Read the statement by Michael Teeuw here.
MMM-DarkSkyForecast - Yet ANOTHER weather module
-
The crazy situation is, that I have done it before… after a crash I had to config the system again, but I do not know how I have done this in the past. My backup didn’t work and the file was corrupt… :-(
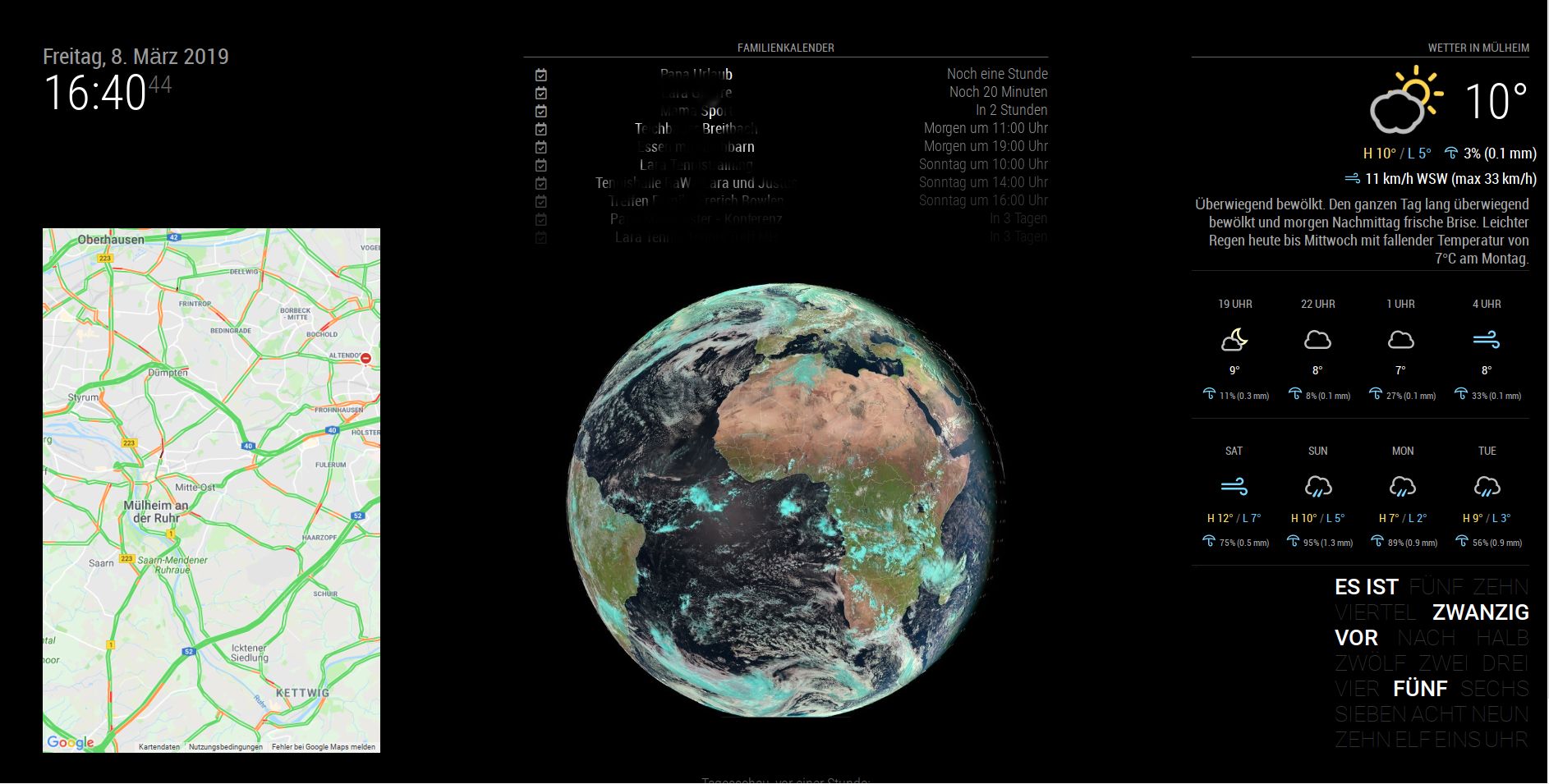
This is the design I would like to have again.
Hope that an expert can support…
-
I hope so, too. Just like on your picture I would configure it for myself.
-
@chris1971
if you just wanna remove the wind in the forecast tile try to add that line in MMM_DarkSkyForecast.css.MMM-DarkSkyForecast .wrapper.tiled .forecast-container .forecast-item .wind-container{ display: none; }of course it makes sense to remove the existing line before
hope this helps -
@j-e-f-f
Hey there, I’ve also run into this issue. Not sure if anyone has made any progress on it?

