Read the statement by Michael Teeuw here.
27" custom framed magic mirror - fun to get done
-
Hi! Looks awesome! Congrats!
Do you have any photo from the sides and/or back? -
@cmille34 Hey, thanks for your answer. I appreciate that. My NVR only provides still JPEGs or RTSP for pictures. If I use JPEGs I have to reload them in a 200ms interval to achieve acceptable motion.
At this point, I have tried the following:
- uses MMM-iFrame
- do the reload via embedded HTML meta-tag
- strong flickers (approx. half of the time blank)
- works, but not visually accaptable
- does not scale due to the flickering
- use MMM-iFrame
- do the reload via embedded Java-Script function
- almost no flicker, almost fluid motion
- works for 30-60 minutes, then the module stops
- does not scale since it stops earlier with more modules
- use oxmplayer as an overlay
- needs '–avdict rtsp_transport:tcp ’ switches to work without banding
- rtsp with 640x360 works with 30fps
- tested to concurrent streams
I am happy with the omxplayer solution even though it is not integrated in the MagicMirror. But for the user it looks integrated and it delivery a very good video quality.
Cheers
wolf -
I would like to know how you brought your Homeseer info in?
Jay
-
@iwaldrum MMM-SimpleLogo - pulls updated radar image from wundergound - can u plz share details? What´s exactly in the config?
thanks, Zdeněk
-
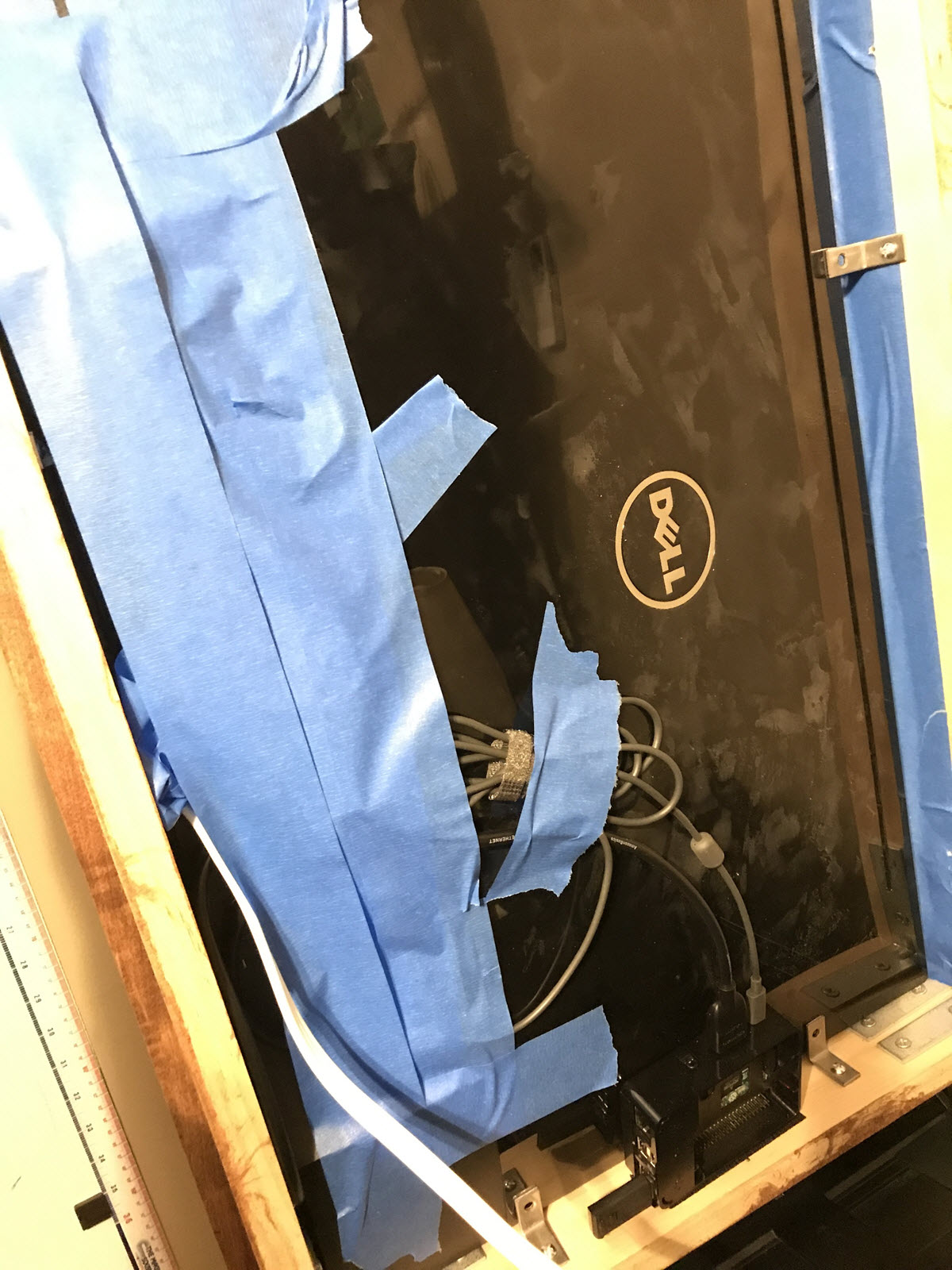
Here are some additional pics… The back isn’t the prettiest, but it does the job. Used painters tape, L brackets and velcro to keep everything in place.





