Read the statement by Michael Teeuw here.
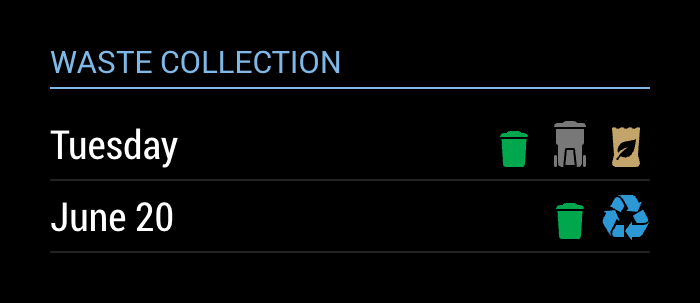
MMM-MyWastePickup (Toronto waste collection schedule)
-
@twosquirrels any errors show up either in the log or in Electron’s console?
-
Thanks alsum
BUT took me 3 hours to get it going
and it was me
weeksToDisplay: 4 to weeksToDisplay: "4"THANKS GUYS :clinking_beer_mugs:
-
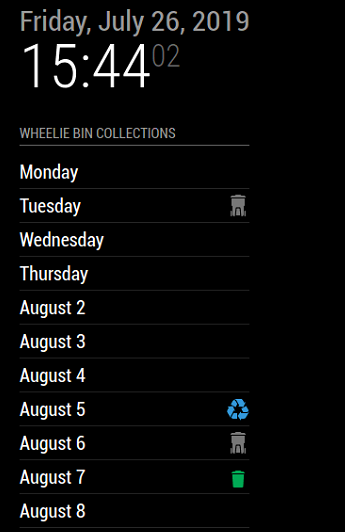
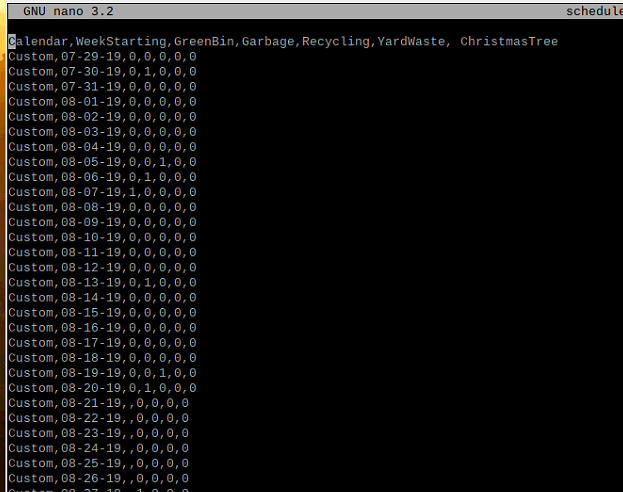
I’m loving this simple little module! I’m just trying to work out how I show only collections and not the blank days in between. I’ve tried adjusting the config variables but don’t seem to be getting the desired results. Ideally I only want to see the next two upcoming collections (what ever they may be)


module: 'MMM-MyWastePickup', position: 'top_left', header: 'Wheelie Bin Collections', config: { collectionCalendar: 'Custom' -
@twosquirrels for me it works …
-
Hi, how can i change the date format? I live in Germany. Thank you.
-
@KamiSchami My module doesn’t support this. But if you want to modify it for your needs, the lines in particular are 116 and 118:
//determine how close pickup day is and formats accordingly. var today = moment().startOf("day"); var pickUpDate = moment(pickup.pickupDate); if (today.isSame(pickUpDate)) { dateContainer.innerHTML = this.translate("TODAY"); } else if (moment(today).add(1, "days").isSame(pickUpDate)) { dateContainer.innerHTML = this.translate("TOMORROW"); } else if (moment(today).add(7, "days").isAfter(pickUpDate)) { dateContainer.innerHTML = pickUpDate.format("dddd"); // here... } else { dateContainer.innerHTML = pickUpDate.format("MMMM D"); //...and here }This will help figure out your formatting options:
https://momentjs.com/docs/#/displaying/- Jeff
-
@j-e-f-f Thank you, it works. Great Modul. Nice Icons.
-
@KamiSchami Can you show how to change that successfuly …I’m from Germany too
-
Zeile 116 dateContainer.innerHTML = pickUpDate.format(“dddd”);
Zeile 118 dateContainer.innerHTML = pickUpDate.format(“DD. MMM YYYY”); -
@KamiSchami Ok Danke