-
@j-e-f-f this looks like a null character before some translation…
I think it is caused by this line of code in MMM-DarkSkyForecast.js
animatedIconId: this.config.useAnimatedIcons ? this.getAnimatedIconId() : null,and I think the template check has failed
{% if forecast.currently.animatedIconId %} -
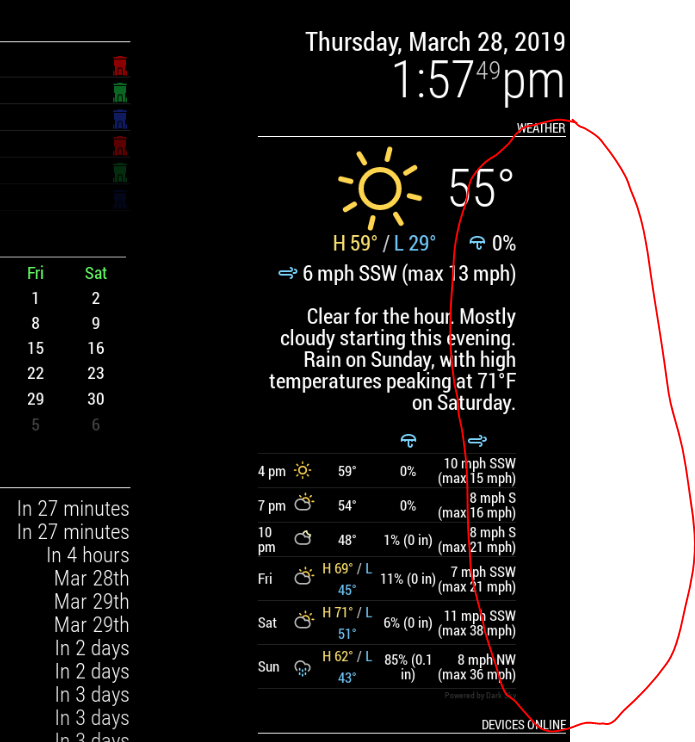
Trying to find out how to remove this spacing circled in RED.

-
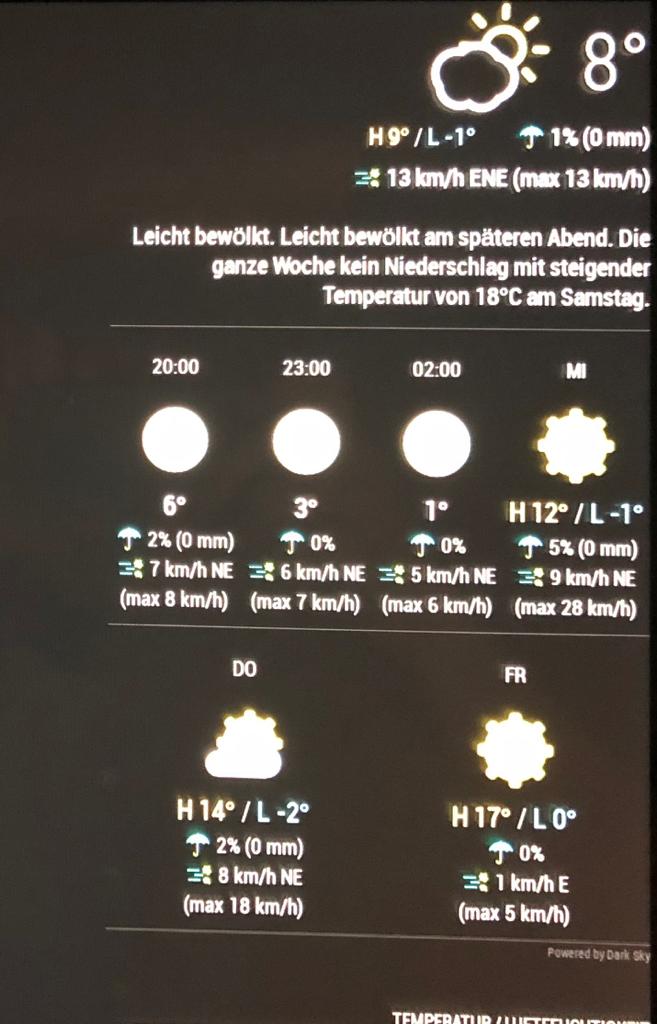
Hi all, why my day forecast jambs to the hourly forecast? This happens not always just rendemly?
 image url)
image url) -
@pugsly You can check out the css of the part using the developer’s tools of your browser.
The css properties can then be switched on and off and with that you can find out what is responsible for the space.I would guess your module has become broader due to another module. The forecast part, however, seems to have a fixed width and is aligned left. Then you get an empty space on the right.
-
@mydiva The width of your module seems to have become so big that the daily forecast slips into hourly line. I would suggest to set a fixed width for this part or control the width of the other module influencing this.
-
@mydiva said in MMM-DarkSkyForecast - Yet ANOTHER weather module:
Hi all, why my day forecast jambs to the hourly forecast? This happens not always just rendemly?
By default, my module does not force a size for the tiles in this view, as I can’t guess how many columns you’ll have if you’ve adjusted the size of your main layout columns. It should be three columns on a default magic mirror installation, but the actual forecast information might cause the tiles to grow or shrink.
You can fix this in your
custom.cssfile. Try this:.MMM-DarkSkyForecast .forecast-item { width: 33%; /* for a three column layout */ }Adjust as desired. For a four-column layout, specify
25%(You may need to also increase the size of the main container (e.g.:top_left) to get it all to fit. For a two-column layout, use50%.I might add a specific configuration to handle this in the future so that you don’t need to write CSS to address this.

