Read the statement by Michael Teeuw here.
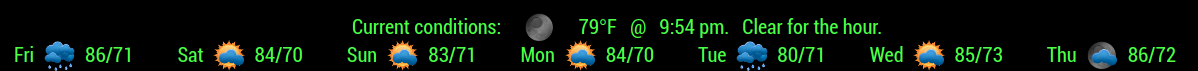
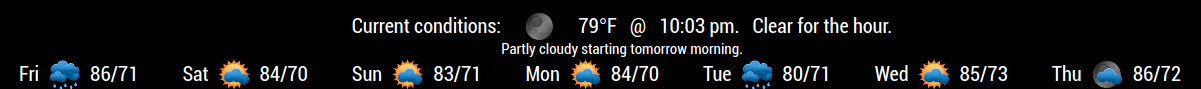
MMM-BMW-DS (A different kind of weather module)
-
@jorgeb1502 said in MMM-BMW-DS (A different kind of weather module):
Is it possible to show the time in 24h instead of am/pm?
Let me take a look at it. That should not be a problem. :-)
-
Feature
This really should have been included from the beginning. I guess it just didn’t cross my mind. Anyway, . . .
The module will now read the
timeFormat: 12,(or 24) of your config and display the correct time format.Do a
git pullor install as per the readmeEDIT: Thanks CBD!
-
Minor Update
**Now with sound support for rain, thunder and wind
Download:
[card:mykle1/MMM-BMW-DS]
Version 1.0.4
You can use your own mp3 sound files as long as you name them rain.mp3, thunder.mp3 and wind.mp3 and place them in the sounds folder of the module itself.
git pullor install as per the readme -
i just installed this module, and the default CSS causes the display to take over the entire screen…
css:1, fixes it… I ‘assume’ the default should be 1?
-
@sdetweil said in MMM-BMW-DS (A different kind of weather module):
i just installed this module, and the default CSS causes the display to take over the entire screen…
css:1, fixes it… I ‘assume’ the default should be 1?Sorry the module is giving you trouble. You should not have a “default.css” file at all. In the css folder of the module there should only be 6 css files, named:
MMM-BMW-DS1.css MMM-BMW-DS2.css MMM-BMW-DS3.css MMM-BMW-DS4.css MMM-BMW-DS5.css MMM-BMW-DS6.cssMaybe the way I implemented this, or documented this, is not very clear. I do apologize for that. If you have a suggestion for cleaning this up I would appreciate that, or if the problem is something else then please assist me in understanding and correcting.
-
your readme
css: "1", // 1-6 (default, Clean, Lord of the Rings, Handwriting, etc)ok, what is ‘default’?
ie, the setting if one doesn’t chose anything?
if I do not supply the line above, what value will be used
the screen shots show a line at the bottom of the page, so I ASSUME this must be the ‘default’ behavior…
-
@sdetweil said in MMM-BMW-DS (A different kind of weather module):
if I do not supply the line above, what value will be used
Ok, I see. I’m off to dinner right now but I will correct that when I return. I’m sorry for the trouble and thank you for pointing that out to me.
-
Ok, this is what I’ve done. I don’t know if this is the proper way of doing it but it does work.
// Gets correct css file from config.js getStyles: function() { if(this.config.css != ""){ return ["modules/MMM-BMW-DS/css/MMM-BMW-DS" + this.config.css + ".css"]; } else { return ["modules/MMM-BMW-DS/css/MMM-BMW-DS1.css"]; // default.css } }, -
@mykle1 easier if u just declare a defaults section in your module.js which has css: 1
The when it is merged with the user supplied config, there will always be something set.
Then u don’t need the if/then at all
-
I don’t know how I missed that. Thanks again for showing me the error of my ways. :-)
// Module config defaults. defaults: { apiKey: "", // Get FREE API key from darksky.net tempUnits: "C", // C or F lat: "40.123456", // Latitude lng: "-74.123456", // Longitude css: "1", // 1=default, 2=Clean, 3=Lord of the Rings, 4=handwriting, 5=Julee, 6=Englebert ownTitle: "Current Conditions", // Default = Current Conditions useHeader: false, // true if you want a header header: "Your Header", // Any text you want. useHeader must be true maxWidth: "100%", animationSpeed: 3000, initialLoadDelay: 4250, retryDelay: 2500, updateInterval: 5 * 60 * 1000,