Read the statement by Michael Teeuw here.
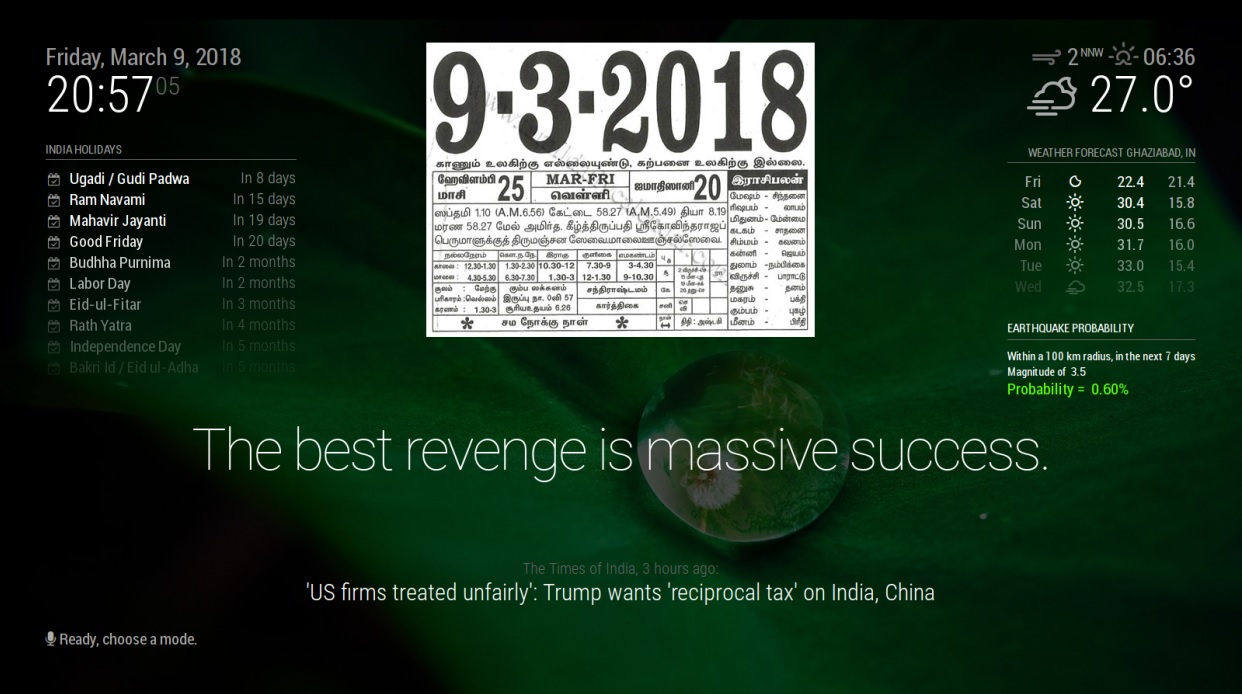
Using MM as a SmartDisplay for my Living room
-
Hey is that like a Tamil newspaper in the top_center position? I could be wrong, cause it looks similar to Malayalam, but different.
