Read the statement by Michael Teeuw here.
One more change hopefully
-
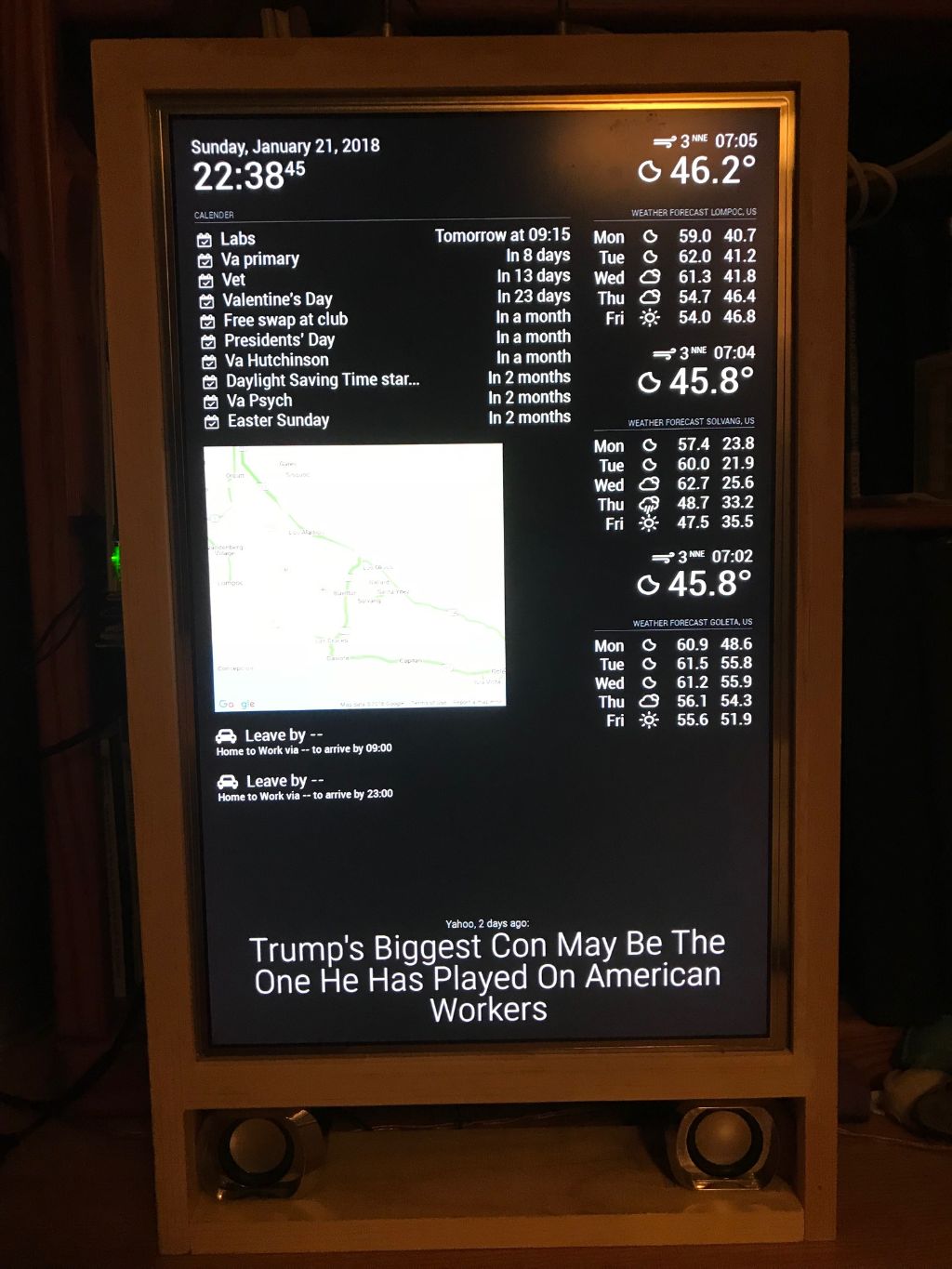
I have changed all the line weights to bright with the exception on the modules headers, top of Calender with line under it, and top of weather forecast with line under it. I cant seem to find any where to change these. Can anyone point me in the right direction?

-
Maybe take a Look here:
https://forum.magicmirror.builders/topic/6099/changing-the-length-of-the-line-under-the-header/6
-
Dude, nice looking cabinet! :-)
-
@cruunnerr looks like that just gets rid of it instead of changing the brightness. I guess I could get rid of it if there is no way to change it, but would rather see it.
-
maybe try this in your custom.css:
header { color: #fff; } -
@cruunnerr that worked, now how about font size for these. They are small now. Would like to try medium. Thx
-
i am not sure because i just know what i needed by myself yet ^^, but try this:
header { color: #fff; font-size: 30px; }take a look at the main.css
U can see all variables and maybe put them together to your custom.css as u wish :)https://github.com/MichMich/MagicMirror/blob/master/css/main.css
-
@cruunnerr thx, 20 worked perfect.
-
glad to hear that.
moreover u did a great job with your mirror ;)
