Read the statement by Michael Teeuw here.
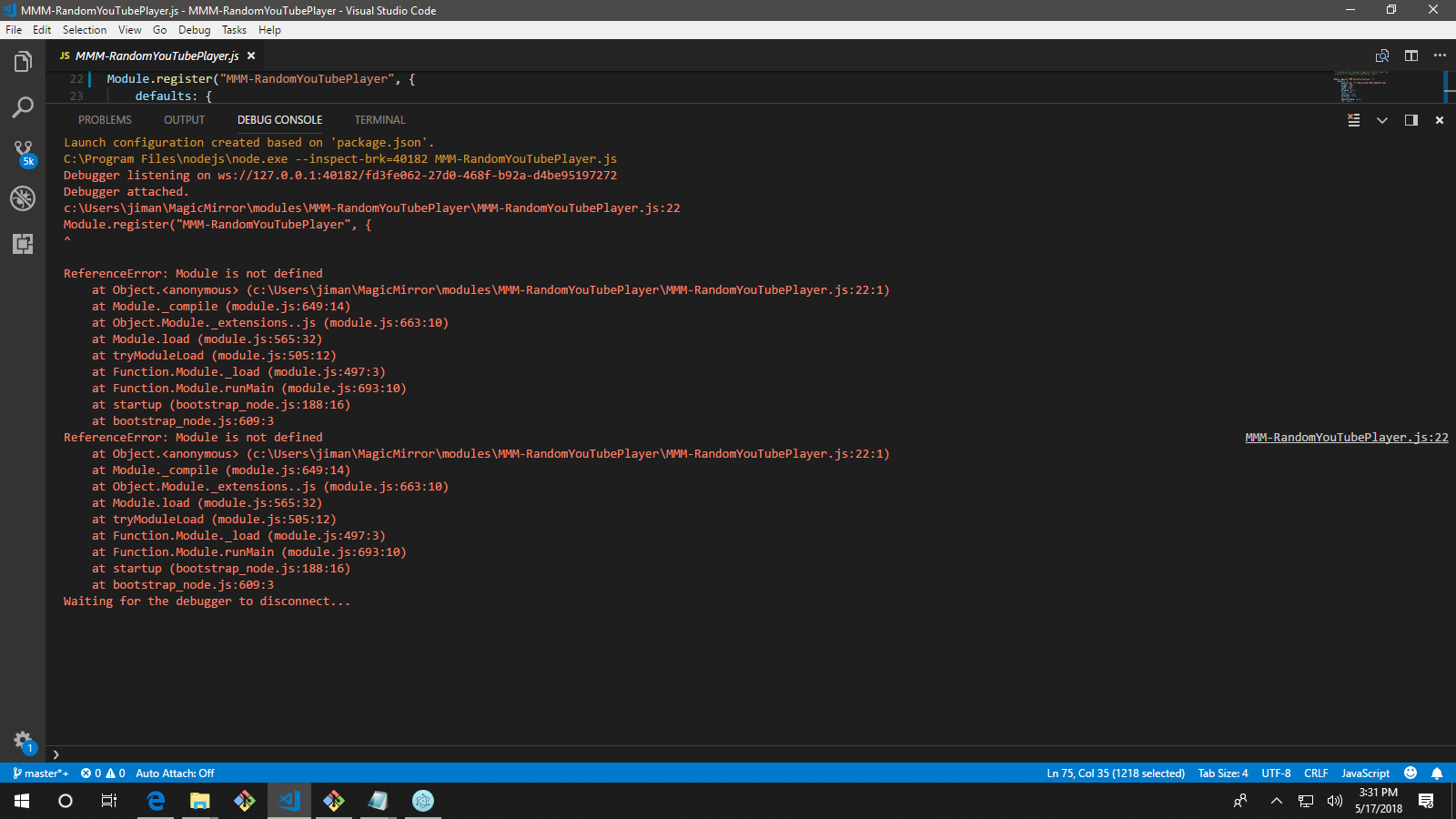
ReferenceError: Module is not defined...
-
can someone please tell me what this error means and possibly how to fix it???

Any help is MUCH APPRECIATED!!!
-
I will tell you that I cannot see well enough to read your posted picture. If you would kindly copy any code you want to post and paste it in a code block, making it easily read by everyone, you’ll stand a better chance at receiving help.
Starting MagicMirror: v2.3.1 Loading config ... Loading module helpers ... Initializing new module helper ... Module helper loaded: MMM-NPMW No helper found for module: compliments. Initializing new module helper ... Module helper loaded: MMM-BMW All module helpers loaded. Starting server on port 8080 ... You're using a full whitelist configuration to allow for all IPs Server started ... Connecting socket for: MMM-NPMW Starting node_helper for: MMM-NPMW Connecting socket for: MMM-BMW Starting node_helper for: MMM-BMW Sockets connected & modules started ... Launching application. -
@justjim1220 you have an issue here. you are trying to run
node yourmodule.js. First of all in MM it is used in the browser, sononode environment. Second the Module variable is nothing that comes from node or javascript itself it is a global variable for the MM thet gets placed in the browser too.What are you trying to achieve? Unit testing the module isolated. Run it without the MM project (does it make sense)? Why you are not setting it in the modules folder in MM and configure it in the config file to test it?
