Read the statement by Michael Teeuw here.
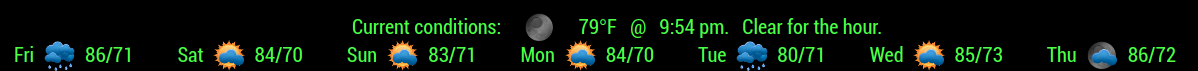
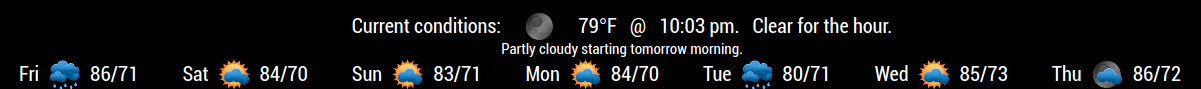
MMM-BMW-DS (A different kind of weather module)
-
Ok, this is what I’ve done. I don’t know if this is the proper way of doing it but it does work.
// Gets correct css file from config.js getStyles: function() { if(this.config.css != ""){ return ["modules/MMM-BMW-DS/css/MMM-BMW-DS" + this.config.css + ".css"]; } else { return ["modules/MMM-BMW-DS/css/MMM-BMW-DS1.css"]; // default.css } }, -
@mykle1 easier if u just declare a defaults section in your module.js which has css: 1
The when it is merged with the user supplied config, there will always be something set.
Then u don’t need the if/then at all
-
I don’t know how I missed that. Thanks again for showing me the error of my ways. :-)
// Module config defaults. defaults: { apiKey: "", // Get FREE API key from darksky.net tempUnits: "C", // C or F lat: "40.123456", // Latitude lng: "-74.123456", // Longitude css: "1", // 1=default, 2=Clean, 3=Lord of the Rings, 4=handwriting, 5=Julee, 6=Englebert ownTitle: "Current Conditions", // Default = Current Conditions useHeader: false, // true if you want a header header: "Your Header", // Any text you want. useHeader must be true maxWidth: "100%", animationSpeed: 3000, initialLoadDelay: 4250, retryDelay: 2500, updateInterval: 5 * 60 * 1000, -
Mykle, kids called me at work today. magic mirror is making weird noises. 😀
Afraid for hardware failure I went home only to find out mmmbmwds had added sounds and it rained for the first time.
Would you consider building in a config switch to enable/disable sounds?
-
Rename the mp3 files to something else
-
@cirdan said in MMM-BMW-DS (A different kind of weather module):
Would you consider building in a config switch to enable/disable sounds?
git pullin the MMM-BMW-DS directory andplaySounds: "no"in the new config option. :thumbsup:Why can’t everything I try to do with modules be that easy?
-
@mykle1 tnx for the quick fix.
(At last peace returns to the grey havens 😁) -
Hi, sorry about bringing back up this old post. I’m currently having issues with it, it’s displaying in the bottom with acquiring you weather but doesn’t go any further than that. I’ve checked the config as far as I can tell but I’m still having issues, would it be possible to have some help? Thanks
-
Please post your config entry for MMM-BMW-DS (in a code block) so I can take a look at it for you. It should look something like this:
{ disabled: false, module: "MMM-BMW-DS", position: "bottom_bar", config: { apiKey: "123456789123456789", // Your api key from darksky.net ownTitle: "Current Conditions", tempUnits: "F", // C of F lat: '42.123456', lng: '-74.123456', css: "2", playSounds: "no", useHeader: false, // true if you want a header header: "Your header", maxWidth: "100%", } },You can also start your mirror using
npm start dev. Click the Console tab in the window that opens (top left) and report any errors (appearing in RED). You may have to scroll -
Have you made any progress?