Read the statement by Michael Teeuw here.
MMM-euro2024
-
A few weeks more to go, but the magic mirror module is already here for you: https://github.com/0m4r/MMM-euro2024!

-
@0m4r Nice! Thanks! 👏
Don’t forget to add it to the module list 🙂 -
@0m4r There is a problem with the token. I think, I’m stupid, but:
You write for the config
token: [YOUR_TOKEN]So I’ve tried
token:[1234567890],With this I get an error in the config.js and the mirror does not start up.
Then I’ve triedtoken:1234567890,. Same issue.
Then I’ve triedtoken:"1234567890",Then the config.js is okay and electron starts. But in this case I get an error message:
[ERROR] MMM-euro2024 fetchTeams 2018 {"message":"Your API token is invalid.","errorCode":400}…of course I received a real API-key from Daniel. Copy+paste, so the key real in my config is okay.
How should I enter the API-Key? :thinking_face:
-
@chrisfr1976 what is the module property for the api key? that is what ‘token’ means.
and typically [apikey]
means replace all that with the quoted string of the apikey -
@chrisfr1976 can you share the config you set up for the module (obviously hiding the token)? Apart from a problem with the token itself, I cannot think of anything wrong with what you describe.
-
@0m4r the sample is missing the config:{} section
{ disabled: false, module: "MMM-euro2024", position: "bottom_center", defaults: { updateInterval: 60 * 1000, // one minute }, token: [YOUR_TOKEN] }should be
