Read the statement by Michael Teeuw here.
-
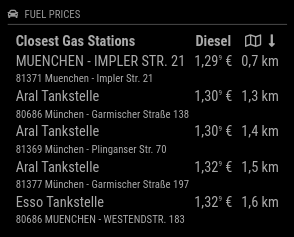
hi strawberry. Absolut nice work, I use it daily! One question: How did you get the in the example (Cheapest Gas Stations) all the text in the listing left justified?
-
@garbleflux if you scroll down there is module configuration https://github.com/MichMich/MagicMirror#configuration you can add the class
align-left -
Changelog v1.1.1
- Disabled markdownlint rule MD024 (no-duplicate-header)
- Config option toFixed to show only 2 decimals for the price.
- Coordinate.to() throws exception if start point is not set.
Upcoming release v1.2.0
https://github.com/fewieden/MMM-Fuel/projects/1[card:fewieden/MMM-Fuel]
-
Hi @strawberry-3.141,
thanks for creating this great module! Would any of the following be possible?- hide the distance column
- show the prices of pre-selected gas stations
- show e.g. the three cheapest plus some pre-selected gas stations
-
@rudibarani you can hide the distance column with css in custom.css, the other points are currently not possible
-
Hi and Thanks for this module.
I’ve only one Problem: I did not get the column with the price ;)
It seems all other things are okay.
What can i do/check?
Thanks a lot for every tip :)
-
@kiki99 can you post your config?
-
@strawberry-3.141: yes, of course ;)
{ module: 'MMM-Fuel', position: 'lower_third', config: { api_key: 'myApiKeyHere, lat: 49.164136, lng: 9.059751, types: ["E5"], sortBY: "E5", radius: 10, colored: true, open: true, rotate: false } },i see no prices (no column for that). But the List works.
-
{ module: 'MMM-Fuel', position: 'lower_third', config: { api_key: 'myApiKeyHere', lat: 49.164136, lng: 9.059751, types: ["e5"], sortBy: "e5", radius: 10, colored: true, open: true, rotate: false } }, -
@strawberry-3.141 Oh my …, sorry for this stupid Mistake and the bad format.
Many thanks for the quick help :)