Read the statement by Michael Teeuw here.
MMM-GooglePhotos
-
MMM-GooglePhotos
display images on MagicMirror from Google Photos
Description
- Simple photo frame. Photos are derived from your Google Photos account.
- Not iframe. Implemented to MM with pure Javascript.
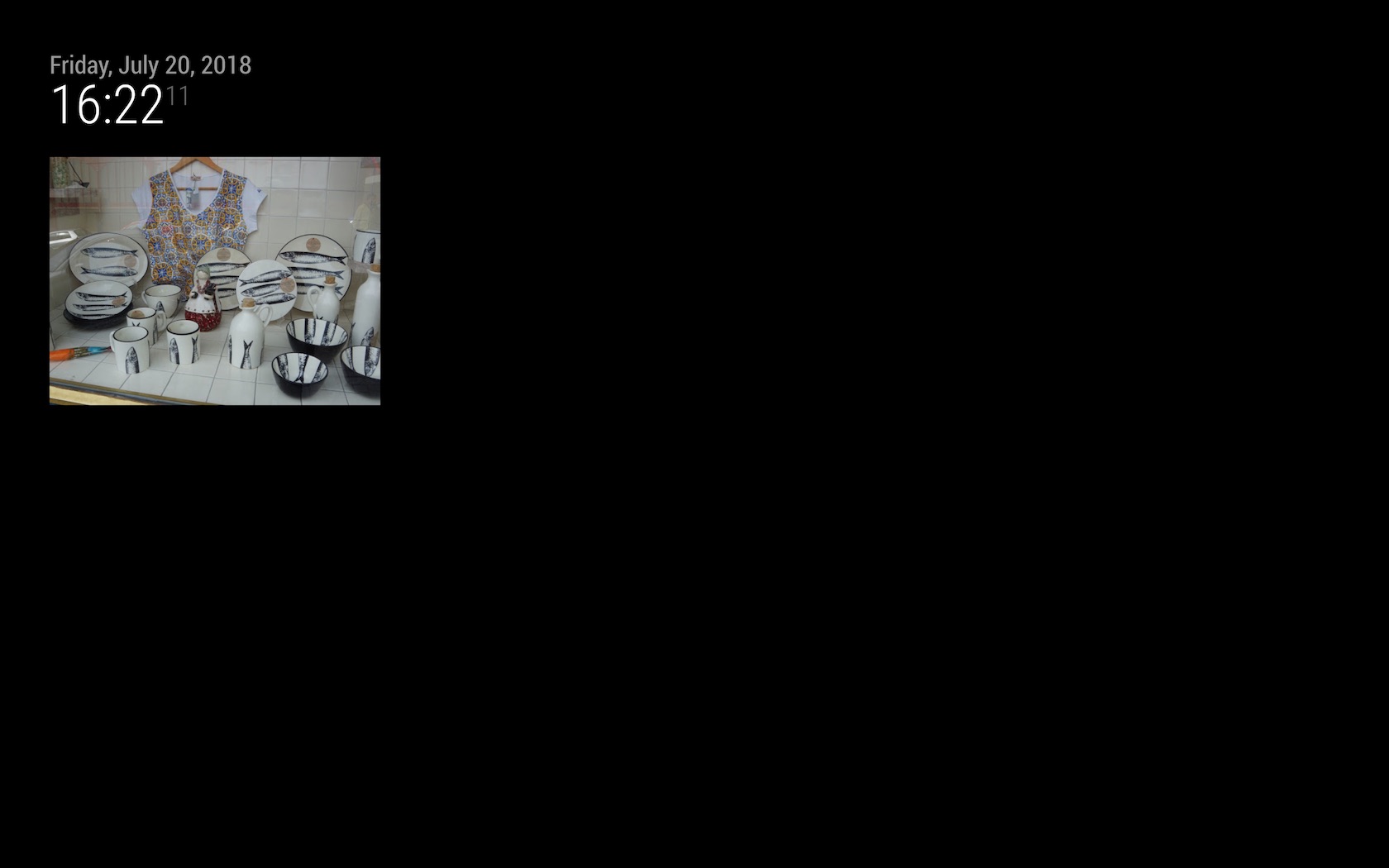
ScreenShot


Download & Details
[card:eouia/MMM-GooglePhotos]
-
Awesome! Happy to see that this was created as a module.
In your screenshot you have a full screen image, what is the configuration for this? I imagine we would want that div to be behind all the other divs to use the image as a background and the other modules to be displayed over it.
Thanks!
-
{ module: "MMM-GooglePhotos", position: "fullscreen_below", config: { albumId: "<YOUR_GOOGLE_PHOTOS_ALBUM_ID>", // your album id from result of `auth_and_test.js` refreshInterval: 1000*60, // too short refreshing might cause API quota limit. Under 10sec will exhaust your quota(usually total under 25000 per day). scanInterval: 1000*60*60, // too many scans might cause API quota limit also. sort: "time", //'time', 'reverse', 'random' showWidth: "100%", // how large the photo will be shown as. (e.g;'100%' for fullscreen) showHeight: "100%", originalWidthPx: 1920, // original size of loaded image. (related with image quality) originalHeightPx: 1080, // Bigger size gives you better quality, but can give you network burden. mode: "cover", // "cover" or "contain" (https://www.w3schools.com/cssref/css3_pr_background-size.asp) } },And you might need to adjust your css for your purpose (margin or padding)
-
@sean Thanks!
Another question… If i have an album which I’ve shared, images from that party are not showing up.
Actually, after adding some debugging in the node_helper file, the body (freehanded the response as I don’t have the exact body handy) from the API
Status code: 400
Message: “The media item is not in the user’s library it was contributed by another user to…”Basically, their was an unhandled exception being thrown where your case statement is for: time, reverse, random.
Any idea how to configure the album to allow the API to pull all images regardless of who uploaded them?
-
@kapsolas
The picture was not created by you, right?
I’ll research and try to fix it. -
Correct.
The setup is as follows:
- I created a shared album
- Invited my wife to it
- I uploaded photos
- My wife uploaded photos
When I tried to set up the plugin, I discovered it was failing. I modified the code to print the body to the console and saw the message from the Google Photos API.
The response is:
error:
{ code: 400,
message: ‘The media item is not in the user's library. It was contributed by another user to a shared album that this user joined to.’
status: ’ INVALID_ARGUMENT’ }
}If we could get this to work, it would be a nice way to use GooglePhotos act like an online digital photo frame. Anyone with access to the shared album can upload photos.
-
@kapsolas
I guess the reason is the scope rule. “readonly” is set for the scope of API using. I’ll change it to “https://www.googleapis.com/auth/photoslibrary.sharing”, but it’s just guessing. Test will be needed.
After fixing, I’ll tell you.
(Today, I purchased my new MBP and am migrating, so I’m not ready to develop something, so it’ll take somewhat time.) -
@kapsolas
Fixed. (I think). Try it. (justgit pull, no need tonpm install)mediaItem:searchAPI could access photos shared from others, butmediaItem/IDAPI couldn’t. It looks so weird. Anyway, I changed it to usemediaItem:search. The only risk is expiration of temporary image URL, so you’d better keepscanIntervalunder 1 hour. -
Awesome! That worked and solved it!
I’ll need to pay around a bit with the sizes in the config (hopefully not the code) to see if I can get the images to display in the screen fully.
For now the images are being cropped as they are larger than the display area on the screen.
Again thank you!
-
@kapsolas set the
modetocoverorcontain.coverwill be fit your entire region as large as possible but cropped,containwill show the entire image but has some black tape aroundtop and bottomorleft and rightby the ratio of photo width/height like movie film.