{ disabled: false, module: "MMM-euro2024", position: "bottom_center", config:{ updateInterval: 60 * 1000, // one minute token: [YOUR_TOKEN] } }your module passes this.config to the node_helper, but there is no config block, so only {} gets passed
this.sendSocketNotification(this.name + 'CONFIG', this.config); -
@0m4r
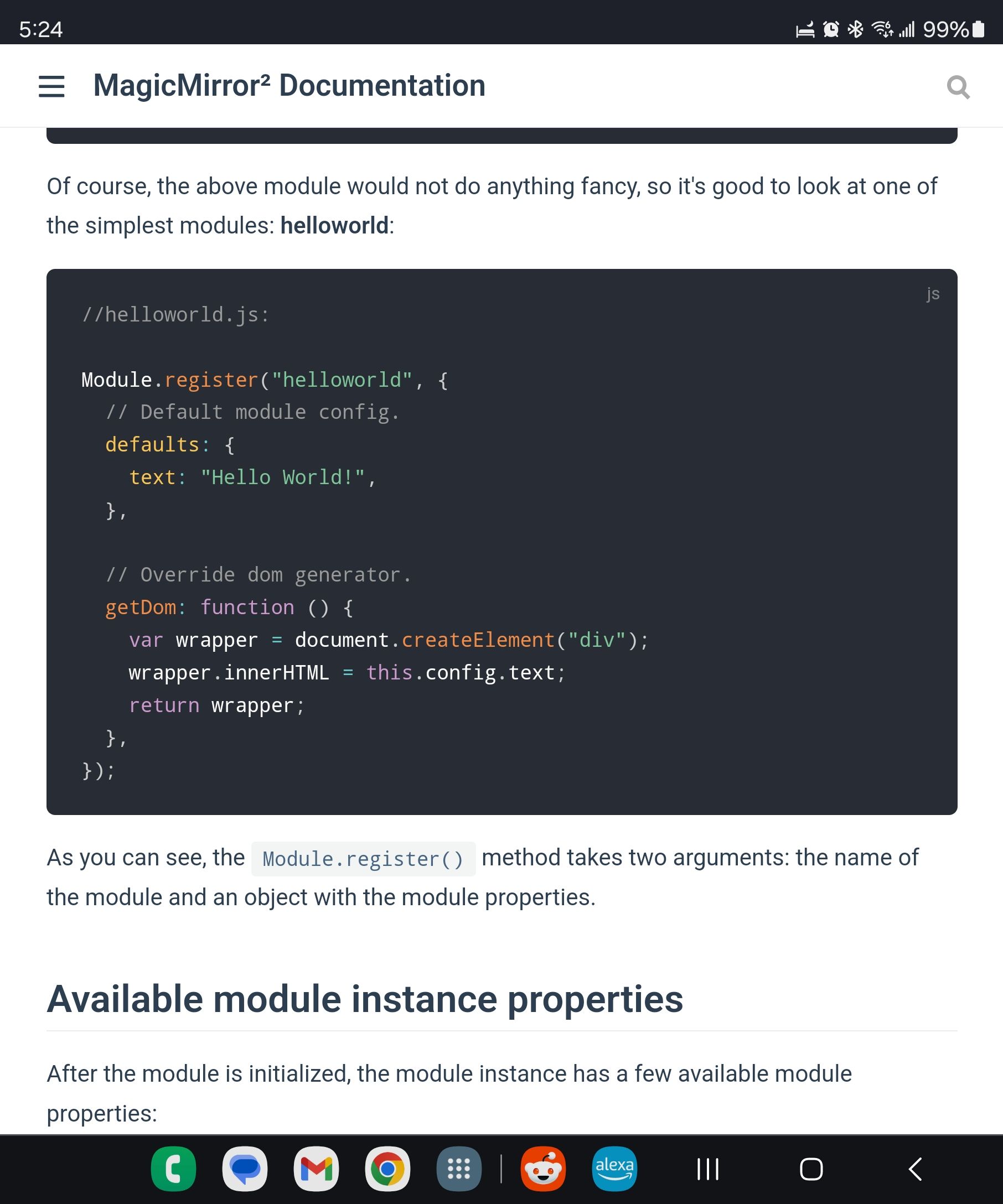
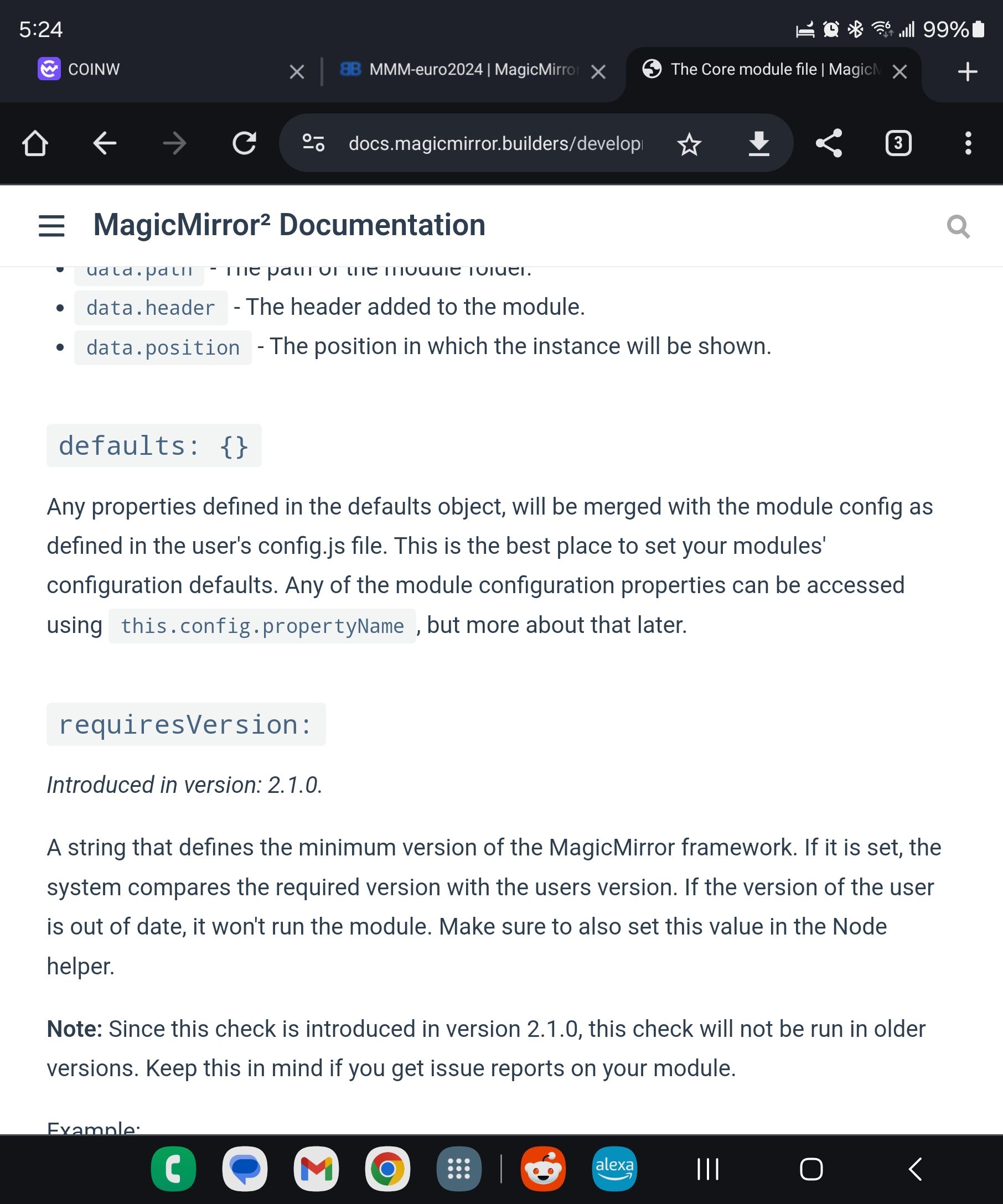
also, the defaults go in the modulename.js not in the node_helper.jsdefaults: { competitionId: 2018, // Euro 2024 updateInterval: 60 * 1000, // 1 minute },this provides overridable properties via config.js
from the doc
https://docs.magicmirror.builders/development/core-module-file.html#available-module-instance-properties

-
@sdetweil thanks for the detailed feedback.
I will update it as soon as I get a moment :) -
The README.md is updated.
The configuration instructions should be now correct: https://github.com/0m4r/MMM-euro2024?tab=readme-ov-file#configuration -
@0m4r i want to nudge you a little more, on the defaults.
my MMM-Config module presents a form for config customization, and it does this by discovering the parameters in the defaults section of the modulename.js. as it sits, your module would have no parameters for the user to configure
just move that one section to the modulename.js from the node helper and all will be good. no other change to your module is required because you did that change.
