Read the statement by Michael Teeuw here.
MMM-Globe
-
@foxy25 to make globe transparent there are two changes required.
- Module div’s background color
- Globe canvas itself have black color as background.
First one can be easily doable with css but to make globe transparent you will need to change the code as well. Do below to make globe transperent.
- In custom.css add below css
.globe { background-color: unset; }- in modules\MMM-Globe\encom-globe.js file find below line and change it to.
from
this.renderer = new THREE.WebGLRenderer( { antialias: true } );to
this.renderer = new THREE.WebGLRenderer( { antialias: true, alpha: true } );
below is output
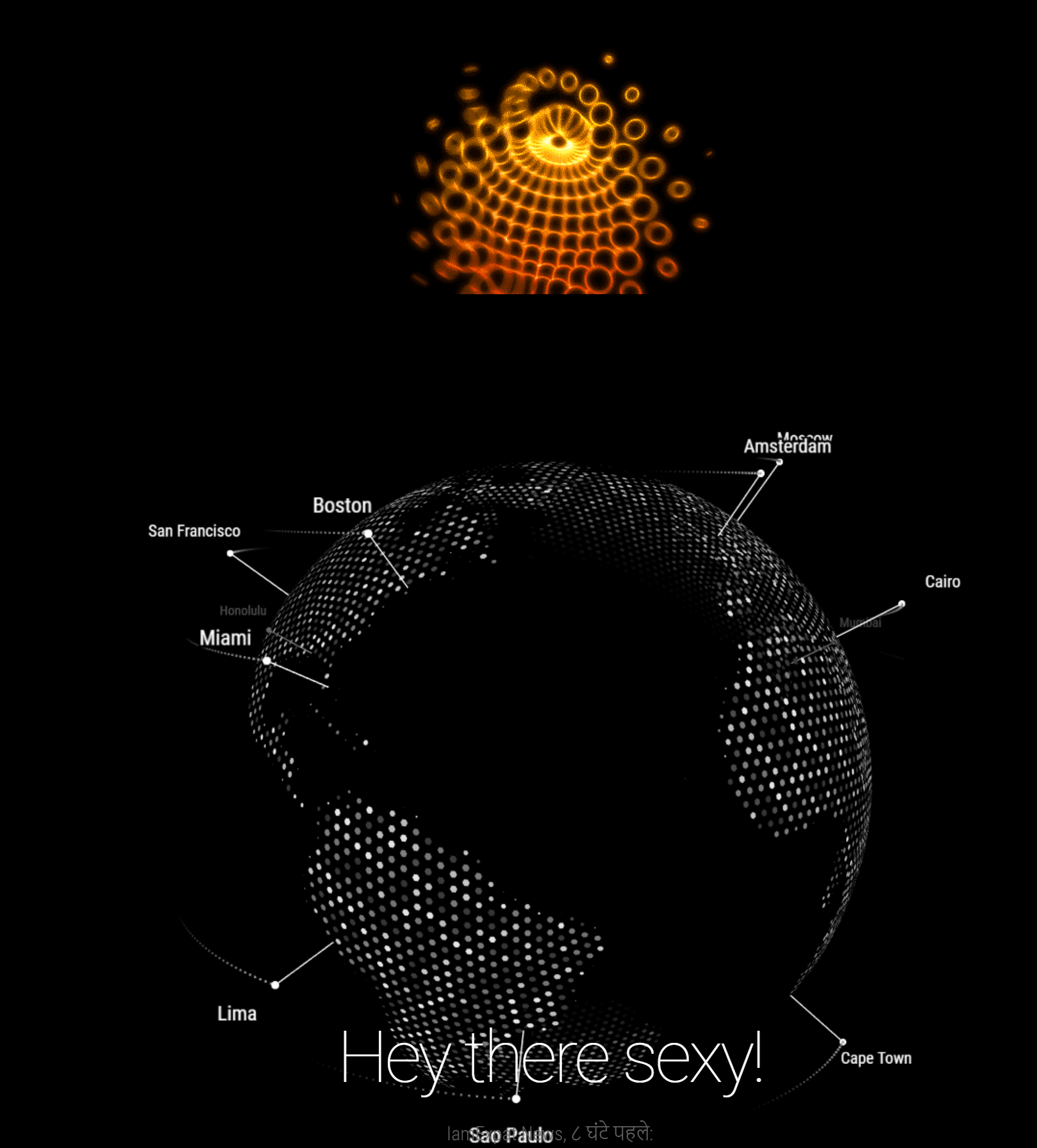
Before

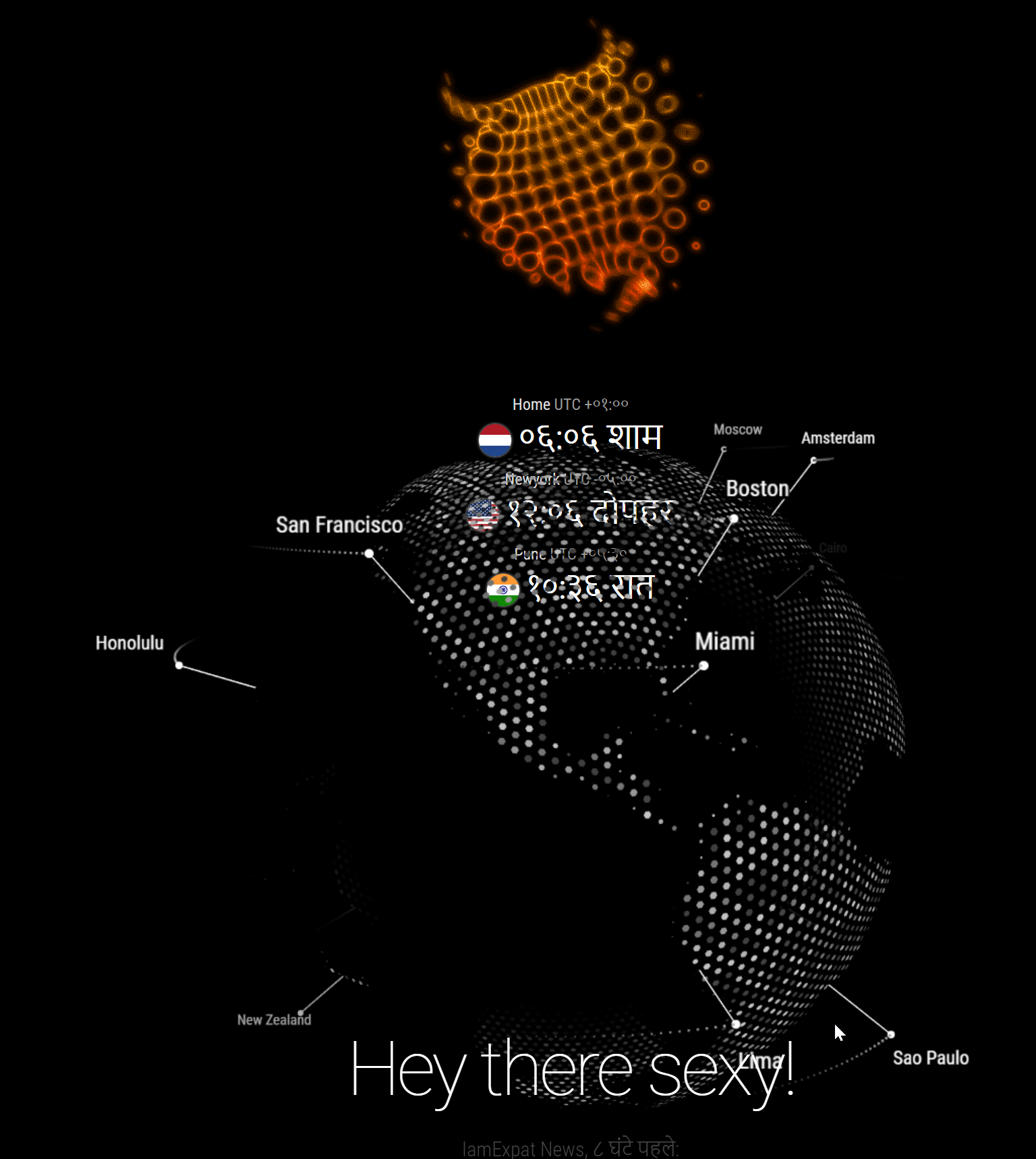
After

Let me know how/if it works for you.
-
It works perfect!!!
Thank you so much for you support!!!
