Read the statement by Michael Teeuw here.
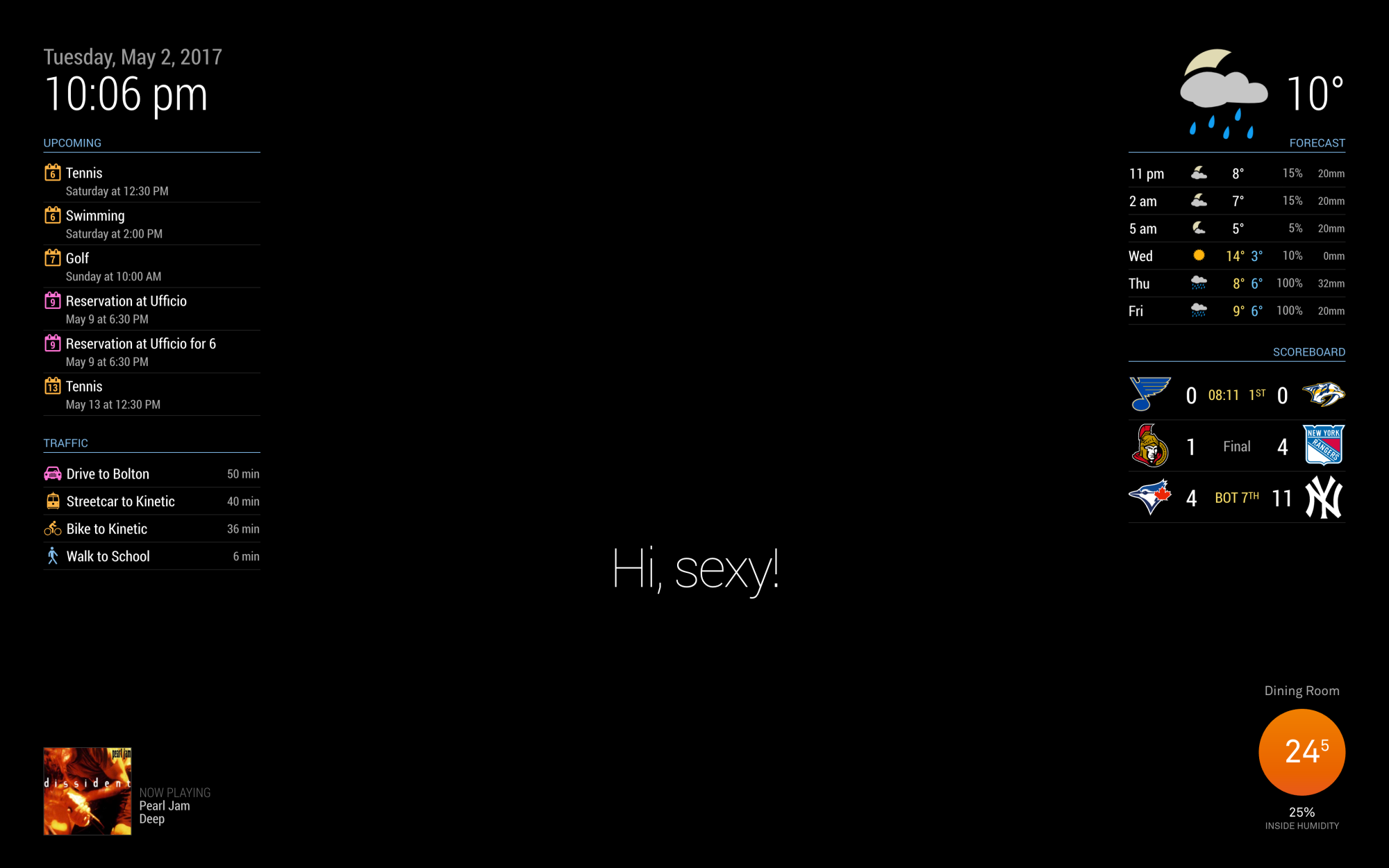
My display so far...
-
First, many MANY thanks to all of the programmers who make this project possible. I’m waiting on delivery of my screen and glass, meanwhile I’ve been doing my configurations on my laptop. I’ve modified pretty much every module’s CSS and markup to get this.
Here’s what I have so far. I can share my files with anyone who wants this but know that you’re stuck having to maintain your own versions of each of the modules – an update will overwrite the custom markup, so you’ll want to be careful if you need to update from git source.

Can’t wait to get this on the wall!
-
Very nice!! Great job…
Very interested in your weather module and the thermometer in the lower right hand corner…
Other than that… LET’S GO RANGERS!! ;)
-
Nice work! :thumbsup_tone1:
-
@cowboysdude The weather module is MMM-WunderGround with only a few tweaks. The thermometer is MMM-Nest but modified - including using the same font - to look more like the Nest’s thermostat display in the app. Gimme a sec and I’ll see if I can upload a ZIP with the changed files.
-
@cowboysdude PM me for the files if you want them. This forum won’t let me attach a ZIP file.
-Jeff
-
@j.e.f.f
How did you change the calendar module (custom CSS-file) or which calendar module did you use, because I like your layout. -
@pjkoeleman I actually modified the HTML markup in the js file in addition to writing custom CSS. I can share what I did in order to make it work. PM me.
-
This post is deleted! -
@twosix For traffic I used mrx-work-traffic, but I made some js modifications, both to get it working, and to add the travel mode options (e.g.: biking, driving, transit, walking). For music, I’m using MMM-Sonos. I modified the JS to comment out much of the information being supplied to the display, and to reformat the remaining HTML such that it could be styled like you see in my photo.
-
Hey!! I want to that zip what you change the files too. Can you PM to me?

