Read the statement by Michael Teeuw here.
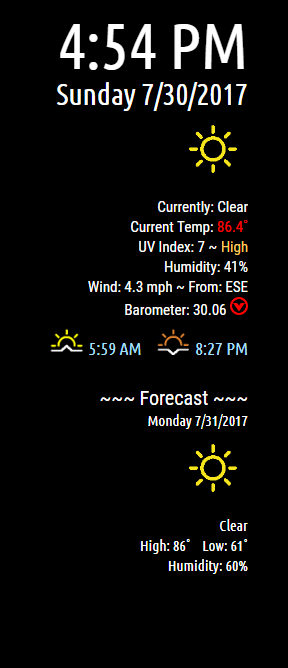
MMM-NOAA - Another Weather Module
-
I’m a little late to the update game but I did want to make sure that there were no issues with the new MM v2.4.1 and NOAA3, and of course, Hello-Lucy. So, I’m happy to report that my favorite weather module (NOAA3) and Hello-Lucy and MM v2.4.1 all work very happily together.
-
thank you @cowboysdude .
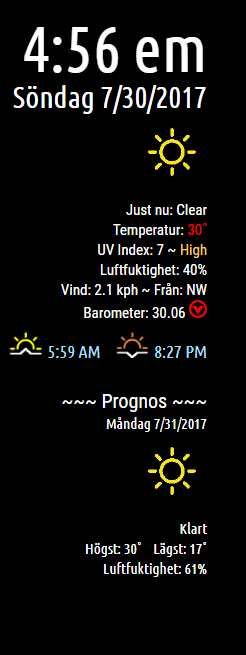
My MM is in german, but how can i force to show the english names in the NOAA3 module? -
Is there anyway to easily override the latitude/longitude information? I live in the country so the lat/lon returned by http://ip-api.com/json is not very accurate for my location. Also, what other options are available for configuring NOAA3 in config.js?
-
try adding the following in the config.js
langTrans: "en",example…
{ module: 'MMM-NOAA', config: { langTrans: "en", apiKey: "YOUR API KEY", airKey: "YOUR API KEY" } },Not really sure it will work, but I will try it on mine in a little while and let you know if it does.
If you try it before I get back on here, let me know if it did work or not. -
I’m assuming with the upvote that it worked for you?
-
@justjim1220 No sir that will not work
-
@fox what do you mean English names? The headings for each like Humidity and such?
-
@justjim1220 said in MMM-NOAA - Another Weather Module:
langTrans: “en”,
thank you for the anser, i tried it but did not work.
-
@cowboysdude said in MMM-NOAA - Another Weather Module:
@fox what do you mean English names? The headings for each like Humidity and such?
yes sir :)
-
@fox Simple just copy the en translation file into the de translation file ;) Your forecast will still be in German though… because it’s reading your main language config…