Greetings from Germany
Foxy
-
@foxy25 you are welcome :)
-
hi everyone, I’ve tried to install on my PI but it won’t work…am getting black screen, here is my config file… any HELP…?
modules: [{ module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: "calendar", header: "Italy Holidays", position: "top_left", config: { calendars: [ { symbol: "calendar-check", url: "webcal://www.calendarlabs.com/ical-calendar/ics/53/Italy_Holidays.ics" } ] } }, { module: "compliments", position: "top_center" }, { module: "weather", position: "top_right", config: { weatherProvider: "openweathermap", type: "current", location: "ROME", locationID: "3169070", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "492da6299f48937482d3c321215289b0" } }, { module: "weather", position: "top_right", header: "Weather Forecast", config: { weatherProvider: "openweathermap", type: "forecast", location: "ROME", locationID: "3169070", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "492da6299f48937482d3c321215289b0" } }, { module: "newsfeed", position: "bottom_bar", config: { feeds: [ { title: "REPUBBLICA", url: "https://www.repubblica.it/rss/homepage/rss2.0.xml" } ], showSourceTitle: true, showPublishDate: true, broadcastNewsFeeds: true, broadcastNewsUpdates: true } }, { module: 'MMM-Globe', position: 'lower_third', // This can be any of the regions. Best results in lower_third config: { size:"x-small", // Globe size. See configuration options below for more options dayLength: 38, // (Optional) Rotation speed. See configuration options below viewAngle: 15, // (Optional) Globe tilt. See configuration options below. introLinesDuration: 2000, receiveExternalLocations: 0, locations: [ // Fill with location Objects if desired // e.g. {lat:37.77493,lng:-122.41942, label: "San Francisco"}, {lat:-23.5475,lng:-46.63611, label: "Sao Paulo"} // Individual values must be seperated by a comma. // You can look up the latitude and longitude for a specific location on Google Maps. ] } }, ]};
/*************** DO NOT EDIT THE LINE BELOW ***************/
if (typeof module !== “undefined”) {module.exports = config;} -
Hi @damith,
May be, you have an issue in the config.js.
You can use the built-in check-tool from within the MagicMirror folder named
npm run config:checkOr use an external Website (I use https://esprima.org/demo/validate.html) to see if it is valed.
Greetings from Germany
Thomas -
hi@thgmirror
Thank you very much for you reply, I’ve checked with built in check but no errors …!!pi@raspberrypi:~/MagicMirror $ npm run config:check
magicmirror@2.15.0 config:check /home/pi/MagicMirror
node js/check_config.js[02.05.2021 12:20.01.503] [INFO] Checking file… /home/pi/MagicMirror/config/config.js
[02.05.2021 12:20.01.719] [INFO] Your configuration file doesn’t contain syntax errors :)
pi@raspberrypi:~/MagicMirror $ -
@damith did u do the npm install in the module folder after git clone?
if u look at the startup messages, where u start mm
npm start
or pm2 logs --lines=100you might see a message, module not found.
this is the number 1 clue you didn’t do the npm install -
hi @sdetweil
Thank you very much for your reply… you are the NUMBER ONE… it works fine… Thanks again.
i have done NPM INSTALL… its worked fine…:face_savoring_food: :face_savoring_food:
-
hi guys… my GLOBE is woking fine… but there is a problem with City NAMES, i won’t display…, config is ok… can anyone help me …?
{
module: ‘MMM-Globe’,
position: ‘lower_third’, // This can be any of the regions. Best results in lower_third
config: {
size:“x-large”, // Globe size. See configuration options below for more options
dayLength: 38, // (Optional) Rotation speed. See configuration options below
viewAngle: 15, // (Optional) Globe tilt. See configuration options below.
introLinesDuration: 2000,
receiveExternalLocations: 0,
locations: [
// Fill with location Objects if desired
// e.g.
{lat:37.77493,lng:-122.41942, label:“San Francisco”},
{lat:7.58403,lng:80.78798, label:“Sri Lanka”},
{lat:-23.5475,lng:-46.63611, label:“Sao Paulo”}// Individual values must be seperated by a comma. // You can look up the latitude and longitude for a specific location on Google Maps. ] } }, ] -
HI
here is my working config:
Greetings Torsten
{ module: 'MMM-Globe', position: 'fullscreen_below', // This can be any of the regions. Best results in lower_third config: { size:"medium", // Globe size. See configuration options below for more options dayLength: 43, // (Optional) Rotation speed. See configuration options below viewAngle: 15, // (Optional) Globe tilt. See configuration options below. locations: [ // Fill with location Objects if desired // e.g. // {lat:37.77493,lng:-122.41942, label: "San Francisco"}, // {lat:-23.5475,lng:-46.63611, label: "Sao Paulo"} // Individual values must be seperated by a comma. // You can look up the latitude and longitude for a specific location on Google Maps. {lat:49.6294791,lng:7.8252699, label: "Rockenhausen" }, {lat:40.7223507,lng:-73.9901943, label: "New York" }, {lat:36.1047739,lng:-115.1421297, label: "Las Vegas" }, {lat:13.7544142,lng:100.5020575, label: "Bangkok" }, ], }, },
