Read the statement by Michael Teeuw here.
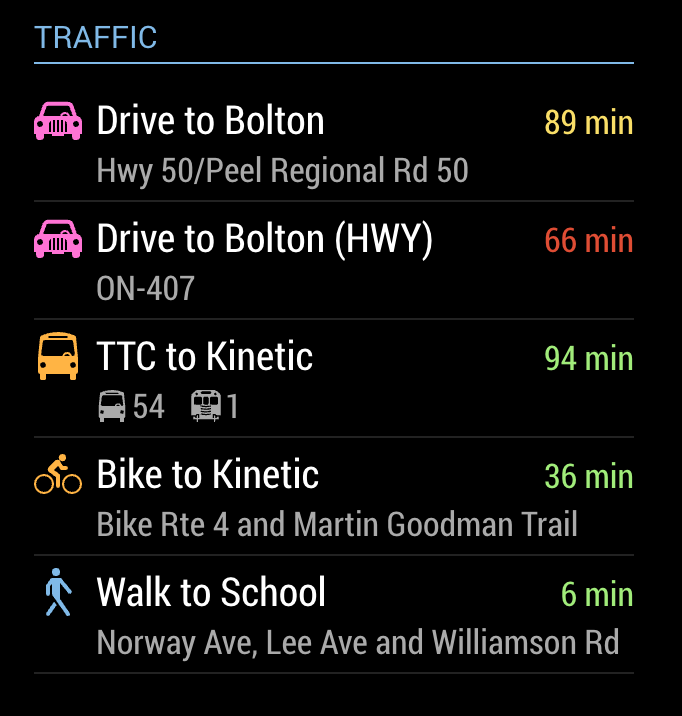
MMM-MyCommute
-
o… wauw… im really stupid.
It is sunday i had the hideDays 0.6 line in the config file.
After deleting it worked like a charm. The moment i posted the message , i have seen the mistake i made. sorry…
Thanks for developing this great module !
-
@haroldgtv thanks for the kind words! Glad you got it sorted out.
-
I have kind of a weird question, but I haven’t had a chance to poke around and try for myself yet and I’m coming up on when I promised I’d have things done…
Is it particularly possible to reverse the module? I’m assuming I’d need a second instance with the modified code, but I’d like travel times to various places in the morning, and then midday it would switch to the travel times back home from those same spots. In my mind it seems like it might be as simple as swapping the parameters in the getData (or equivalent) function for making the API call, but I’m not entirely sure.
Does that seem about right? If it entails major code restructuring then I may just abort mission, but if not, that’d be a really cool feature to have since people are in and out of my house all over the day.
-
@pyrosmiley you can do this with two instances of the module (i.e.: make two configurations for
MMM-MyCommutein yourconfigure.jsfile), and then use built-in scheduling parameters to have one show in the morning and hide in the afternoon, and the second to hide in the morning and show in the afternoon. The first module will have your drive from home to work configured, for example, and the second will have the reverse configuration.Does that make sense?
-
@j.e.f.f Yeah, that makes sense, although won’t that only let me do it with a single destination? I have four I’m trying to track, so for the second instance I need to essentially have four origins and a single destination.
-
@pyrosmiley yeah it’s a little kloodgy, but you can get it to work by making five instances.
-
Hi,
Sorry for english.
I can’t display icon of differents mode (driving, …) in my module. I can see just label and times. But it’s working well. I add a color but same problem. Thanks for help.apikey: ‘API KEY’,
origin: ‘XXXX’,
startTime: ‘00:00’,
endTime: ‘23:59’,
hideDays: [],
showSummary: true,
colorCodeTravelTime: true,
moderateTimeThreshold: 1.1,
poorTimeThreshold: 1.3,
nextTransitVehicleDepartureFormat: “[next at] h:mm a”,
travelTimeFormat: “h [h] m [min]”,
travelTimeFormatTrim: “left”,
pollFrequency: 10 * 60 * 1000, //every ten minutes, in milliseconds
destinations: [
{
destination: ‘Avenue de la Tour Royale, 83000 Toulon’,
label: ‘Boulot’,
mode: ‘driving’,
waypoints: ‘83220 Le Pradet | Auberge Sainte Marguerite’
},
{
destination: ‘Gare de Toulon, 83000 Toulon’,
label: ‘Gare Toulon’,
mode: ‘driving’,
color: ‘#82E5AA’
},
{
destination: ‘Aéroport Marseille Provence’,
label: ‘Aéroport Marignane’,
mode: ‘driving’
},
{
destination: ‘31000 Toulouse’,
label: ‘Toulouse’,
mode: ‘driving’
},
{
destination: ‘33000 Bordeaux’,
label: ‘Bordeaux’,
mode: ‘driving’
} -
@chassain-0 Your config works for me, but since you pasted code in the body of the message I needed to correct all of the quotes and such. Hard to tell if it was that kind of an error.
Try this config and let me know if it works for you (I picked a hotel that was nearby your destinations as the origin)
{ module: "MMM-MyCommute", position: "top_left", header: "Traffic", classes: "default everyone", disabled: false, config: { apikey: "...", origin: "La Villa Gallici - Hotel 5 étoiles - Aix en Pce", startTime: "00:00", endTime: "23:59", hideDays: [], showSummary: true, colorCodeTravelTime: true, moderateTimeThreshold: 1.1, poorTimeThreshold: 1.3, nextTransitVehicleDepartureFormat: "[next at] h:mm a", travelTimeFormat: "h [h] m [min]", travelTimeFormatTrim: "left", pollFrequency: 10 * 60 * 1000, //every ten minutes, in milliseconds destinations: [ { destination: "Avenue de la Tour Royale, 83000 Toulon", label: "Boulot", mode: "driving", waypoints: "83220 Le Pradet | Auberge Sainte Marguerite" }, { destination: "Gare de Toulon, 83000 Toulon", label: "Gare Toulon", mode: "transit", color: "#82E5AA" }, { destination: "Aéroport Marseille Provence", label: "Aéroport Marignane", mode: "driving" }, { destination: "31000 Toulouse", label: "Toulouse", mode: "driving" }, { destination: "33000 Bordeaux", label: "Bordeaux", mode: "driving" } ] } }, -
@j.e.f.f thank you. But same problem with no icon. Maybe an error with apikey ?
-
@chassain-0 Probably not… a bad api key would just limit the module’s functionality, but you should at least see an icon. Can you verify that you have the file
icon_sprite.svgin yourMMM-MyCommutedirectory?