-
@Mykle1
@strawberry-3-141First of all, I am pretty much a newbie to this module creation… This is my first attempt.
I am using Visual Studio Code, and I was under the impression I could run a debug on the module itself. Sorry, My bad.
What I’m getting from your replies, I should be inputting the whole MM project into the VS code environment, then run debug???
Furthermore, I was having major issues trying to get the module to run on MM, then realized I needed to create it into a repository and do the git clone and install with the repository. I didn’t do that, I was just trying to create it and add it to my modules directory using the MM template (first item listed in the 3rd party modules).
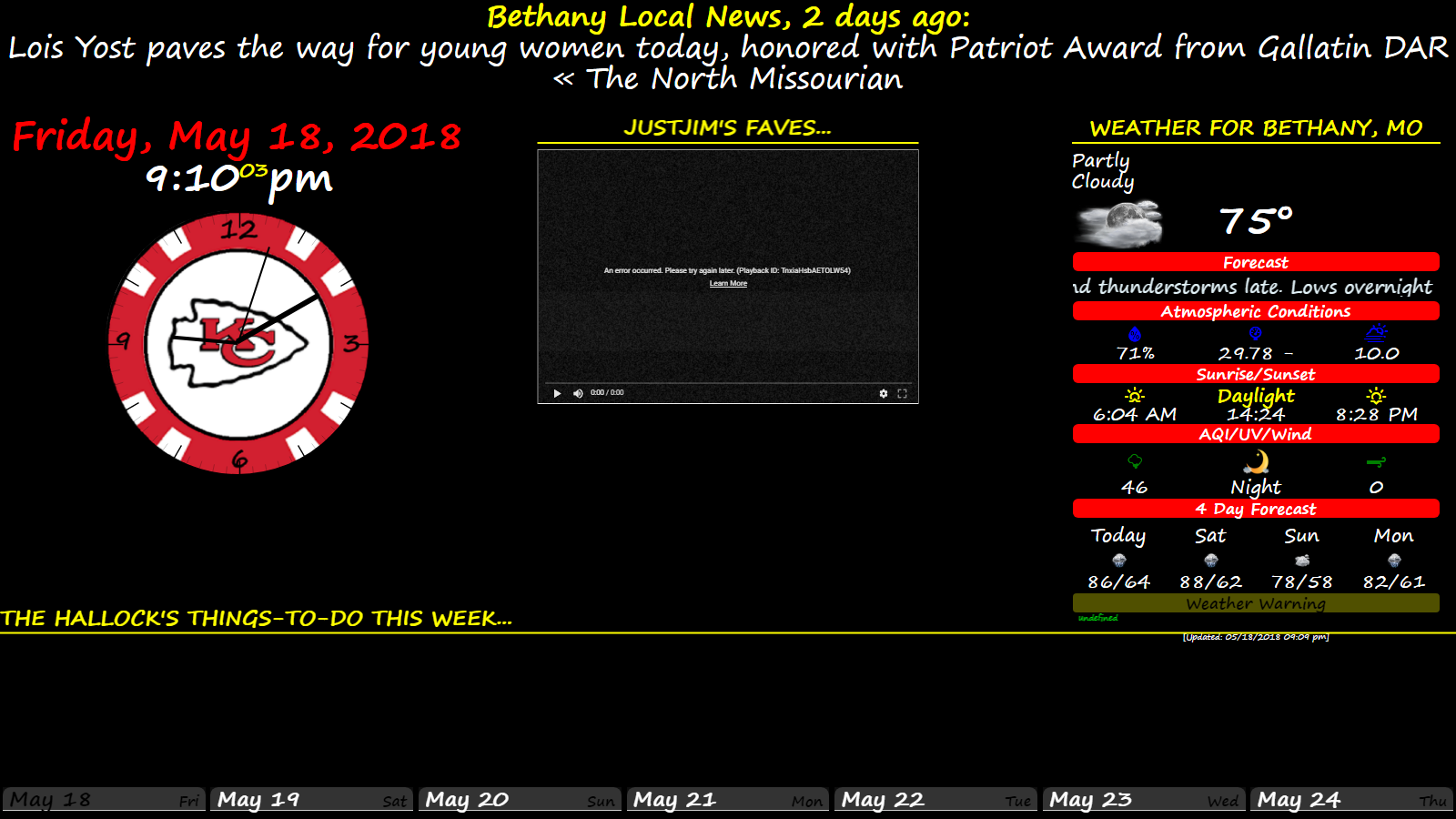
So, now, after figuring out that part, I have created a repository, went through the channels to add it to my MM, and now I’m getting it to show up on the mirror, it just isn’t playing.

