Read the statement by Michael Teeuw here.
MMM-BMW-DS (A different kind of weather module)
-
Due to Weather Underground closing its free API, and at the suggestion of @cowboysdude, I’ve rewritten MMM-BMW to work with the Darksky api, which still offers a free plan.
Description:
Bugger My Weather - Darksky
-
This was designed for use in the bottom_bar position of your MagicMirror
-
Can share bottom bar position with newsfeed module via Hello_Lucy
See here: https://www.youtube.com/watch?v=mTGoxM6JyBE
-
Minutely updates for current conditions
-
CSS provided for coloring and sizing. Make it your own.
-
6 Built in font choices
Click on examples for a better view
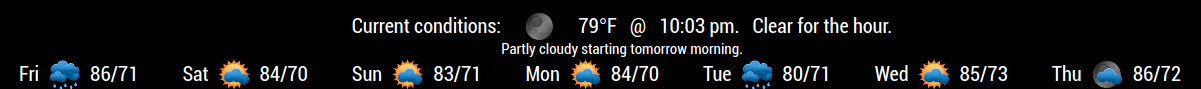
- Default white

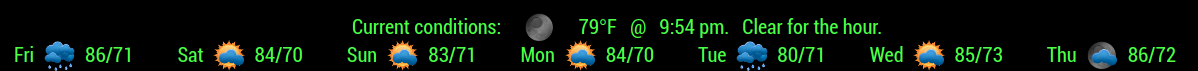
- Colored and summary hidden

Download:
[card:mykle1/MMM-BMW-DS]
Version 1.0.1
-
-
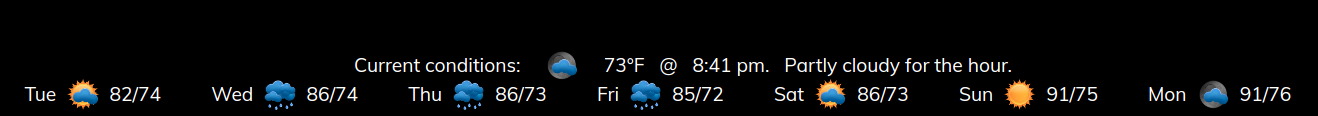
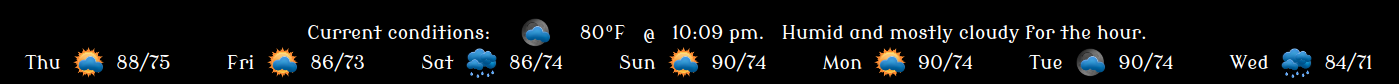
@cowboysdude was kind enough to show me one way of using different fonts in my module. My gratitude to him. Here’s a look. Simply click the image for an expanded, more pleasing view.

-
I like this. It’s tight and conveys a lot of information in little real estate.
-
I like it, then I unliked it…then I liked it again LOL
-
@bhepler said in MMM-BMW-DS (A different kind of weather module):
I like this. It’s tight and conveys a lot of information in little real estate.
Thanks bro. That was definitely my intention.
-
@cowboysdude said in MMM-BMW-DS (A different kind of weather module):
I like it, then I unliked it…then I liked it again
Hahaha. Dude, thanks for your help.
-
Good afternoon,
which format you are using for the LON/LAT koordinates?
Iam getting “boring Weather” every timeThanks for respond
regards -
Here is my config.js entry, showing my lat and long
{ disabled: false, module: "MMM-BMW-DS", position: "bottom_bar", // bottom_bar is best config: { apiKey: "YOUR API KEY GOES HERE", // Free API key @ darksky.net tempUnits: "F", // C of F lat: '40.123456', lng: '-74.123456', useHeader: false, // true if you want a header header: "Your header", maxWidth: "100%", } }, -
Lord of the Rings version? ;-)
Click on the image for a better view

-
Thank you Mykle1, but I live in Germany. Koord: N48… and E008…
If I put in my Koordinates I get the message “Boring Weather”, but If I take the darksky.net I get the right values:
https://api.darksky.net/forecast/7146c1592f88d9179586e0fa404aad4b/49.0069,8.4034
any Idea?
thanks and best regards
