Read the statement by Michael Teeuw here.
MMM-doomsDay - The countdown module,
-
@noelandrews said in MMM-doomsDay - The countdown module,:
Can anyone tell me what silly obvious thing I’ve done wrong?
Your config looks fine. I just installed and ran the module without a problem, duplicating your config entry. Are you sure you saved the config after having made the entry or that you are not working a second config? I’ve done that plenty of times.
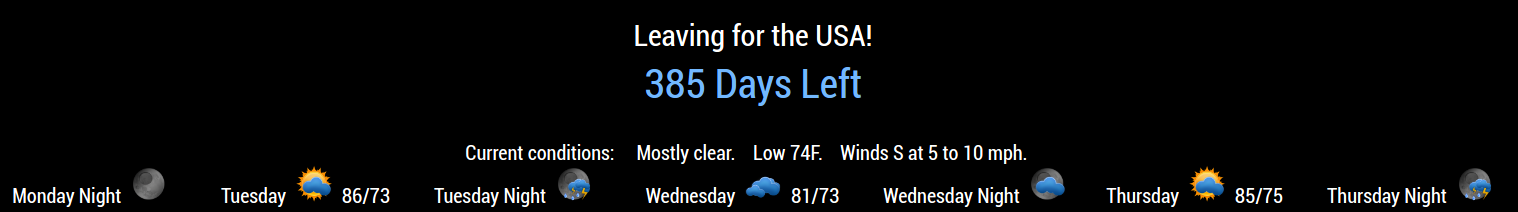
Here is a screenshot of the module working with your config

{ module: 'MMM-doomsDay', position: 'bottom_center', // This can be any of the regions, best results in center regions config: { doomsDay: "2019-07-22 24:00:00", // YYYY-MM-DD HH:MM:SS, Do not alter the time, just the date toWhat: "Leaving for the USA!", // See 'Configuration options' for more information. } },If it continues to give you trouble, you could try https://github.com/mykle1/MMM-EventHorizon which does basically the same thing, with a few more options, as well as a working countdown timer.
-
Thanks guys, very weird. The config is exactly as you have copied straight from github. I’ll give Event Horizon a shot.
Thanks -
hi all
is there way how to countdown to repeating annivesary? smthg likeconfig: { doomsDay: "XXXX-12-24 24:00:00", // YYYY-MM-DD HH:MM:SS, Do not alter the time, just the date toWhat: "X-MASS", // See 'Configuration options' for more information. }? for x-mass (for kids), marriage anniversary, yearly TAX payment…
thanks,
Zdeněk -
@zdenek Even though I think it’s possible with a few changes to the code, I don’t think this would fit the scope of this module, which is to manually set a countdown to one specific event (noteven a few, right?) but not for a whole list of calendar dates.
Even if the code ignores the year and just always shows the next event, does it make sense to have it display “364 days left” right the next day?
Anyway, if you want to do that, I’d suggest adding:
doomsDay: "2018-12-24 24:00:00", yearlyEvent: true, toWhat: "X-Mass"The most simple simple change to the code would be to add this at line 48:
if (this.config.yearlyEvent && daysLeft < = 0) { var diff = now.getFullYear() - doomsday.getFullYear(); // update doomsday: doomsDay.setFullYear(d.getFullYear() + diff); // calculate again: timeparser = Date.parse(doomsDay) - Date.parse(now); daysLeft = Math.floor(timeparser/(1000*60*60*24)); }(remove the space between “< =” … )
I didn’t test this, though, (and I don’t recommend it). -
@doublet thanks, but this module seems to be easier way :-) anway, thanks a lot
Zdeněk
-
Is it possible to add more than 1 event and the module switches between the events with fade in and fade out?
-
@ChrizZz
See https://github.com/eouia/MMM-CountEvents It could be done withgroupfeature. -
Hello,
first of all thank you for the great modules. I am currently using it to display the time until my vacation.
Since I speak German, I made a few changes in the code. But these are lost after an update and I copy & paste them back. Is there a better way to make these changes than fiddling around in the code?
I change:
ORIGINAL: headerD.innerHTML = this.config.toWhat + "</br>"; MY: headerD.innerHTML = this.config.toWhat; ORIGINAL: timeLeft.innerHTML = daysLeft + " " + this.config.singular; MY: timeLeft.innerHTML = this.config.singular; ORIGINAL: timeLeft.innerHTML = daysLeft + " " + this.config.plural; MY: timeLeft.innerHTML = " noch " + daysLeft + " " + this.config.plural;