-
I used the MMM-Rest module to pull the device data via the rest api in Homeseer. Here is the section in my config file. Still work in progress…
module: 'MMM-Rest', header: 'House Status', position: 'top_right', // This can be any of the regions. // Best results in one of the side regions like: top_left config: { debug: false, mappings: { on_off: { true: 'on', false: 'off', }, temperature: { 1: 'cold', 2: 'warm', 3: 'HOT', }, }, sections: [ { format: '%d', url: 'http://yourURLhere:port/HomeSeer_REST_API.aspx?function=getdevicestatusvaluebyid¶m1=108¶m2=value', }, { format: '%df', url: 'http://yourURLhere:port/HomeSeer_REST_API.aspx?function=getdevicestatusvaluebyid¶m1=103¶m2=value', }, { format: '%d', url: 'http://yourURLhere:port/HomeSeer_REST_API.aspx?function=getdevicestatusvaluebyid¶m1=128¶m2=value', }, { format: '%df', url: 'http://yourURLhere:port/HomeSeer_REST_API.aspx?function=getdevicestatusvaluebyid¶m1=187¶m2=value', }, { format: '%d', url: 'http://yourURLhere:port/HomeSeer_REST_API.aspx?function=getdevicestatusvaluebyid¶m1=118¶m2=value', }, { format: '%df', url: 'http://http://yourURLhere:port/HomeSeer_REST_API.aspx?function=getdevicestatusvaluebyid¶m1=113¶m2=value', }, { format: '%df', url: 'http://yourURLhere:port/HomeSeer_REST_API.aspx?function=getdevicestatusvaluebyid¶m1=92¶m2=value', }, { format: '%s', mapping: 'temperature', url: 'http://yourURLhere:port/HomeSeer_REST_API.aspx?function=getdevicestatusvaluebyid¶m1=137¶m2=value', }, { format: '%d', url: 'http://yourURLhere:port/HomeSeer_REST_API.aspx?function=getdevicestatusvaluebyid¶m1=108¶m2=value', }, { format: 'Lights %s', mapping: 'on_off', url: 'http://yourURLhere:port/HomeSeer_REST_API.aspx?function=getdevicestatusvaluebyid¶m1=108¶m2=value', }, ], output: [ ['<b>Location:</b>',,'<b>Temp:</b>'], ['Family Room',,'@2'], ['Living Room','@6'], ['Upstairs','@4'], ['Garage','@7'], ], }, }, -
I used wunderground.com to create the animated radar image and MMM-SimpleLogo to display it.
Create your custom image at https://www.wunderground.com/weather-radar - looks like US, Canda & Australia only. Once created, copy the URL and place it in the MMM-SimpleLogo module.
Wunderground updates the radar image every 10-20 minutes. Since I’m using FullpageOS as my mm frontend I have the page refresh every 30 minutes which then pulls an updated image.
{ module: 'MMM-SimpleLogo', position: 'top_right', // This can be any of the regions. config: { fileUrl: "https://radblast.wunderground.com/cgi-bin/radar/WUNIDS_map?station=DIX&brand=wui&num=1&delay=15&type=N0R&frame=0&scale=1.000&noclutter=0&showstorms=0&mapx=400&mapy=240¢erx=400¢ery=240&transx=0&transy=0&showlabels=1&severe=0&rainsnow=0&lightning=0&smooth=0&rand=24937062&lat=40.75000000&lon=-74.00000000&label=New+York%2C+NY", width: "400px", position: "center", } }, -
@iwaldrum said in [27" custom framed magic mirror - fun to get done] Since I’m using FullpageOS as my mm frontend I have the page refresh every 30 minutes which then pulls an updated image.
How is you have the page reload every 30 mins in fullpageOS? My calendar app doesn’t appear to be updating, I’m hoping a page reload every 30 mins will fix that.
-
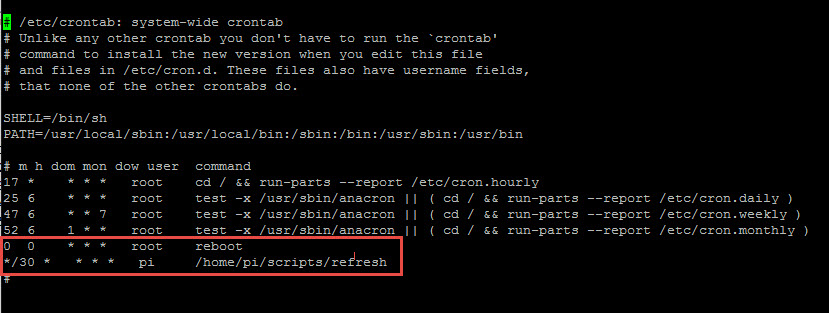
There is a refresh script included with fullpageOS. it’s located at /home/pi/scripts/refresh. I added it to the crontab to run every 30min. I also added a line to crontab to reboot at midnight. This helps keep the system fresh and free up any processes or used memory on the Pi.
Here is my config

sudo nano /etc/crontab Add: 0 0 * * * root reboot */30 * * * * pi /home/pi/scripts/refresh -
@iwaldrum said in 27" custom framed magic mirror - fun to get done:
sudo nano /etc/crontab Add: 0 0 * * * root reboot */30 * * * * pi /home/pi/scripts/refreshBrilliant! I forgot I was calling that script when I woke the screen with the motion sensor
already. Hopefully adding it to cron every 30 minutes like you’ve shown will help get the calendar to update more regularly. Thanks for the quick help!

