Read the statement by Michael Teeuw here.
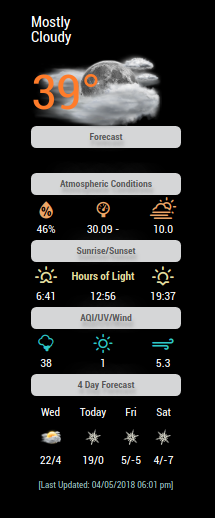
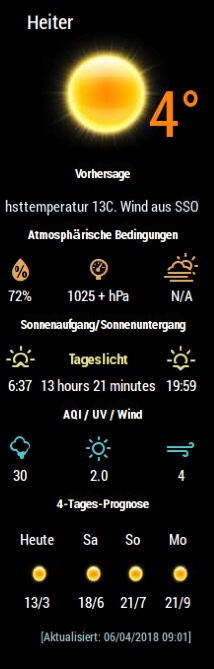
MMM-NOAA - Another Weather Module
-
Good job and great module!
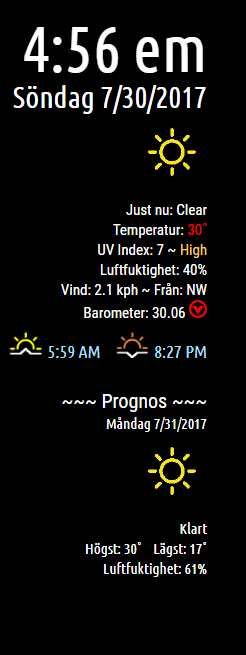
I managed with the custom.css, but I think the temperature can be seen very bad. Is it possible to reduce the size of the symbol or change the color of the font?

-
@Mykle1 there is a topic about the 3 top modules and their i found it
-
@tbbear said in MMM-NOAA - Another Weather Module:
> I saw that lot’s of people dont like the headers in v2
>@Mykle1 there is a topic about the 3 top modules and their i found it
This topic only mentions MMM-NOAA twice, and only one of those mentions headers.
Soooooo, lot’s = 1? :-)
-
@Mykle1 another (by the way both developer) also said that they only like V1 and i got a few chats from german users they said the same so IT’S A LOT. I only want to help leading NOAA to the top.
U are my friend, so please dont let me stand as an id…, thanks -
I wouldn’t know about the others you mentioned. I’m only going by what you said. My mistake. Yes, you are my friend. Friendly enough to question your statements. :-)
I think MMM-NOAA is the top weather module. From the very beginning, @cowboysdude’s vision, design and implementation has been new and exciting. I’ve congratulated him a thousand times although it makes me sick with jealousy (NOT).
Peace!
-
@Mykle1 Thanks so peace, Mykle u are also a very special developer 15 year ago when i was still in work i would have payed u a lot to be in my team, so no need to be jealouse same for John, but never forget maybe this is my problem i was 30 years a professional Software Manager for very expensive software so for me the user and his will was the law.
Take care my friend -
@JoeFranz said in MMM-NOAA - Another Weather Module:
Good job and great module!
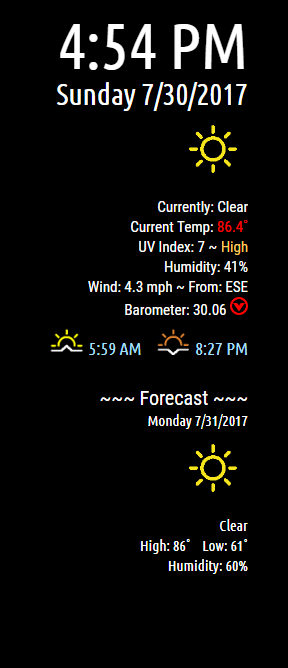
I managed with the custom.css, but I think the temperature can be seen very bad. Is it possible to reduce the size of the symbol or change the color of the font?Yes I updated the js and css file. Do a git pull to update and then you can change the color via the custom.css like this:
.MMM-NOAA .tempf {
color: whatever color you’d like
}Enjoy :)
PS changed mine to #FF8300 …looks pretty cool :)

-
Thank you, it works :-)

-
@JoeFranz Glad you like it! Let me know if there’s anything I can help you with! :) Enjoy!
-