This is what it looks like now…
And this is the npm results while MM is running…
Starting MagicMirror: v2.3.0-dev Loading config ... Loading module helpers ... No helper found for module: alert. Initializing new module helper ... Module helper loaded: updatenotification Initializing new module helper ... Module helper loaded: newsfeed No helper found for module: clock. Initializing new module helper ... Module helper loaded: MMM-RandomYouTubePlayer Initializing new module helper ... Module helper loaded: MMM-NOAA Initializing new module helper ... Module helper loaded: MMM-CalendarExt All module helpers loaded. Starting server on port 8080 ... Server started ... Connecting socket for: updatenotification Connecting socket for: newsfeed Starting module: newsfeed Connecting socket for: MMM-RandomYouTubePlayer Starting module helper: MMM-RandomYouTubePlayer Connecting socket for: MMM-NOAA Starting module: MMM-NOAA Connecting socket for: MMM-CalendarExt Sockets connected & modules started ... Launching application. Create new news fetcher for url: https://news.google.com/news/rss/local/section/geo/Bethany,%20MO,%20United%20States/Bethany,%20Missouri?ned=us&hl=en&gl=US - Interval: 300000I really do appreciate everyone’s input and getting me back into the coding realm! :grinning_face_with_smiling_eyes:
-
OK, so if anyone out ther feels like it, here is my .js code…
Module.register("MMM-RandomYouTubePlayer", { defaults: { playlistId: "PLl_KM23gznEAZW-INW8ty4QNaHH8JCnNW", listType: "playlist", height: 480, width: 720, autoplay: true, disablekb: true, enablejsapi: true, color: "red", fs: false, volume: 100, cc_load_policy: true, controls: false, showinfo: false, rel: false, modestbranding: true, loop: true, }, getDom: function() { var wrapper = document.createElement("div"); var scriptContainer = document.createElement('script'); // var playlistId = (this.config.playlist_ID); function onYouTubeIframeAPIReady() { player = new YT.Player('player', { height: '480', width: '720', events: { 'onReady': onPlayerReady, 'onStateChange': onPlayerStateChange, } }); } var playlistArray; var playListArrayLength; var maxNumber; var oldNumber = 0; var NewNumber = 0; function newRandomNumber() { oldNumber = NewNumber; NewNumber = Math.floor(Math.random() * maxNumber); if (NewNumber == oldNumber) { newRandomNumber(); } else { return NewNumber; } } function onPlayerReady(event) { player.loadPlaylist({ listType: "playlist", list: this.config.playlistId, }); } var firstLoad = true; function onPlayerStateChange(event) { console.log(event.data); if (event.data == YT.PlayerState.ENDED) { player.playVideoAt(newRandomNumber()); } else { if (firstLoad && event.data == YT.PlayerState.PLAYING) { firstLoad = false; playlistArray = player.getPlaylist(); playListArrayLength = playlistArray.length; maxNumber = playListArrayLength; NewNumber = newRandomNumber(); player.playVideoAt(newRandomNumber()); } } } wrapper.appendChild(scriptContainer); var TempDiv = document.createElement('div'); wrapper.appendChild(TempDiv); TempDiv.setAttribute("id", "player"); var tag = document.createElement('script'); wrapper.appendChild(tag); tag.src = "https://www.youtube.com/iframe_api"; var firstScriptTag = document.getElementsByTagName('script')[0]; wrapper.appendChild(firstScriptTag); firstScriptTag.parentNode.insertBefore(tag, firstScriptTag); var player; var done = false; wrapper.innerHTML = "<iframe width=\"" + this.config.width +"\" height=\"" + this.config.height + "\" src=\"https://www.youtube.com/embed/?" + this.config.listType + "&" + this.config.playlistId + "frameborder=\"0\"></iframe>"; return wrapper; } });Any and all hints, pointers, or input are very welcome and encouraged!!!
-
@justjim1220 first you should remove your calendr link from the logs,
everyone is able to download your private calendar.If I remember correctly that youtube has settings to allow/prevent embedding maybe you have to change something there, as the player is there but the video not playing. Maybe it’s also just some videos that are not embedable.
-
@strawberry-3-141
Thanks for answering…
My calendar link is there, but my password is not. It does say private, but it actually is public, so anyone can see it, nothing too personal ever gets put on there anyway. :smirking_face:
I can get a YT player to work on the MM, I’m just trying to figure out how to shuffle the list so it doesn’t start from the first song every time i gets loaded. And, if it’s just the video it has problems with, it gives a different error and will go to the next video. So, I know its not that either.