-
@j-e-f-f said in Using MM as a SmartDisplay for my Living room:
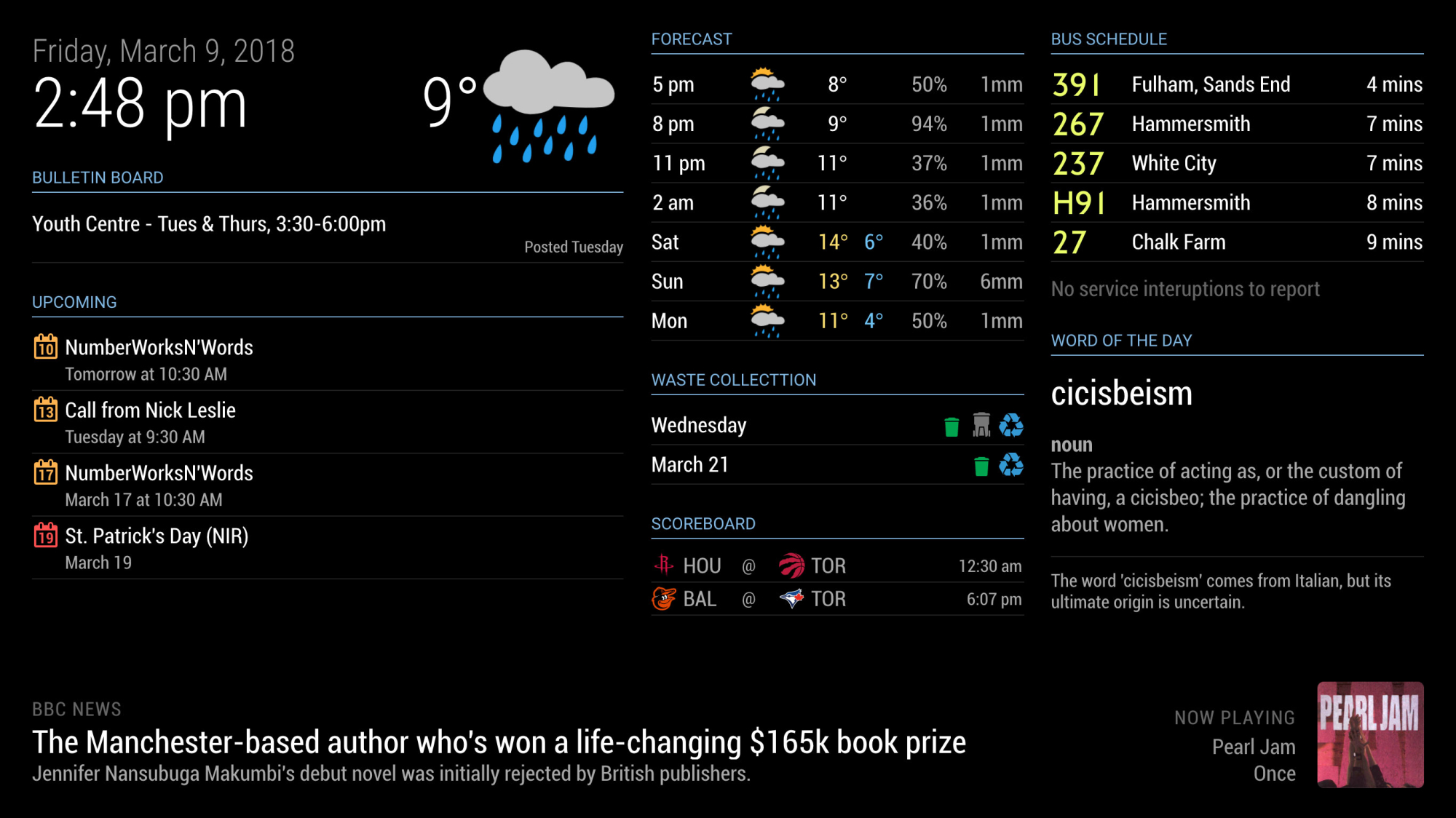
@sgopala Heh! I just did the same thing for my Kitchen:

Hi, which module did you use for the player at the bottom right?

-
@egnos said in Using MM as a SmartDisplay for my Living room:
Hi, which module did you use for the player at the bottom right?
That’s the Sonos module
https://forum.magicmirror.builders/topic/1567/mmm-sonos-to-show-what-your-sonos-is-playingI’ve added a bit of my own styling to it. I’m not using it any more, though, as it takes up precious space. In fact, I’ve overhauled the entire thing. Read about it here, if you are interested:
http://jeffsnerdyprojects.blogspot.com/2018/04/information-center-v2.html -
@j-e-f-f Wow, very nice!
Thank you very much!