Read the statement by Michael Teeuw here.
MMM-MyScoreboard
-
@j.e.f.f Hey Jeff. I am sure I am doing something wrong, but I am reading it from the GitHub link: https://github.com/jclarke0000/MMM-MyScoreboard and on providers/SNET.json that is the link I saw.
But I am looking at ESPN and they have support for all the soccer leagues imaginable … I will look into that.
thank you very much for the great module!
-
@fabbr I see where the confusion is coming from. At the top of the file there is a comment block that explains the feed. That part still refers to the old URL. But if you take a look at line 106, you’ll see the new URL:
request({url: "http://www.sportsnet.ca/wp-content/files/scoreboard.json", method: "GET"}, ... -
Hey @j.e.f.f I played with the Module and was able to implement data to be pulled for English Premier League and Brazilian League 1. I also changed how the module get the logos for those competitions (straight from ESPN API).
I would like to show it to you so you can double check and possibly implement it. What is the best way for me to share this code with you?

-
@fabbr maybe package it up in a ZIP file and share via Dropbox or Google drive?
-
@j.e.f.f Here is the link. I only changed 2 files so no reason to include de other ones: https://www.dropbox.com/s/9awmiyvah10m242/MMM-ScoreBoard.zip?dl=0
Please give me some feedback as I am not as experienced programmer as you!
-
@fabbr Looks pretty good. Maybe submit a pull request and I’ll merge it into a branch for testing. Then if it looks like everything is OK after a few days, we can merge to master.
Can you also add the list of team short codes to README.md, and if there are any groups, they need to be added to MMM-MyScoreboard.js. See line 535 through the end of the file for examples.
-
Hands down THE best sports module… getting better all the time. Nice job!
-
@j.e.f.f Added the Pull Request. double check because this was the first time I used GitHub with another person. haha
-
First off love the module… One issue I’m running into is the rolloverHours option.
Here is a sample of my config… Let me know if I’ve missed something or placed it improperly. Thanks in advance.
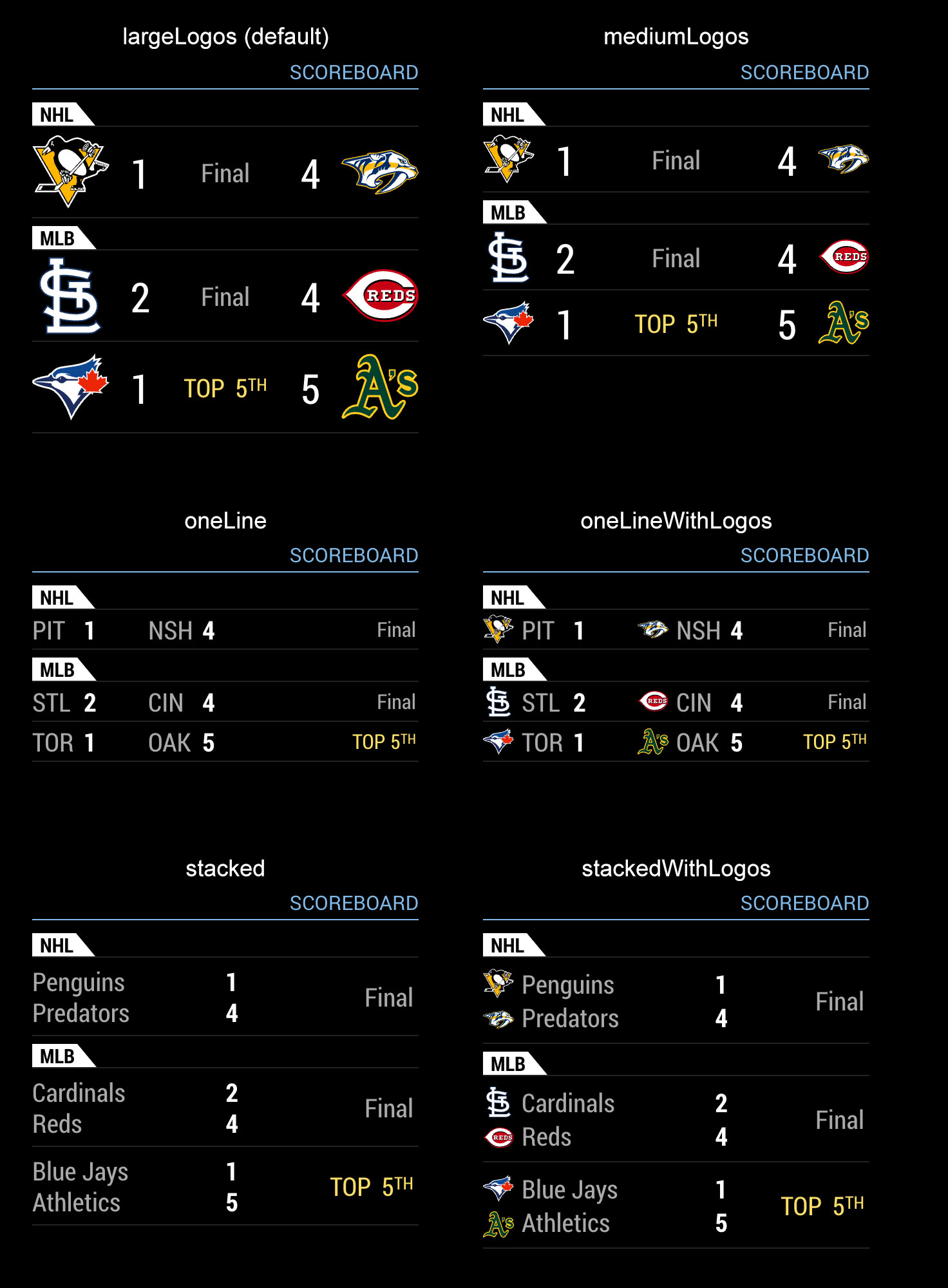
{ module: "MMM-MyScoreboard", position: "bottom_right", classes: "default everyone", header: "Scoreboard", config: { rolloverHours: 10, showLeagueSeparators: true, colored: true, viewStyle: "mediumLogos", sports: [ { league: "NHL", teams: ["DET", "VGK"], }, { league: "NCAAF", teams: ["ND"] }, { league: "NFL", teams: ["DAL"] }, { league: "MLB", teams: ["DET"] }, ] } }, -
@lazarus your config looks good. This will continue to show yesterday’s game until 10:00 AM, after which time you’ll start to see today’s games.
There is one small wrinkle with this though. A number of the sports you have selected are provided by the Sportsnet feed. That feed only has yesterday’s games until 12:00 PM Eastern time. So if you are on Pacific time, for example, yesterday’s games will only be available until 9:00 AM, after which time they will disappear from the feed. The sports affected in your config are NHL, NBA, and MLB.
Does that explain your issue or is the problem
Something else?