back to the original .js file. It is a good feeling when things start to make sense.
Taking what I learned from you, I applied it to my custom.css file below.
.MMM-SystemStats { width: 175px; } .MMM-SystemStats td { text-align: left !important; }And that produced this.

Perfectly aligned and justified.
Even when you’re helping someone else, you’re helping me. God, you’re freakin awesome!
-
@Mykle1 Nice! I actually like how you’ve put it. Thanks for the idea! :p

@strawberry-3-141 Thanks, that helped.
